 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Analyse et solutions pour les raisons pour lesquelles les fichiers CSS référencés en externe par HTML ne prennent pas effet
Analyse et solutions pour les raisons pour lesquelles les fichiers CSS référencés en externe par HTML ne prennent pas effet
Analyse et solutions pour les raisons pour lesquelles les fichiers CSS référencés en externe par HTML ne prennent pas effet
Cet article présente principalement l'analyse et les solutions aux raisons pour lesquelles le fichier CSS de référence externe HTML ne prend pas effet. Cet article est très détaillé et a une valeur de référence. Les amis intéressés peuvent apprendre ensemble.
En tant que novice en front-end, je bricole le front-end depuis quelques jours. . Aujourd’hui, j’ai soudainement découvert que quelque chose en quoi je croyais avait un problème. . Par exemple, j'ai écrit un document de style CSS dans le répertoire CSS : style.css. Pour le moment, il ne contient qu'une seule phrase :
body {
background-color: #ddd;
} Ensuite, j'introduis ce css externe dans mon fichier html :
<link rel="stylesheet" type="text/css" href="css/style.css">
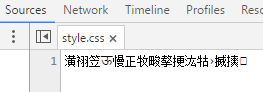
Actualisez le navigateur. . Wow, kao. Il n'a pas répondu, il n'a pas fonctionné. . J'ai vérifié ce chemin plusieurs fois pour m'assurer qu'il n'y avait pas de problème et j'ai ouvert le débogueur F12 de Chrome. Après m'être assuré que le navigateur chargeait le fichier CSS, j'ai ouvert le fichier et j'ai vu :

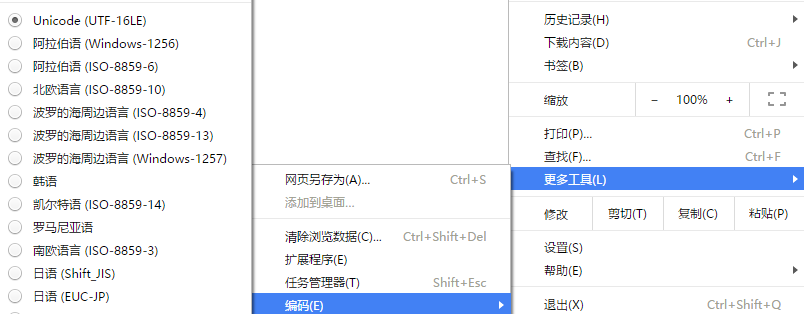
était tronqué. . Il devrait y avoir un problème avec l'encodage ou le format, mais je n'arrive pas à le comprendre. . Après avoir consulté un partenaire front-end, j'ai vérifié l'encodage actuel de la page Web :

affiche l'encodage UTF-16LE. .
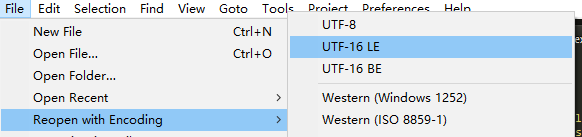
Je l'ai essayé plus tard et j'ai utilisé l'éditeur sublime pour modifier le format d'encodage du fichier CSS local vers cet utf-16LE :

Réécrit le code CSS. Enregistrez et exécutez. . Effectivement, c'est tout. .
Mais mon html est spécifié comme utf-8, et mon css est utf-16, ce qui me rend très mécontent. . J'ai donc demandé à nouveau une solution. Cela peut être résolu, et c'est simple. .
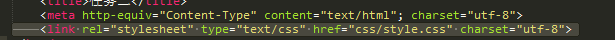
Changez le CSS en utf-8 et modifiez le code à l'intérieur. Déclarez simplement le format d'encodage lors de l'introduction de ce CSS en html :

C'est-à-dire, ajoutez un attribut à la balise de lien : charset="utf-8" Très bien . . . C'est vraiment aussi simple que cela. . .
Pour plus d'analyses et de solutions aux raisons pour lesquelles les fichiers CSS de référence externe HTML ne prennent pas effet, veuillez faire attention au site Web PHP chinois pour les articles connexes !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML convient aux débutants car il est simple et facile à apprendre et peut rapidement voir les résultats. 1) La courbe d'apprentissage de HTML est fluide et facile à démarrer. 2) Il suffit de maîtriser les balises de base pour commencer à créer des pages Web. 3) Flexibilité élevée et peut être utilisée en combinaison avec CSS et JavaScript. 4) Les ressources d'apprentissage riches et les outils modernes soutiennent le processus d'apprentissage.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Anexampleofastartingtaginhtmlis, qui abinginsaparagraph.startingtagsaressentialtinhtmlastheyinitiateelements, définit les éventualités, et la faculté de réduction des pages et de la construction de la création.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
L'algorithme adaptatif de la position de l'axe y pour la fonction d'annotation Web Cet article explorera comment implémenter des fonctions d'annotation similaires aux documents de mots, en particulier comment gérer l'intervalle entre les annotations ...
 Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
GiteEpages STATIQUE Le déploiement du site Web a échoué: 404 Dépannage des erreurs et résolution lors de l'utilisation de Gitee ...
 Comment utiliser CSS3 et JavaScript pour réaliser l'effet de la diffusion et de l'agrandissement des images environnantes après avoir cliqué?
Apr 05, 2025 am 06:15 AM
Comment utiliser CSS3 et JavaScript pour réaliser l'effet de la diffusion et de l'agrandissement des images environnantes après avoir cliqué?
Apr 05, 2025 am 06:15 AM
Pour obtenir l'effet de la diffusion et de l'élargissement des images environnantes après avoir cliqué sur l'image, de nombreuses conceptions Web doivent obtenir un effet interactif: cliquez sur une certaine image pour faire les environs ...
 HTML, CSS et JavaScript: outils essentiels pour les développeurs Web
Apr 09, 2025 am 12:12 AM
HTML, CSS et JavaScript: outils essentiels pour les développeurs Web
Apr 09, 2025 am 12:12 AM
HTML, CSS et JavaScript sont les trois piliers du développement Web. 1. HTML définit la structure de la page Web et utilise des balises telles que, etc. 2. CSS contrôle le style de page Web, en utilisant des sélecteurs et des attributs tels que la couleur, la taille de la police, etc. 3. JavaScript réalise les effets dynamiques et l'interaction, par la surveillance des événements et les opérations DOM.





