
Dans ce didacticiel de développement de plateforme publique WeChat, nous supposons que vous possédez déjà les bases du programme de langage PHP, de la base de données MySQL, de la communication sur réseau informatique et de HTTP/XML/CSS/JS.
Nous utiliserons le compte public WeChat Fangbei Studio comme exemple pour expliquer. Voir le code QR en bas.
Cette série de didacticiels vous guidera pour effectuer les tâches suivantes :
Demander des ressources Baidu Cloud Platform
Activer Mode de développement de la plateforme publique WeChat
La première application pour les ressources du serveur
Créer une application Baidu Cloud
Demander un compte
Connectez-vous à http://developer .baidu.com/bae, utilisez votre e-mail ou votre téléphone portable pour créer un compte. L'inscription nécessite de lier votre téléphone mobile et de vérifier votre e-mail.
Créer une application
Après une inscription et une connexion réussies, cliquez sur  en haut à droite et la fenêtre suivante apparaîtra.
en haut à droite et la fenêtre suivante apparaîtra.

Remplissez vous-même le nom d'une application, sélectionnez « application Web mobile » comme méthode d'accès, puis cliquez sur OK.
说明:在以下的教程中,您可以将所有我填写为pondbay的地方改为你的一个相应的名称,如果您没有想好名称,最简单的方法就是qq这两个字符+qq号码,比如方倍工作室的QQ是1354386063,那么就将"pondbay"改为"qq1354386063"

Sélectionnez "Environnement cloud (BAE)",

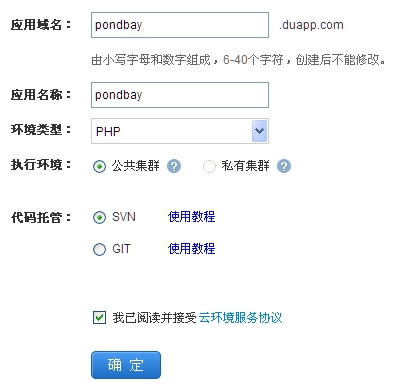
Dans la nouvelle fenêtre, remplissez le nom du nom de domaine de l'application, sélectionnez PHP comme type d'environnement, sélectionnez-en d'autres en fonction de vos propres besoins ou utilisez les valeurs par défautcomme indiqué ci-dessus, puis cliquez sur OK
注意:此处填写的域名将要在下面填写URL时用到。可以先保存下来。
Texte original : http://www.php.cn/
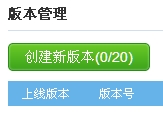
Créer une version

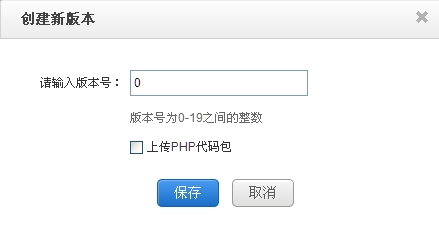
Dans la gestion des versions, cliquez sur Créer une nouvelle version

Remplissez 0 pour le numéro de version et enregistrez.
Texte original : http://www.php.cn/
Code de téléchargement
Modifiez le jeton dans le code suivant Remplacez-le par votre nom et enregistrez-le sous index.php.
注意:此处填写的Token将要在下面填写URL时用到。可以先保存下来。
<?php/*
CopyRight 2013 www.doucube.com All Rights Reserved*/define("TOKEN", "pondbay");$wechatObj = new wechatCallbackapiTest();if (isset($_GET['echostr'])) { $wechatObj->valid();
}else{ $wechatObj->responseMsg();
}class wechatCallbackapiTest
{ public function valid()
{ $echoStr = $_GET["echostr"]; if($this->checkSignature()){ echo $echoStr; exit;
}
} private function checkSignature()
{ $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); sort($tmpArr); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if( $tmpStr == $signature ){ return true;
}else{ return false;
}
} public function responseMsg()
{ $postStr = $GLOBALS["HTTP_RAW_POST_DATA"]; if (!empty($postStr)){ $postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA); $fromUsername = $postObj->FromUserName; $toUsername = $postObj->ToUserName; $keyword = trim($postObj->Content); $time = time(); $textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>0</FuncFlag>
</xml>"; if($keyword == "?" || $keyword == "?")
{ $msgType = "text"; $contentStr = date("Y-m-d H:i:s",time()); $resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr); echo $resultStr;
}
}else{ echo ""; exit;
}
}
}?>
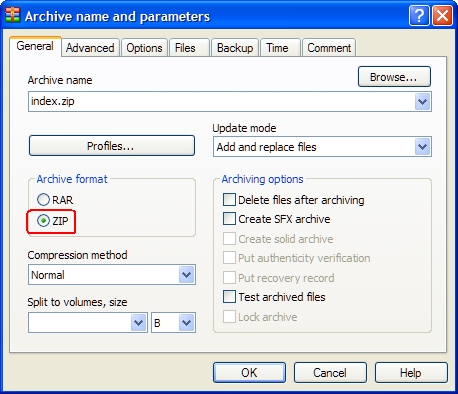
Puis compressez-le au format ZIP, pas au format RAR

Cela générera un fichier index.zip.
Retour à la gestion des versions

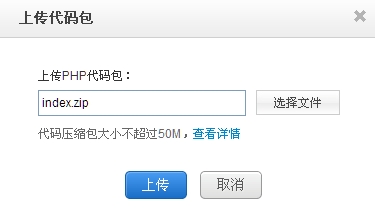
Sélectionnez le package à télécharger et à mettre à jour

Sélectionnez le zip vous venez de compresser le package, cliquez sur Télécharger.

Confirmez pour prendre effet, puis cliquez sur  , comme indiqué ci-dessous.
, comme indiqué ci-dessous.

百度云应用的创建就成功了。
第二篇 启用开发模式
微信公众平台开发模式
高级功能
微信公众平台地址:https://mp.weixin.qq.com
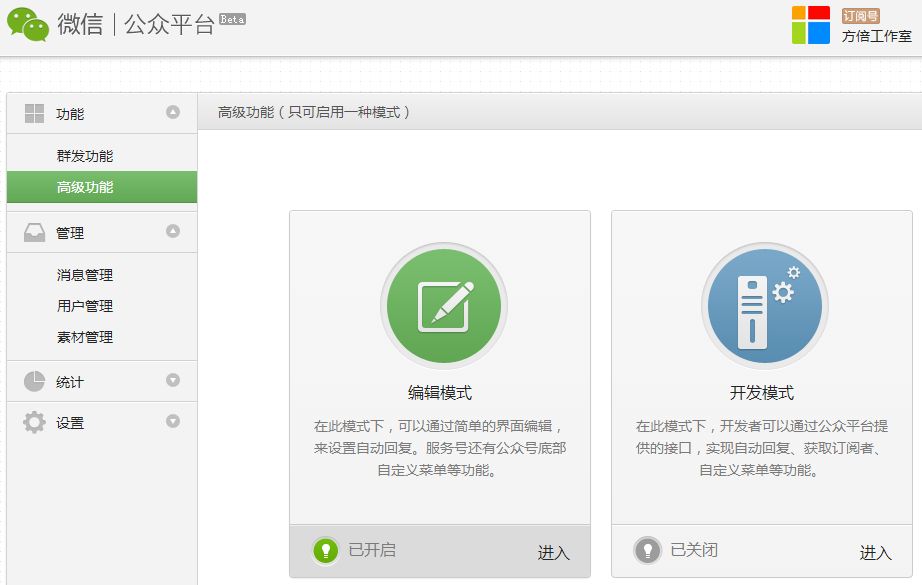
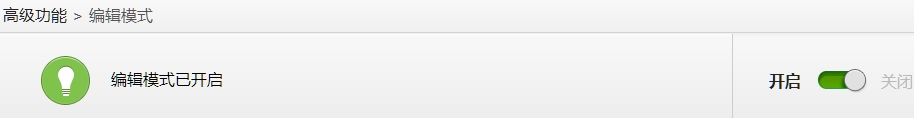
登录微信公众平台后台,选择高级功能,进入后就看到两种模式

我们需要先关闭编辑模式。点击编辑模式的进入

滑动关闭

开发模式
进入开发模式里面

点击成为开发者

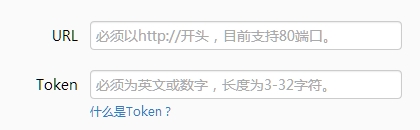
弹出URL和Token填写框

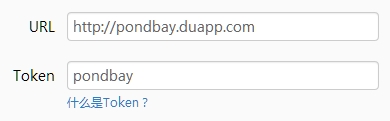
此处的URL为创建百度云应用的域名,包括后面的duapp.com,而Token为index.php中定义的值。在这篇教程中如下:
URL: http://pondbay.duapp.com Token: pondbay
填写如下图,

提交成功

再滑动右上角启用按钮。

恭喜,你成功启用开发模式。
自动回复
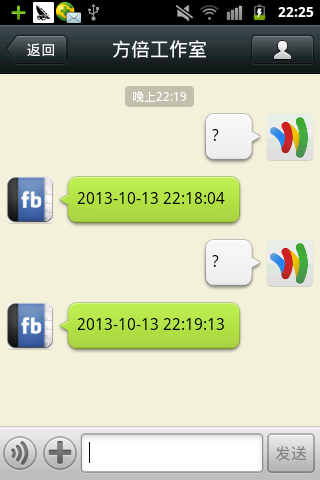
在上面的例子中,实现了一个发送“?”就能回复当前时间的功能。
效果如下:

至此,你的微信公众平台账号已经实现自动回复了。
更多微信公众平台消息接口开发 启用接口 相关文章请关注PHP中文网!
 A quoi sert Java
A quoi sert Java
 Plateforme nationale d'achat et de vente de Bitcoin
Plateforme nationale d'achat et de vente de Bitcoin
 psrpc.dll solution introuvable
psrpc.dll solution introuvable
 Trois frameworks grand public pour le front-end Web
Trois frameworks grand public pour le front-end Web
 La différence entre indexof et include
La différence entre indexof et include
 Comment calculer la factorielle d'un nombre en python
Comment calculer la factorielle d'un nombre en python
 Méthodes de réparation des vulnérabilités du système informatique
Méthodes de réparation des vulnérabilités du système informatique
 Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
 Dernier classement des échanges de devises numériques
Dernier classement des échanges de devises numériques