 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Comment personnaliser le contenu de la description de partage WeChat du projet thinkphp
Comment personnaliser le contenu de la description de partage WeChat du projet thinkphp
Comment personnaliser le contenu de la description de partage WeChat du projet thinkphp
Cet article décrit principalement : dans le framework thinkphp, comment obtenir les autorisations de l'interface de partage WeChat, comment mettre en place un nom de domaine sécurisé, comment modifier le titre du partage WeChat, modifier la description du partage WeChat, modifier l'image du partage WeChat, et comment personnaliser le contenu de partage WeChat.
Exemple modifié : http://games.zixuephp.cn
Ce qui suit est une comparaison des effets de la modification du titre de partage WeChat, de la description du partage WeChat, de l'image de partage WeChat et sans le modifier. :
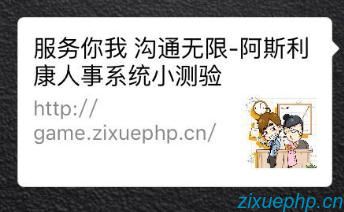
Rendu du partage WeChat non modifié : Le contenu du partage est le chemin URL de la page partagée.

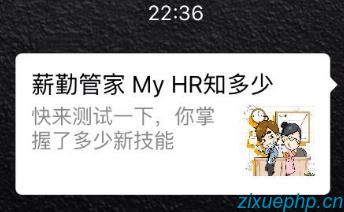
L'effet de la modification du contenu partagé sur WeChat est le suivant : le contenu partagé est un contenu personnalisé.

1.Conditions nécessaires : compte public certifié.
2. Dans l'arrière-plan de gestion du compte officiel WeChat, cliquez sur les paramètres du compte officiel, entrez les paramètres de la fonction, sélectionnez le nom de domaine sécurisé de l'interface JS, téléchargez le fichier de certification au format txt et placez-le dans le répertoire racine. du site, puis revenez au fond du compte officiel Sur la page de gestion, confirmez la certification, renseignez le nom de domaine du site partagé et enregistrez-le.
3. Téléchargez le package de fichiers d'interface WeChat jssdk. Adresse de téléchargement : Lien : http://pan.baidu.com/s/1eStCSXc Mot de passe : 1p8k
4. Configurez le package de fichiers d'interface WeChat jssdk dans le répertoire d'extension thinkphp, c'est-à-dire configurez-le sur thinkphp/ Étendre/Vendeur/répertoire.
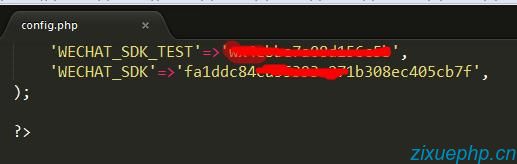
5. Obtenez l'appid et l'appsecret du compte officiel WeChat à partir de l'arrière-plan du compte officiel WeChat et configurez-les dans le fichier de configuration thinkphp.

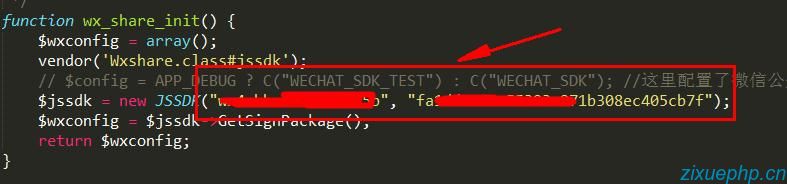
6. Définissez la fonction d'initialisation WeChat dans le fichier common.php de thinkphp : (Les paramètres dans le cas ci-dessous doivent être obtenus à partir du fichier de configuration)

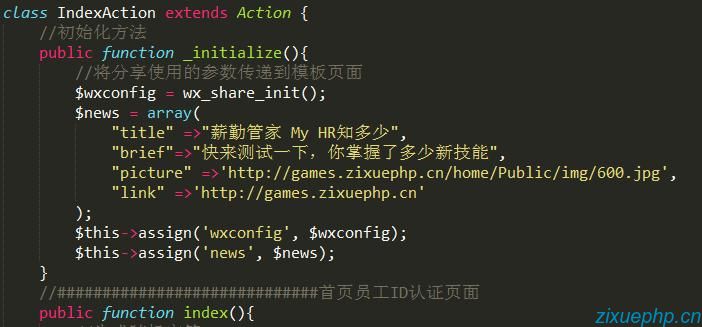
7. Dans le fichier de classe qui doit utiliser le contenu de partage WeChat personnalisé, définissez le contenu de partage WeChat puis transmettez-le à la page modèle :
Parmi eux : est Titre personnalisé, le bref est le contenu de description de partage WeChat personnalisé, l'image est le chemin d'image de partage WeChat personnalisé et est l'adresse du lien vers laquelle pointe le contenu de partage personnalisé après avoir cliqué.

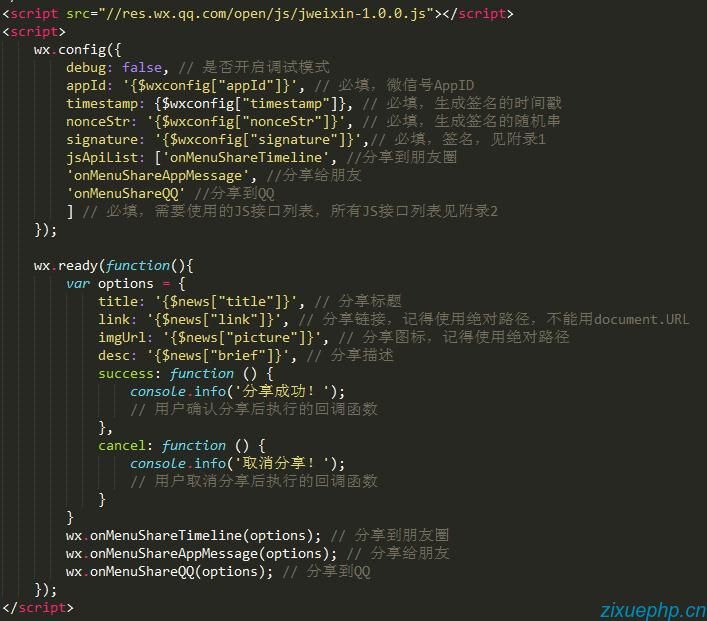
8. Introduisez ensuite les fichiers js dans la page et utilisez les paramètres de configuration :

Ceux ci-dessus sont petits L'éditeur vous présente comment personnaliser le contenu de la description de partage WeChat du projet thinkphp. J'espère que cela vous sera utile. Si vous avez des questions, veuillez me laisser un message et l'éditeur vous répondra à temps. Je voudrais également vous remercier tous pour votre soutien au site Web PHP chinois !
Pour plus d'articles liés au projet thinkphp sur la façon de personnaliser le contenu de la description du partage WeChat, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24

