 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Implémentation d'un diagramme circulaire de dessin d'applet WeChat
Implémentation d'un diagramme circulaire de dessin d'applet WeChat
Implémentation d'un diagramme circulaire de dessin d'applet WeChat
Le lancement du mini-programme WeChat fera sans aucun doute à nouveau des vagues dans l'industrie de l'Internet mobile. Certaines personnes se demanderont si les mini-programmes seront populaires. Je ne sais pas s’ils le seront. Vous pouvez tout comprendre en regardant le nombre d’utilisateurs sur WeChat. Ici, nous allons d'abord apprendre comment implémenter la fonction de dessin de l'applet WeChat.

Document officiel : http://www.php.cn/
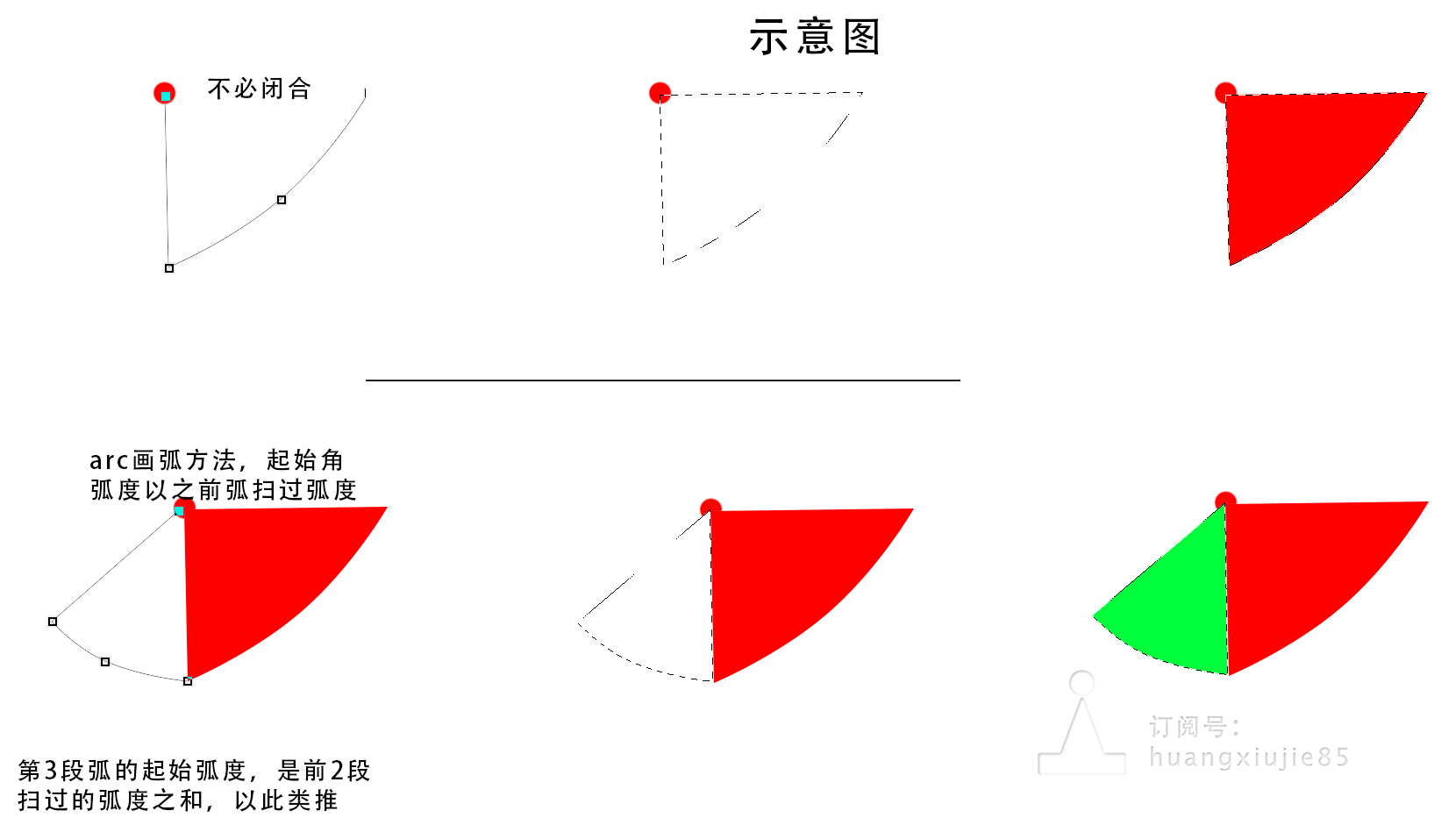
L'idée est de dessiner d'abord le premier arc, puis de relier la ligne à le centre du cercle et fermez le chemin, veuillez noter qu'il n'est pas nécessaire de connecter la ligne au point de départ. Utilisez fill() pour fermer automatiquement le point de départ. La comparaison de la méthode de sélection du chemin dans Photoshop peut aider à comprendre ; le deuxième arc est l'angle de départ de l'arc précédent, puis revient Le centre du cercle ferme enfin le chemin ; le troisième arc est la somme des deux arcs précédents comme angle de départ et balaie l'arc de la proportion correspondante ; ainsi de suite pour boucler la boucle.

Fichier de mise en page
Fichier Javascript
Page({
onReady:function(){
// 页面渲染完成
// 创建上下文
var context = wx.createContext();
// 画饼图
// 数据源
var array = [20, 30, 40, 40];
var colors = ["#ff0000", "#ffff00", "#0000ff", "#00ff00"];
var total = 0;
// 计算问题
for (index = 0; index < array.length; index++) {
total += array[index];
}
// 定义圆心坐标
var point = {x: 100, y: 100};
// 定义半径大小
var radius = 60;
/* 循环遍历所有的pie */
for (i = 0; i < array.length; i++) {
context.beginPath();
// 起点弧度
var start = 0;
if (i > 0) {
// 计算开始弧度是前几项的总和,即从之前的基础的上继续作画
for (j = 0; j < i; j++) {
start += array[j] / total * 2 * Math.PI;
}
}
console.log("i:" + i);
console.log("start:" + start);
// 1.先做第一个pie
// 2.画一条弧,并填充成三角饼pie,前2个参数确定圆心,第3参数为半径,第4参数起始旋转弧度数,第5参数本次扫过的弧度数,第6个参数为时针方向-false为顺时针
context.arc(point.x, point.y, radius, start, array[i] / total * 2 * Math.PI, false);
// 3.连线回圆心
context.lineTo(point.x, point.y);
// 4.填充样式
context.setFillStyle(colors[i]);
// 5.填充动作
context.fill();
context.closePath();
}
wx.drawCanvas({
canvasId: 'canvas2',
actions: context.getActions()
});
}
})Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Pour plus d'articles sur la mise en œuvre des diagrammes circulaires de dessin d'applets WeChat, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment





