 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Utilisez DeviceOne pour implémenter les fonctions de l'applet WeChat
Utilisez DeviceOne pour implémenter les fonctions de l'applet WeChat
Utilisez DeviceOne pour implémenter les fonctions de l'applet WeChat
Le mini programme WeChat est sur le point d'être lancé, et il est devenu très populaire avant même son lancement. Basés sur l’immense plateforme WeChat, les petits programmes sont voués à connaître un grand succès. Cependant, elle ne peut pas remplacer complètement l’application et celle-ci doit être développée. Si nous voulons implémenter une fonction de mini-programme similaire à WeChat basée sur notre propre application, comment devons-nous l'implémenter ? Jetons d’abord un coup d’œil aux caractéristiques techniques des mini programmes.
## Caractéristiques des mini-programmes
1. Multiplateforme, WeChat est comme JRE, implémenté sur différents systèmes d'exploitation, donc les mini-programmes sur WeChat sont comme des programmes Java exécutés sur JRE, réalisant ainsi une multiplateforme . De plus, le problème d’adaptation multi-plateforme et multi-modèle est résolu.
2. L'expérience est bonne. Le chargement de HTML dans une vue Web est le moyen multiplateforme le plus simple, mais l'expérience sur les téléphones mobiles est trop médiocre. Les mini-programmes n'ont rien à voir avec le développement Web ou h5. Son interface utilisateur et son mécanisme de fonctionnement sont entièrement natifs, donc l'expérience est bien meilleure que le compte public.
3. Aucune installation requise, scannez simplement le code QR. En fait, il y aura toujours des téléchargements, mais les données téléchargées sont si petites que les utilisateurs ne peuvent pas du tout les remarquer. Par exemple, si vous développez un petit programme de 10 pages, lorsque les utilisateurs le scanneront, ils ne téléchargeront que quelques fichiers sur la page d'accueil, qui peuvent faire moins de 1 Ko, et ils seront mis en cache localement et en mémoire après le téléchargement.
En fait, l'un des plus grands avantages est que WeChat est l'application la plus collante avec un grand nombre d'utilisateurs. Les mini-programmes basés sur celle-ci sont faciles à promouvoir, nous n'en parlerons donc pas ici pour l'instant. .
Jetons un coup d'œil aux lacunes :
1. Cela ne peut être basé que sur l'entrée WeChat. C'est évident. L'actualité actuelle est qu'il est impossible d'avoir une méthode d'entrée pour les petits programmes. le bureau. Je ne sais pas s'il sera pris en charge à l'avenir.
2. Vous ne pouvez utiliser que les fonctions fournies par l'application WeChat et ne pouvez pas utiliser d'autres fonctions tierces telles que les cartes, le paiement, les statistiques, etc. WeChat possède toutes ces fonctions et les remplit très bien, mais la diversification peut tirer parti du développement technologique à long terme.
3. Les mini-programmes ont des capacités limitées. Une interface utilisateur limitée et des fonctions limitées ne peuvent pas faire face à des interactions complexes et aux exigences commerciales. De plus, les développeurs ne peuvent pas étendre ses fonctions de base.
DeviceOne peut non seulement avoir les avantages ci-dessus, mais également éviter les inconvénients ci-dessus. Tout le monde remettra certainement cela en question. Commençons par présenter brièvement les instructions de DeviceOne pour les points ci-dessus, puis regardons un exemple.
## Fonctionnalités de DeviceOne
1. Multiplateforme, utilisant js ou lua comme langage de développement, écrit une fois et publié sur les plateformes Android, iOS et Windows. Et il s'adapte également automatiquement aux différents modèles.
2. Bonne expérience. De l'interface utilisateur aux fonctions, Deviceone est entièrement natif et n'a rien à voir avec le HTML. Il s'agit donc d'un effet d'expérience natif.
3. Aucune installation n'est requise. Nous pouvons analyser cela en détail à partir de l'exemple ci-dessous.
4. Il n'est pas basé sur une application à cadre fixe, ce qui signifie que vous pouvez créer votre propre programme WeChat pour l'instant. Il peut avoir sa propre icône, sa propre entrée, et ensuite. chargez votre petit programme défini par vous-même. Y compris le programme principal, il est entièrement évolutif à chaud, tout aussi pratique que la mise à jour du petit programme.
5. Deviceone a complètement transformé le développement d'applications en composants multiplateformes, divisant les développeurs en deux parties : les développeurs commerciaux qui développent des applications et les développeurs natifs qui développent des composants natifs.
5.1 Ceux qui développent des applications n'ont pas besoin de comprendre Android et iOS, et n'ont pas besoin d'avoir des environnements de développement Android et iOS. Ils n'ont besoin que de js pour développer des applications
5.2 Ceux qui développent des composants. n'avez pas besoin de comprendre et de comprendre. Sur la base des exigences commerciales de l'application spécifique, il vous suffit de développer une interface utilisateur multiplateforme et des composants fonctionnels pouvant être réutilisés. Ainsi, n’importe quel composant tiers peut être intégré, comme Baidu Map, Amap, Alipay ou WeChat Pay.
6. Les composants de Deviceone ont des fonctions étendues. Actuellement, le fournisseur officiel fournit plus de 100 composants et d'autres développeurs fournissent plus de 30 composants. Sur la base de la plate-forme Deviceone, d'autres développeurs natifs peuvent continuellement étendre le magasin de composants.
## Exemples de petits programmes similaires
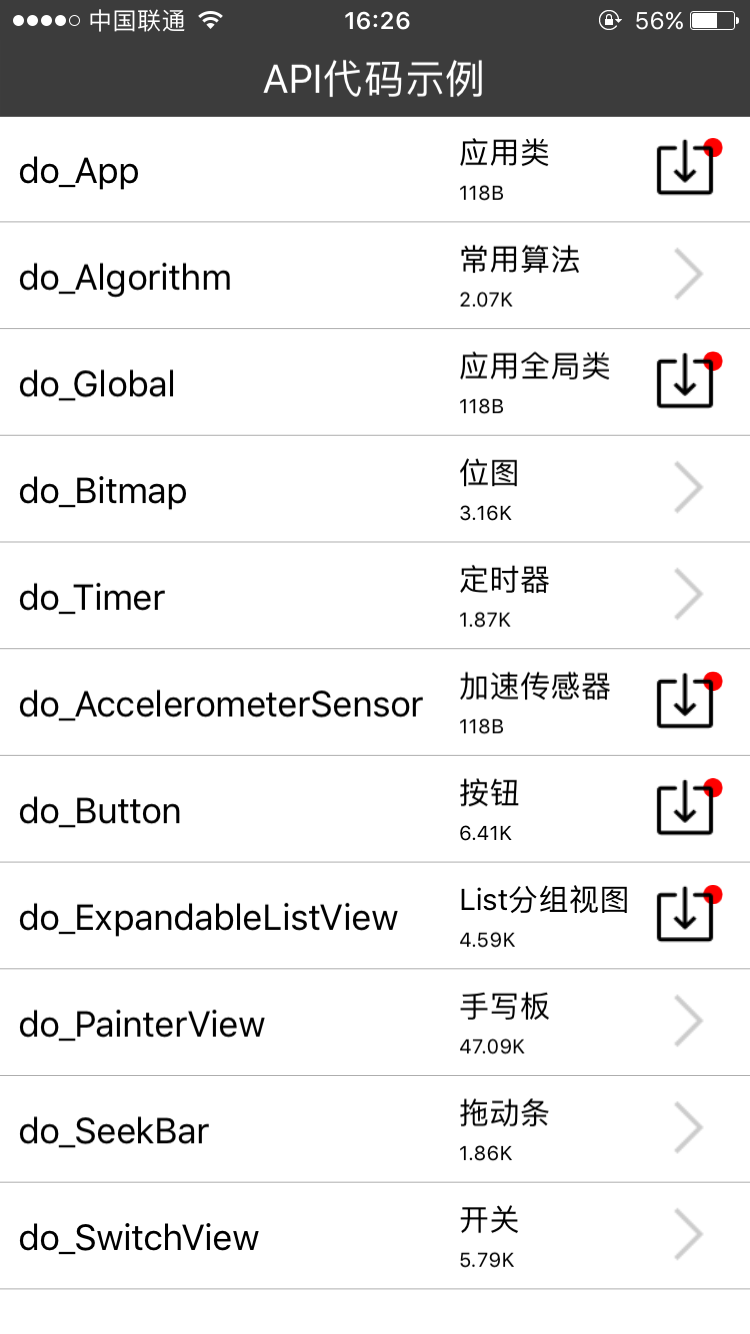
Regardez d'abord les rendus en cours d'exécution 
Il s'agit d'un exemple d'API de composant de chargement dynamique DeviceOne. Nous l'appelons le programme principal, qui a lui-même été développé à l'aide de DeviceOne. Les do_App, do_Global et autres répertoriés dans la liste sont tous des composants de deviceone. Chaque composant correspond à un nouveau programme et est un petit exemple pour démontrer la fonction de ce composant. Nous l'appelons un petit programme, mais il est essentiellement différent de. le programme principal la différence.
Le mécanisme de fonctionnement est très simple :
1. Le programme démarre et obtient un json à partir d'un service Web, qui contient des informations sur plusieurs composants, notamment le nom, la taille du fichier, l'URL de téléchargement de l'applet et valeur du fichier md5.
2. Comparez si l'ancien md5 local est le même que le nouveau md5. S'ils sont différents, il vous sera demandé qu'il existe une mise à jour. Vous pouvez télécharger le dernier mini-programme en cliquant sur le bouton de mise à jour. Il n'y a pas de QR code pour scanner et télécharger la page d'accueil du mini programme, une simple modification peut le faire.
3. Cliquez sur une ligne pour ouvrir une nouvelle page, chargez le mini programme, quittez la page et fermez le mini programme.
Le code de base est le suivant :
var http = mm("do_Http");
// 显示等待窗口
var waittingLayer = require("source://modules/waittingLayer/call");
waittingLayer.invoke({
hint : "请稍后"
});
var src = "data://" + data.id + ".zip";
http.url = data.url;
http.on("result", function(d) {
sm("do_Storage").unzip(src, "data://temp/" + data.id, function(_d, e) {
var updatesrc = "data://temp/" + data.id + "/source/view";
sm("do_App").update([ updatesrc ], "source://view", function() {
sm("do_Page").fire("installed", data.id);
// 隐藏等待窗口
var waittingLayer = require("source://modules/waittingLayer/call");
waittingLayer.invoke({
close : true
});
})
})
})
http.download(src); ## Résumé
Cela semble très simple, mais c'est d'une grande importance. En plus du fait que le petit programme est facile à mettre à jour, le programme principal est également facile à mettre à jour. Les principes sont exactement les mêmes. . Cela peut être utilisé à 2 fins fondamentales.
1. Pour implémenter les mises à jour à chaud du programme, toute la logique métier et les pages de deviceone sont des fichiers texte, y compris le code js et les fichiers ui (description json), donc les mises à jour naturelles sont très simples.
2. Pour les applications ou les entreprises plus grandes, l'activité peut être réalisée indépendamment par différentes équipes et départements de développement, puis gérée par une application-cadre globale pour parvenir à la standardisation du développement et de la gestion des applications. De plus, deviceone dispose de puissantes capacités de packaging cloud, et la compilation et le packaging peuvent également être gérés de manière standard.
La dernière chose que je veux dire, c'est que Deviceone n'est pas seulement une idée et une pratique. Il est officiellement opérationnel depuis plus d'un an. Il a fourni de nombreux services à de nombreux particuliers et entreprises sur Internet. et a lancé de nombreux produits en ligne destinés aux particuliers et aux entreprises.
Pour plus d'utilisation de DeviceOne pour implémenter les fonctions de l'applet WeChat, veuillez faire attention au site Web PHP chinois pour les articles connexes !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;





