
Aperçu des titres XHTML
Lorsque nous écrivons des documents Word, nous utilisons souvent des titres, tels que « Chapitre 1 », « 1.2.1 », etc. Il existe également la notion de titre dans la syntaxe XHTML. Six niveaux de titres sont définis en XHTML, à savoir
<h1>第一级标题</h1> <h2>第二级标题</h2> <h3>第三级标题</h3> <h4>第四级标题</h4> <h5>第五级标题</h5> <h6>第六级标题</h6>
Utilisation des titres
Dans les documents XHTML, les titres sont très importants et les moteurs de recherche les utilisent comme Pour indexer la structure et le contenu de vos pages Web, nous devons savoir utiliser les en-têtes pour identifier la hiérarchie de nos documents.
Parmi les titres, les titres de premier niveau sont les plus élevés, puis diminuent en séquence. De manière générale, dans les documents XHTML, le titre s'applique aux endroits suivants du document (au sein de la balise
Étant donné que h1 représente le contenu principal de la page entière, de manière générale, h1 ne peut apparaître qu'une seule fois (ce n'est pas absolument le cas, mais il ne doit pas apparaître plusieurs fois fois) Et il est utilisé dans la partie la plus soulignée de l’article. Par conséquent, si pour une page de contenu spécifique, h1 est souvent utilisé dans le titre de l'article pour souligner l'importance de l'article, comme ce site :
<h1>XHTML 标题<h1>
Ouvrez notre fichier 1.html du document d'apprentissage avec un éditeur, copiez les balises
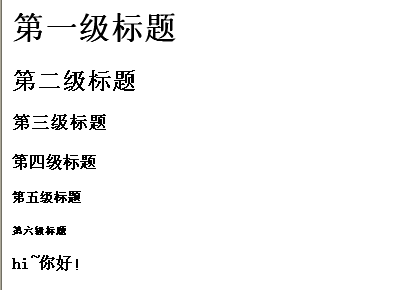
<h1>第一级标题</h1> <h2>第二级标题</h2> <h3>第三级标题</h3> <h4>第四级标题</h4> <h5>第五级标题</h5> <h6>第六级标题</h6>hi~你好!
Comme vous pouvez le voir dans l'exemple, le navigateur formera automatiquement un saut de ligne pour un titre (chaque titre a sa propre ligne).

En XHTML, un paragraphe est défini via la balise
Paragraphe XHTMLExemple de balise de paragraphe :
Dans le travail de production réel, nous utilisons un grand nombre de balises de paragraphe
<p>这是一个段落。</p>
Dans les documents XHTML, la balise de titre ou de paragraphe ne fournit qu'une balise de saut de ligne. Si nous avons besoin d'une ligne vide ou de plusieurs sauts de ligne, une balise de saut de ligne. est nécessaire< ;br /> En XHTML, il n'est pas valide d'appuyer sur la touche Entrée pour couper la ligne lors de l'édition de Word. Le navigateur ignorera l'espace de saut de ligne généré de cette manière.
Exemple :
Étant donné que la balise de saut de ligne informe uniquement le navigateur qu'un saut de ligne est nécessaire à cet endroit sans aucun contenu substantiel, cette balise n'apparaît pas par paire, et une balise < br /> Un seul saut de ligne. Si plusieurs sauts de ligne sont requis, veuillez saisir plusieurs balises
Si la balise
est insérée dans
<p>这是一些内容</p> <br /><br /> <p>这是另一些内容</p>
Bien que nous puissions toujours réaliser des sauts de ligne en utilisant
, c'est le résultat de la conformité du navigateur avec la spécification HTML4.0.
Dans la spécification XHTML, pour les balises qui ne sont pas appariées, il vous suffit d'ajouter un espace après la fin du contenu, puis d'utiliser /> pour fermer la balise, par exemple
;img sera discuté plus tard /> et autres balises.
Pour des articles plus détaillés sur l'utilisation des balises de titre et des balises de paragraphe en XHTML, veuillez faire attention au site Web PHP chinois !
 Quel échange est EDX ?
Quel échange est EDX ?
 Utilisation de l'annotation de vitesse
Utilisation de l'annotation de vitesse
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
 Comment recharger Ouyiokx
Comment recharger Ouyiokx
 Comment utiliser la porte dérobée Shift
Comment utiliser la porte dérobée Shift
 Tutoriel de configuration du mot de passe de démarrage de Windows 10
Tutoriel de configuration du mot de passe de démarrage de Windows 10
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?