 développement back-end
développement back-end
 Tutoriel XML/RSS
Tutoriel XML/RSS
 Notes d'étude Crazy XML (4)------------Le rival de XML, JSON
Notes d'étude Crazy XML (4)------------Le rival de XML, JSON
Notes d'étude Crazy XML (4)------------Le rival de XML, JSON
JSON (JavaScript Object Notation) est un format léger d'échange de données .
Il est basé sur un sous-ensemble de JavaScript (Standard ECMA-262 3e édition - décembre 1999).
JSON utilise un format de texte totalement indépendant du langage, mais utilise également des conventions similaires à la famille des langages C (notamment C, C, C#, Java, JavaScript, Perl, Python, etc. ) .
Ces fonctionnalités font de JSON un langage d'échange de données idéal. Facile à lire et à écrire pour les humains, et facile à analyser et à générer pour les machines (vitesse de transmission du réseau).
Syntaxe JSON
Règles de syntaxe JSON
La syntaxe JSON est un JavaScript object Représente un sous-ensemble de la grammaire.
Données en paires nom/valeur
Données séparées par des virgules
Les accolades enregistrent l'objet
Les accolades enregistrent le tableau
Paire nom/valeur JSON
Le format d'écriture des données JSON est : paire nom/valeur.
Le nom dans une combinaison nom/valeur est écrit en premier (entre guillemets doubles), et la paire de valeurs est écrite après (également entre guillemets doubles), séparés par deux points :
"firstName":"John"
Ceci est facile à comprendre et équivaut à cette déclaration JavaScript :
firstName="John"
La valeur JSON peut être : Valeur JSON
Nombre (entier ou flottant)
Chaîne (entre guillemets)
Valeur logique (vrai ou faux)
Tableau (entre crochets)
Objet (entre accolades)
null
2Structure de base
Structure JSON Il existe deux structures
Json est simplement un objet et un tableau en JavaScript, donc ces deux structures sont des objets et des tableaux. Diverses structures complexes peuvent être exprimées à travers ces deux structures
1. l'objet est représenté dans js comme le contenu entouré de "{}", et la structure de données est la structure de paire clé-valeur de {clé : valeur, clé : valeur,...} Dans le langage des objets, la clé est la. attribut de l'objet, et la valeur est la valeur de l'attribut correspondante, elle est donc facile à comprendre. La méthode value est object.key pour obtenir la valeur de l'attribut. Le type de cette valeur d'attribut peut être un nombre, une chaîne, un tableau, ou un genre d'objet.
2. Array : Array en js est le contenu entouré de crochets "[]", et la structure des données est ["java ","javascript","vb",...], la méthode de valeur est la même que dans toutes les langues, en utilisant index pour obtenir, le type de valeur du champ peut être Nombres, chaînes, tableaux, objets.
Des structures de données complexes peuvent être combinées à travers les deux structures d'objets et de tableaux.
3基础示例
简单地说,JSON 可以将 JavaScript 对象中表示的一组数据转换为字符串,然后就可以在函数之间轻松地传递这个字符串,或者在异步应用程序中将字符串从 Web 客户机传递给服务器端程序。这个字符串看起来有点儿古怪,但是JavaScript很容易解释它,而且 JSON 可以表示比"名称 / 值对"更复杂的结构。例如,可以表示数组和复杂的对象,而不仅仅是键和值的简单列表。
名称 / 值对
按照最简单的形式,可以用下面这样的 JSON 表示"名称 / 值对":
"firstName":"Brett"}
这个示例非常基本,而且实际上比等效的纯文本"名称 / 值对"占用更多的空间:
firstName=Brett
但是,当将多个"名称 / 值对"串在一起时,JSON 就会体现出它的价值了。首先,可以创建包含多个"名称 / 值对"的 记录,比如:
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"}表示数组从语法方面来看,这与"名称 / 值对"相比并没有很大的优势,但是在这种情况下 JSON 更容易使用,而且可读性更好。例如,它明确地表示以上三个值都是同一记录的一部分;花括号使这些值有了某种联系。
当需要表示一组值时,JSON 不但能够提高可读性,而且可以减少复杂性。例如,假设您希望表示一个人名列表。在XML中,需要许多开始标记和结束标记;如果使用典型的名称 / 值对(就像在本系列前面文章中看到的那种名称 / 值对),那么必须建立一种专有的数据格式,或者将键名称修改为 person1-firstName这样的形式。
如果使用 JSON,就只需将多个带花括号的记录分组在一起:
{
"people":[
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
]
}
这不难理解。在这个示例中,只有一个名为 people的变量,值是包含三个条目的数组,每个条目是一个人的记录,其中包含名、姓和电子邮件地址。上面的示例演示如何用括号将记录组合成一个值。当然,可以使用相同的语法表示多个值(每个值包含多个记录):
{"programmers":[
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
],
"authors":[
{"firstName":"Isaac","lastName":"Asimov","genre":"sciencefiction"},
{"firstName":"Tad","lastName":"Williams","genre":"fantasy"},
{"firstName":"Frank","lastName":"Peretti","genre":"christianfiction"}
],
"musicians":[
{"firstName":"Eric","lastName":"Clapton","instrument":"guitar"},
{"firstName":"Sergei","lastName":"Rachmaninoff","instrument":"piano"}
]}
在处理 JSON 格式的数据时,没有需要遵守的预定义的约束。所以,在同样的数据结构中,可以改变表示数据的方式,甚至可以以不同方式表示同一事物。这里最值得注意的是,能够表示多个值,每个值进而包含多个值。但是还应该注意,在不同的主条目(programmers、authors 和 musicians)之间,记录中实际的名称 / 值对可以不一样。JSON 是完全动态的,允许在 JSON 结构的中间改变表示数据的方式。
4格式应用
掌握了 JSON 格式之后,在 JavaScript 中使用它就很简单了。JSON 是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON 数据不需要任何特殊的 API 或工具包。
赋值给变量
例如,可以创建一个新的 JavaScript 变量,然后将 JSON 格式的数据字符串直接赋值给它:
var people={"programmers":[{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
],
"authors":[
{"firstName":"Isaac","lastName":"Asimov","genre":"sciencefiction"},
{"firstName":"Tad","lastName":"Williams","genre":"fantasy"},
{"firstName":"Frank","lastName":"Peretti","genre":"christianfiction"}
],
"musicians":[
{"firstName":"Eric","lastName":"Clapton","instrument":"guitar"},
{"firstName":"Sergei","lastName":"Rachmaninoff","instrument":"piano"}
]}
这非常简单;people包含前面看到的 JSON 格式的数据。但是,这还不够,因为访问数据的方式似乎还不明显。
访问数据
尽管看起来不明显,但是上面的长字符串实际上只是一个数组;将这个数组放进 JavaScript变量之后,就可以很轻松地访问它。实际上,只需用点号表示法来表示数组元素。所以,要想访问 programmers 列表的第一个条目的姓氏,只需在 JavaScript 中使用下面这样的代码:
people.programmers[0].lastName;
下面是使用同一变量的几个示例。注意,数组索引是从零开始的。所以,这行代码首先访问 people变量中的数据;然后移动到称为
programmers的条目,再移动到第一个记录([0]);最后,访问 lastName键的值。结果是字符串值 “McLaughlin”。
people.authors[1].genre//Valueis"fantasy" people.musicians[3].lastName//Undefined.Thisreferstothefourthentry,andthereisn'tone people.programmers[2].firstName//Valueis"Elliotte"
修改数据利用这样的语法,可以处理任何 JSON 格式的数据,而不需要使用任何额外的 JavaScript 工具包或 API。
正如可以用点号和方括号访问数据,也可以按照同样的方式轻松地修改数据:
people.musicians[1].lastName="Rachmaninov";
换回字符串在将字符串转换为 JavaScript 对象之后,就可以像这样修改变量中的数据。
最终结是,如果要处理大量 JavaScript 对象,那么 JSON 是一个好选择,这样就可以轻松地将数据转换为可以在请求中发送给服务器端程序的格式。
5具体形式
1、对象是一个无序的“‘名称/值’对”集合。[3]
(1)一个对象以“{”(左括号)开始,“}”(右括号)结束。
(2)每个“名称”后跟一个“:”(冒号);
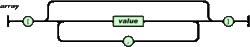
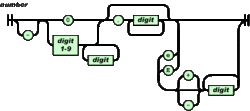
(3)“‘名称/值’ 对”之间使用“,”(逗号)分隔。(如图所示,图中表示数据的方式是类似非确定性自动机的形式,没学过编译原理的人,可能理解起来困难点,实际上也是正则表达式的形式。下同)

例子:表示人的一个对象:
{
"姓名":"大憨",
"年龄":24
}
(1)一个数组以“[”(左中括号)开始,“]”(右中括号)结束。2、数组是值(value)的有序集合。
(2)值之间使用“,”(逗号)分隔。
例子:一组学生
{
"学生":
[
{"姓名":"小明","年龄":23},
{"姓名":"大憨","年龄":24}
]
}
说明:此Json对象包括了一个学生数组,而学生数组中的值又是两个Json对象。

3. La valeur peut être un caractère placé entre guillemets doubles Chaîne, nombre , vrai, faux, nul, objet ou tableau. Ces structures peuvent être imbriquées.

4. CaractèreUne chaîne est une collection de n'importe quel nombre de caractères Unicode entourés de guillemets doubles. Un caractère est une seule chaîne de caractères chaîne). Les chaînes sont très similaires aux chaînes C ou Java.

5. La valeur numérique (nombre) est également très similaire à la valeur numérique de C ou de Java. Supprimez les formats octal et hexadécimal inutilisés. Suppression de certains détails d'encodage.

6Comparaison des concepts
< Comparaison de 🎜> et XML
Lisibilité
JSON et La lisibilité de XML peut être considéré comme comparable. Un côté a une syntaxe simple et l'autre côté a un format de balise standardisé. Il est difficile de distinguer le gagnant.
Évolutivité
XML est naturellement très évolutif, bien sûr JSON l'a aussi, rien n'est XML Peut être étendu mais JSON ne peut pas être étendu. Cependant, JSON est à l'aise en Javascript et peut stocker des objets composites Javascript, ce qui présente des avantages incomparables par rapport au XML.
Difficulté de codage
XMLIl existe de riches outils de codage , comme Dom4j, JDom, etc., JSON fournit également des outils. Sans outils, je pense que les développeurs qualifiés peuvent écrire rapidement le document XML souhaité et la chaîne de caractères JSON . Cependant, le document XML nécessite beaucoup plus de caractères. Difficulté de décodage
Il existe deux façons d'analyser XML
: La première consiste à analyser le modèle de document, c'est-à-dire à indexer un ensemble de balises via la balise parent. Par exemple : xmlData.getElementsByTagName("tagName"), mais cela doit être utilisé lorsque la structure du document est connue à l'avance et ne peut pas être encapsulée universellement.
Une autre méthode consiste à parcourir les nœuds (document et childNodes). Ceci peut être réalisé grâce à la
récursion , mais les données analysées sont toujours sous des formes différentes et ne peuvent souvent pas répondre aux prérequis. Il doit être très difficile d'analyser des données structurées aussi extensibles.
JSON也同样如此。如果预先知道JSON结构的情况下,使用JSON进行数据传递简直是太美妙了,可以写出很实用美观可读性强的代码。如果你是纯粹的前台开发人员,一定会非常喜欢JSON。但是如果你是一个应用开发人员,就不是那么喜欢了,毕竟xml才是真正的结构化标记语言,用于进行数据传递。
而如果不知道JSON的结构而去解析JSON的话,那简直是噩梦。费时费力不说,代码也会变得冗余拖沓,得到的结果也不尽人意。但是这样也不影响众多前台开发人员选择JSON。因为json.js中的toJSONString()就可以看到JSON的字符串结构。当然不是使用这个字符串,这样仍旧是噩梦。常用JSON的人看到这个字符串之后,就对JSON的结构很明了了,就更容易的操作JSON。
以上是在Javascript中仅对于数据传递的xml与JSON的解析。在Javascript地盘内,JSON毕竟是主场作战,其优势当然要远远优越于xml。如果JSON中存储Javascript复合对象,而且不知道其结构的话,我相信很多程序员也一样是哭着解析JSON的。
除了上述之外,JSON和XML还有另外一个很大的区别在于有效数据率。JSON作为数据包格式传输的时候具有更高的效率,这是因为JSON不像XML那样需要有严格的闭合标签,这就让有效数据量与总数据包比大大提升,从而减少同等数据流量的情况下,网络的传输压力[4] 。
实例比较
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:
<?xmlversion="1.0"encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>用JSON表示如下:
{
"name":"中国",
"province":[{"name":"黑龙江","cities":{"city":["哈尔滨","大庆"]}},
{"name":"广东","cities":{"city":["广州","深圳","珠海"]}},
{"name":"台湾","cities":{"city":["台北","高雄"]}},
{"name":"新疆","cities":{"city":["乌鲁木齐"]}}
]
}
编码的手写难度来说,xml还是舒服一些,好读当然就好写。不过写出来的字符JSON就明显少很多。去掉空白制表以及换行的话,JSON就是密密麻麻的有用数据,而xml却包含很多重复的标记字符。编码的可读性,xml有明显的优势,毕竟人类的语言更贴近这样的说明结构。json读起来更像一个数据块,读起来就比较费解了。不过,我们读起来费解的语言,恰恰是适合机器阅读,所以通过json的索引.province[0].name就能够读取“黑龙江”这个值。
7校验工具
前言
JSON格式取代了xml给网络传输带来了很大的便利,但是却没有了xml的一目了然,尤其是json数据很长的时候,我们会陷入繁琐复杂的数据节点查找中。
但是国人的一款在线工具 BeJson 给众多程序员带来了一阵凉风。
功能
1 JSON格式化校验
很多人在得到JSON数据后,一时没有办法判断JSON数据格式是否正确,是否少或多符号而导致程序不能解析,这个功能正好能帮助大家来完成JSON格式的校验。
2 JSON视图
Je pense que de nombreux programmeurs rencontreront le problème que lorsqu'ils recherchent un nœud, ils découvriront que s'ils regardent directement les lignes de données, ils n'ont aucun moyen de commencer, même s'ils connaissent l'emplacement. Vous devrez rechercher nœud par nœud, juste au cas où si vous ne faites pas attention, vous devrez recommencer à zéro.
Avec cette fonction, toutes les données JSON seront converties dans un format de vue, et il sera clair en un coup d'œil combien de tableaux se trouvent sous chaque objet , sous un tableau Combien y a-t-il d'objets.
Cette fonction est très pratique. Il possède non seulement des fonctions d'affichage, mais également des fonctions de formatage, de compression, d'échappement et de vérification. Dans l’ensemble très puissant.
3 Échappement de compression
Programmeur écrivant une déclaration JSONCas de test, plusieurs fois, j'écris directement une chaîne JSON pour tester par commodité, mais j'ai le problème sans fin d'échapper aux guillemets doubles. Cette fonction combine compression et échappement, vous permettant d'écrire des cas de test comme un canard dans l'eau.
4 Éditeur en ligne JSON
Si votre ordinateur actuel n'a pas d'éditeur que vous connaissez installé, Si vous souhaitez apporter une modification des données à un certain nœud des données JSON que vous avez obtenues, cette fonction peut répondre à vos besoins.
5 Envoyer des données JSON en ligne
Comme nous le savons tous, JSON est le plus couramment utilisé dans le développement de sites Web. Ensuite, si vous souhaitez tester si une interface peut accepter avec précision les données JSON, vous devez alors écrire une page pour envoyer une chaîne JSON et le faire à plusieurs reprises. Avec l'avènement de cette fonction, vous pouvez vous débarrasser de l'écriture de pages de test, car cette fonction peut envoyer les données JSON spécifiées à l'URL spécifiée, ce qui est pratique.
6 Coloriage JSON
Lors de la rédaction de documents, de nombreuses personnes espèrent toujours que les documents puissent être clairs en un coup d'œil , mais face à Peu importe si les données JSON avec du texte noir sur fond blanc sont toujours ennuyeuses. En utilisant cette fonction, tous les mots-clés [1] sera coloré et les données La structure est claire en un coup d'œil.
7 Conversion JSON-XML
Comme son nom l'indique, convertissez les données au format JSON en XML[ 1] , ou les données au format XML sont converties au format JSON, rien n'est un problème.
8 JSON-VIEW
Utilitaire de visualisation JSON, vous pouvez le visualiser pendant le processus de développement (sous Windows plate-forme) Les données JSON sont formatées et affichées dans une vue.
9 C'est un format d'échange de données comme XML
Ce qui précède est le contenu de Crazy XML Study Notes (4)---------Le rival de XML, JSON. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn ). !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Puis-je ouvrir un fichier XML à l'aide de PowerPoint ?
Feb 19, 2024 pm 09:06 PM
Puis-je ouvrir un fichier XML à l'aide de PowerPoint ?
Feb 19, 2024 pm 09:06 PM
Les fichiers XML peuvent-ils être ouverts avec PPT ? XML, Extensible Markup Language (Extensible Markup Language), est un langage de balisage universel largement utilisé dans l'échange et le stockage de données. Comparé au HTML, XML est plus flexible et peut définir ses propres balises et structures de données, rendant le stockage et l'échange de données plus pratiques et unifiés. PPT, ou PowerPoint, est un logiciel développé par Microsoft pour créer des présentations. Il fournit un moyen complet de
 Quelle est la différence entre MySQL5.7 et MySQL8.0 ?
Feb 19, 2024 am 11:21 AM
Quelle est la différence entre MySQL5.7 et MySQL8.0 ?
Feb 19, 2024 am 11:21 AM
MySQL5.7 et MySQL8.0 sont deux versions différentes de la base de données MySQL. Il existe quelques différences principales entre elles : Améliorations des performances : MySQL8.0 présente quelques améliorations de performances par rapport à MySQL5.7. Ceux-ci incluent de meilleurs optimiseurs de requêtes, une génération de plans d'exécution de requêtes plus efficaces, de meilleurs algorithmes d'indexation et des requêtes parallèles, etc. Ces améliorations peuvent améliorer les performances des requêtes et les performances globales du système. Prise en charge JSON : MySQL 8.0 introduit la prise en charge native du type de données JSON, y compris le stockage, la requête et l'indexation des données JSON. Cela rend le traitement et la manipulation des données JSON dans MySQL plus pratiques et efficaces. Fonctionnalités de transaction : MySQL8.0 introduit de nouvelles fonctionnalités de transaction, telles que l'atome
 Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Les méthodes d'optimisation des performances pour la conversion des tableaux PHP en JSON incluent : l'utilisation d'extensions JSON et de la fonction json_encode() ; l'ajout de l'option JSON_UNESCAPED_UNICODE pour éviter l'échappement de caractères ; l'utilisation de tampons pour améliorer les performances d'encodage de boucle et l'utilisation d'un tiers ; Bibliothèque d'encodage JSON.
 Tutoriel d'utilisation de Pandas : Démarrage rapide pour la lecture de fichiers JSON
Jan 13, 2024 am 10:15 AM
Tutoriel d'utilisation de Pandas : Démarrage rapide pour la lecture de fichiers JSON
Jan 13, 2024 am 10:15 AM
Démarrage rapide : méthode Pandas de lecture des fichiers JSON, des exemples de code spécifiques sont requis Introduction : Dans le domaine de l'analyse des données et de la science des données, Pandas est l'une des bibliothèques Python importantes. Il fournit des fonctions riches et des structures de données flexibles, et peut facilement traiter et analyser diverses données. Dans les applications pratiques, nous rencontrons souvent des situations où nous devons lire des fichiers JSON. Cet article expliquera comment utiliser Pandas pour lire des fichiers JSON et joindra des exemples de code spécifiques. 1. Installation de Pandas
 Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Les annotations dans la bibliothèque Jackson contrôlent la sérialisation et la désérialisation JSON : Sérialisation : @JsonIgnore : Ignorer la propriété @JsonProperty : Spécifiez le nom @JsonGetter : Utilisez la méthode get @JsonSetter : Utilisez la méthode set Désérialisation : @JsonIgnoreProperties : Ignorez la propriété @ JsonProperty : Spécifiez le nom @JsonCreator : utilisez le constructeur @JsonDeserialize : logique personnalisée
 Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSONUnicode en chinois Au cours du développement, nous rencontrons souvent des situations où nous devons traiter des données JSON, et l'encodage Unicode en JSON nous posera quelques problèmes dans certains scénarios, en particulier lorsqu'Unicode doit être converti Lorsque l'encodage est converti en caractères chinois. En PHP, certaines méthodes peuvent nous aider à réaliser ce processus de conversion. Une méthode courante sera présentée ci-dessous et des exemples de code spécifiques seront fournis. Tout d’abord, comprenons d’abord le Un en JSON
 Comment utiliser les fonctions PHP pour traiter des données XML ?
May 05, 2024 am 09:15 AM
Comment utiliser les fonctions PHP pour traiter des données XML ?
May 05, 2024 am 09:15 AM
Utilisez les fonctions PHPXML pour traiter les données XML : Analyser les données XML : simplexml_load_file() et simplexml_load_string() chargent des fichiers ou des chaînes XML. Accéder aux données XML : utilisez les propriétés et les méthodes de l'objet SimpleXML pour obtenir les noms d'éléments, les valeurs d'attribut et les sous-éléments. Modifier les données XML : ajoutez de nouveaux éléments et attributs à l'aide des méthodes addChild() et addAttribute(). Données XML sérialisées : la méthode asXML() convertit un objet SimpleXML en chaîne XML. Exemple pratique : analyser le flux de produits XML, extraire les informations sur le produit, les convertir et les stocker dans une base de données.
 Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Les tableaux PHP peuvent être convertis en chaînes JSON via la fonction json_encode() (par exemple : $json=json_encode($array);), et inversement, la fonction json_decode() peut être utilisée pour convertir du JSON en tableaux ($array= json_decode($json);) . D'autres conseils incluent d'éviter les conversions profondes, de spécifier des options personnalisées et d'utiliser des bibliothèques tierces.





