 titres
titres
 Appliquez ce que vous avez appris : Résumé de la technologie de développement d'applets Mobike WeChat
Appliquez ce que vous avez appris : Résumé de la technologie de développement d'applets Mobike WeChat
Appliquez ce que vous avez appris : Résumé de la technologie de développement d'applets Mobike WeChat
Avant-propos
Le mini-programme Mobike a été officiellement lancé le premier jour du lancement du mini-programme WeChat, submergeant le cercle d'amis médiatiques de Weibo. Cet article parle principalement du résumé de l'expérience de développement d'applets WeChat et de la façon d'apprendre et de progresser étape par étape.
Changement de pensée
L'applet WeChat n'a pas les balises communes du HTML, mais les composants personnalisés WeChat similaires à React, tels que view, texte, carte, etc.
n'ont pas de variables de fenêtre, mais WeChat fournit un ensemble de méthodes globales wx
Il n'y a pas de lien de balise et l'iframe ne peut pas être imbriqué
Liaison d'événement et le rendu conditionnel sont similaires à Angular, tous écrits en WXML
La liaison de données utilise la syntaxe Moustache à double accolade
Impossible d'utiliser DOM, modifiez la présentation de la vue en modifiant les données de la page (similaire à l'état de React)
Donc, si vous êtes familier avec toutes les piles technologiques front-end mentionnées ci-dessus, vous serez à l'aise pour développer des mini-programmes WeChat.
Référence du manuel de développement de mini-programmes : Document de développement de mini-programmes WeChat
Cycle de vie
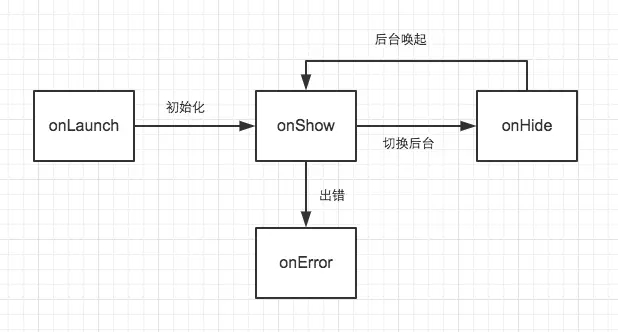
Vous pouvez comprendre qu'un mini programme est une page Web H5 d'une seule page. Tous les éléments sont chargés une seule fois, ce qui conduit à la notion de cycle de vie :

. Ouvert pour la première fois, le mini programme est initialisé
Une fois l'initialisation du mini programme terminée, l'événement onShow est déclenché
Le mini programme passe en arrière-plan (écran éteint, commutation de l'application , etc.), et onHide se déclenche
L'applet passe de l'arrière-plan au premier plan et déclenche à nouveau onShow
L'applet fait une erreur et déclenche onError
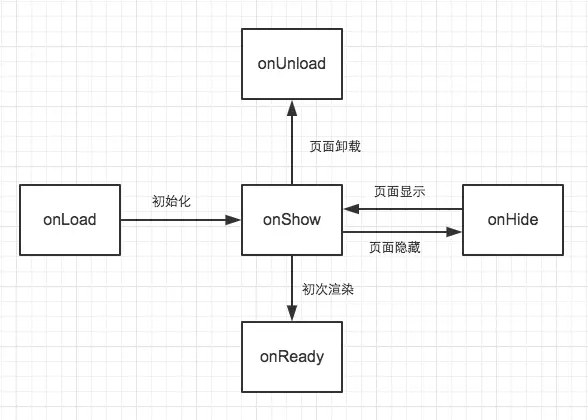
Chaque page a également son propre cycle de vie :

Remarque : dans la version 6.5.3 de WeChat, certains appareils Android ne peuvent pas déclencher l'événement onLoad et vous pouvez utiliser onReady à la place.
Diffusion d'événements
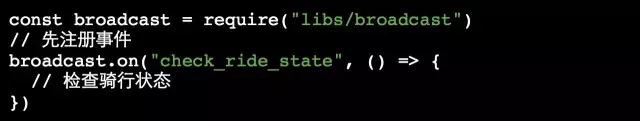
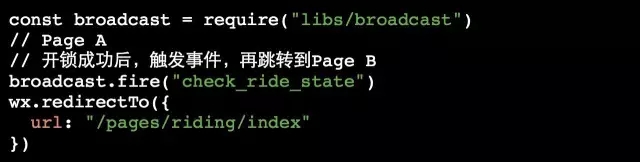
Applet WeChat "Structure de page unique", vous pouvez utiliser la diffusion d'événements (centre d'événements unifié) pour enregistrer et déclencher des événements personnalisés, sinon à un stade ultérieur , la gestion des événements deviendra de plus en plus confuse et impliquera une transmission d'événements sur plusieurs pages. Vous aurez besoin de ce type de mécanisme de déclenchement d'événements. Vous pouvez vous référer à Broadcast.js. Par exemple, il y a cette scène dans Mobike :
Après avoir scanné le code avec succès, la page de déverrouillage A vous indiquera que le déverrouillage est réussi. Vous devez accéder à la page de conduite B et vérifier le statut de conduite de l'utilisateur.
Sans un centre de gestion unifié des incidents, il vous est presque impossible de mener à bien un tel processus. Bien sûr, vous pouvez utiliser Hack pour le résoudre. Parce que passer à la page B déclenchera l'événement onShow de B, vous pouvez écrire une logique métier dans onShow :


Mais c'est plus raisonnable. être géré par la diffusion de l'événement :


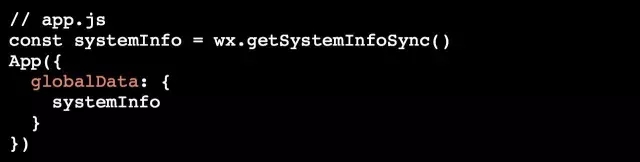
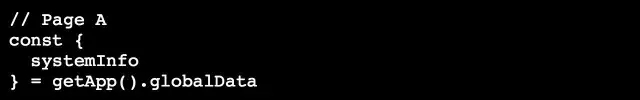
Data Center
Application dans le répertoire racine . js est très utile, app.js dans le répertoire racine est très utile, app.js dans le répertoire racine est très utile.
Étant donné que les variables ou méthodes enregistrées à l'intérieur peuvent être obtenues par toutes les pages, il peut également être utilisé pour résoudre le problème de déclenchement d'événements entre pages mentionné ci-dessus. Et globalData peut être enregistré pour toutes les pages auxquelles vous pouvez accéder. Par exemple, systemInfo peut être enregistré directement dans globalData, afin que vous n'ayez pas besoin de l'obtenir sur chaque page :


Optimisation des performances
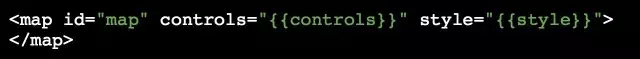
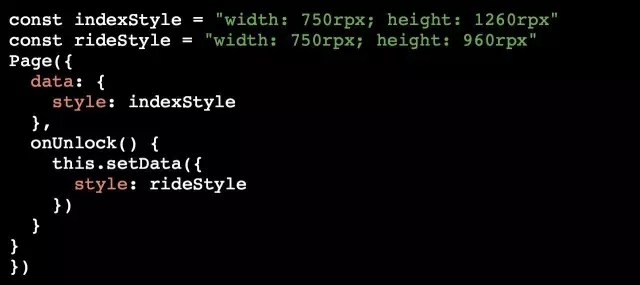
Les mini-programmes s'exécutent sur la plateforme WeChat et peuvent "partager la mémoire courante " avec de nombreux mini-programmes, comme vous pouvez l'imaginer. Comme nous le savons, les performances d'un seul petit programme sont susceptibles de rencontrer un goulot d'étranglement et de planter ou d'être activement détruites par WeChat ! Par exemple, il y a cette scène dans Mobike : La page d'accueil affiche une carte pour trouver un vélo. Après avoir scanné avec succès le code QR, elle passe à la carte cycliste. Logique simple, il suffit de basculer entre deux pages et deux composants cartographiques. Dans le scénario de test réel, iOS fonctionne effectivement comme prévu et tout est normal. Cependant, sous Android, il est très probable que le mini-programme plante. Après avoir scanné le code avec succès, vous quitterez directement le mini-programme. La solution est de conserver un seul composant cartographique dans l'ensemble de l'applet, et de modifier les différentes présentations de la carte à travers différents États : index.wxml 

Cela résout avec succès le problème de plantage de certaines applets d'appareils Android.
Si vous êtes nouveau dans les mini-programmes WeChat, veuillez découvrir les didacticiels vidéo de la série de développement de mini-programmes WeChat sur le site Web php chinois :
http://www.php.cn/toutiao -348128 .html

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



