
Dans le développement effréné de la technologie Internet, divers cadres ont émergé, et l'applet WeChat est probablement celui qui attire le plus l'attention en ce moment. Des forums d'actualités aux groupes QQ et groupes WeChat, de nombreux amis qui travaillent dans l'informatique aiment discuter et étudier ce petit programme. Par curiosité, je me suis impliqué.
La première étape consiste à télécharger les outils de développement WeChat depuis le site officiel. Il est divisé en Windows64, Windows32 et Mac. Sélectionnez celui correspondant à télécharger. Installez après le téléchargement, ignorez les étapes.
Lien : https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055652
La deuxième étape consiste à télécharger la démo.
Lien : https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055652
La troisième étape consiste à ouvrir le développeur WeChat tools , importez la démo décompressée, afin que vous puissiez profiter avec bonheur du mini programme.
Dans ce processus, nous pouvons savoir que le mini-programme original est en fait assez similaire à de nombreux frameworks. Sa page n'est plus html, mais en mode angulaire. Le suffixe de style n'est pas css mais wxss ; l'unité n'est plus px mais rpx.
La liaison de données est similaire à angulaire.
L'interface de débogage est la suivante :

Code de la page :
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>Style :
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}js :
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
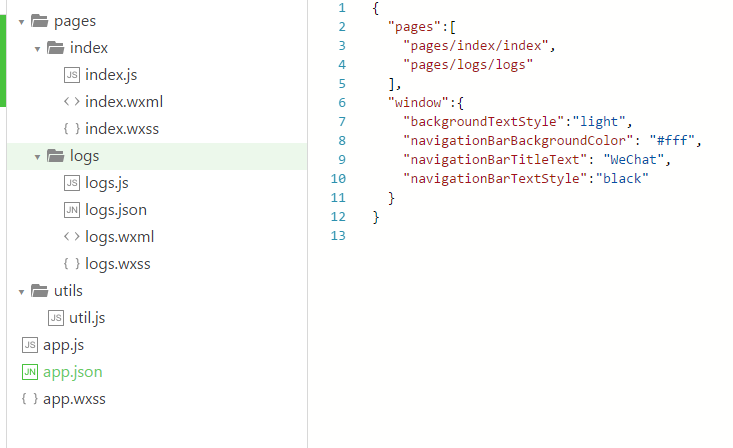
})Répertoire :

Comme on peut le voir sur app.json, la page est importée à partir d'ici.
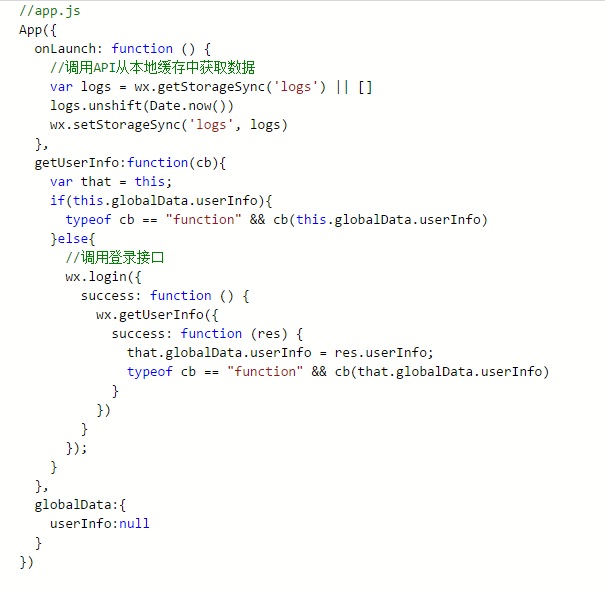
Regardez à nouveau app.js, comme indiqué ci-dessous :

Nous pouvons connaître le processus d'initialisation de la page du mini programme, d'acquisition de données et d'appel d'interface.
Pour plus d'articles liés aux mini-programmes WeChat, veuillez faire attention au site Web PHP chinois !
 Le rôle du mode Ne pas déranger d'Apple
Le rôle du mode Ne pas déranger d'Apple
 Le rôle des modèles conceptuels
Le rôle des modèles conceptuels
 méthode de sauvegarde des données MySQL
méthode de sauvegarde des données MySQL
 Séquence de déduction des paiements WeChat
Séquence de déduction des paiements WeChat
 Comment ouvrir le fichier URL
Comment ouvrir le fichier URL
 Introduction à la commande de suppression Linux
Introduction à la commande de suppression Linux
 Quel est le format du document ?
Quel est le format du document ?
 Comment écrire des contraintes de vérification MySQL
Comment écrire des contraintes de vérification MySQL