 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Comprendre les modèles, les vues et les contrôleurs (C#)
Comprendre les modèles, les vues et les contrôleurs (C#)
Comprendre les modèles, les vues et les contrôleurs (C#)
Cet article vous fournit une présentation générale des modèles, vues et contrôles ASP.NET MVC. En d'autres termes, expliquez « M », « V » et « C » dans ASP.NET MVC.
Après avoir lu cet article, vous devriez être capable de comprendre comment les différentes parties d'ASP.NET MVC fonctionnent ensemble. Et vous devriez également être capable de comprendre en quoi l'architecture d'un programme ASP.NET MVC est différente d'un programme ASP.NET Web Forms ou d'un programme ASP.
Exemple d'application ASP.NET MVC
Le modèle Visual Studio par défaut pour la création d'applications Web ASP.NET MVC comprend un exemple d'application extrêmement simple qui peut être utilisé pour comprendre le différentes parties de l'application Web ASP.NET MVC. Utilisons ce programme simple dans ce tutoriel.
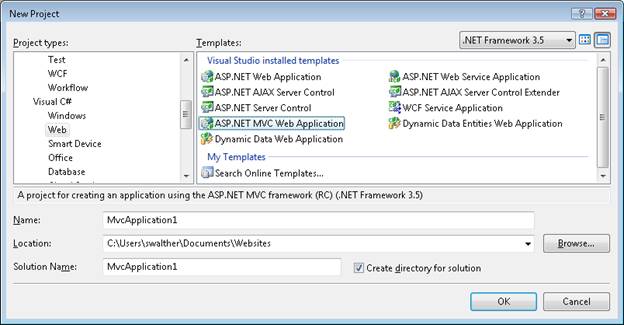
Exécutez Visual Studio 2008, sélectionnez « Fichier », « Nouveau » (voir Figure 1) et utilisez le modèle MVC pour créer un programme ASP.NET MVC. Dans la boîte de dialogue « Nouveau projet », sélectionnez votre langage de programmation préféré dans « Type de projet (P) » (Visual Basic ou C#), puis sélectionnez Application Web ASP.NET MVC sous « Modèle ». Cliquez sur le bouton "OK".

Figure 1 Boîte de dialogue Nouveau projet
Après avoir créé un nouveau programme ASP.NET MVC, la boîte de dialogue Créer un projet de test unitaire apparaît (voir Figure 2). Cette boîte de dialogue créera un projet distinct pour vous dans la solution pour tester votre application ASP.NET MVC. Sélectionnez l'option Non, ne pas créer de projet de test unitaire et cliquez sur le bouton OK.

Figure 2 Boîte de dialogue Créer un test unitaire
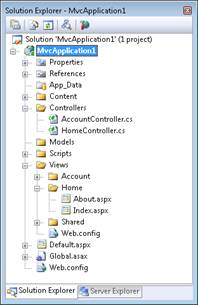
Le programme ASP.NET MVC est créé. Vous verrez plusieurs dossiers et fichiers dans la fenêtre de l'Explorateur de solutions. En particulier, vous verrez trois dossiers nommés Modèles, Vues et Contrôleurs. Comme leurs noms l'indiquent, ces trois dossiers contiennent des fichiers qui implémentent des modèles, des vues et des contrôleurs.
Si vous développez le dossier Controllers, vous verrez un fichier nommé AccountController.cs et un fichier nommé HomeControllers.cs. Développez le dossier Vues et vous verrez trois sous-dossiers nommés Compte, Accueil et Partagé. Développez le dossier Accueil et vous verrez deux fichiers nommés About.aspx et Index.aspx (voir Figure 3). Ces fichiers constituent l'exemple d'application comprenant le modèle ASP.NET MVC par défaut.

Figure 3 Fenêtre de l'Explorateur de solutions
Sélectionnez « Déboguer » et « Démarrer le débogage » pour exécuter l'exemple de programme. Ou vous pouvez appuyer sur la touche F5.
Lorsque vous exécutez le programme ASP.NET pour la première fois, la boîte de dialogue illustrée dans la figure 4 apparaîtra. Il est recommandé de démarrer le débogage. Cliquez sur le bouton "OK" et le programme s'exécutera.

Figure 4 Boîte de dialogue Débogage non démarré
Lors de l'exécution d'un programme ASP.NET MVC, Visual Studio exécutera votre programme dans le navigateur. L'exemple de programme comprend 2 pages : la page Index et la page À propos. Lorsque le programme est démarré pour la première fois, la page Index apparaît (voir Figure 5). Vous pouvez accéder à la page À propos en cliquant sur le lien de menu dans le coin supérieur droit du programme.

Figure 5 Page d'index
Faites attention à l'URL dans la barre d'adresse du navigateur Lorsque vous cliquez sur le lien du menu À propos, l'URL dans la barre d'adresse devient <.>/Accueil/ À propos.
Fermez la fenêtre du navigateur et revenez à Visual Studio. Vous ne trouvez pas le fichier dans le chemin Accueil/À propos. Ce fichier n'existe pas, comment est-ce possible ?Une URL n'est pas égale à une page
Lors de la génération d'un programme de formulaire Web ASP.NEW traditionnel ou d'un programme ASP, une URL correspond à une page Web. Si une demande est adressée au serveur pour une page nommée SomePage.aspx, il est préférable qu'une telle page nommée SomePage.aspx soit présente sur le disque. Si le fichier SomePage.aspx n'existe pas, vous obtiendrez une vilaine erreur404 – Page non trouvée.
Au contraire, lors de la génération d'un programme ASP.NET MVC, il n'y a aucune correspondance entre l'URL dans laquelle vous saisissez l'adresse du navigateur et le fichier que vous souhaitez retrouver dans le programme. Dans le programme ASP.NET MVC, une URL ne correspond pas à une page sur disque mais à une action du contrôleur. Dans les programmes ASP.NET ou ASP traditionnels, les requêtes du navigateur sont mappées aux pages. En revanche, dans une application ASP.NET MVC, les requêtes du navigateur sont mappées aux actions du contrôleur. Les programmes ASP.NET Web Forms sont centrés sur le contenu. En revanche, les programmes ASP.NET MVC sont centrés sur la logique du programme.Comprendre le routage ASP.NET
Le navigateur demande d'obtenir le mappage de l'action du contrôleur via une fonctionnalité du framework ASP.NET appelée ASP.NET Routing. Le routage ASP.NET est utilisé par le framework ASP.NET MVC pour acheminer les demandes d'action de contrôleur entrantes.
Le routage ASP.NET utilise une table de routage pour gérer les requêtes entrantes. Cette table de routage est créée lors de la première exécution de l'application Web. Il est créé dans le fichier Global.asax. Le fichier MVC Global.asax par défaut est présenté dans le listing 1.
Code 1 – Global.asax
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication1
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://www.php.cn/
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}Lorsque le programme ASP.NET est démarré pour la première fois, la méthode Application_Start() sera appelée. Dans le code 1, cette méthode appelle la méthode RegisterRoutes() pour créer la table de routage par défaut.
La table de routage par défaut ne contient qu'une seule route. Cette route par défaut divise les requêtes entrantes en trois segments (un segment d'URL est compris entre deux barres obliques). Le premier segment est mappé au nom du contrôleur, le deuxième segment est mappé au nom de l'action et le dernier segment est mappé à un paramètre appelé Id qui est transmis à l'action.
Par exemple, considérons l'URL suivante :
/Product/Details/3
Cette URL est analysée en 3 paramètres comme celui-ci :
Controller = Produit
Action = Détails
Id = 3
La route par défaut définie dans le fichier Global.asax inclut des valeurs par défaut pour les trois paramètres. Le contrôleur par défaut est Home, l'action par défaut est Index et l'ID par défaut est une chaîne vide. En gardant ces valeurs par défaut à l'esprit, réfléchissez à la façon dont l'URL suivante est analysée :
/Employee
Cette URL est analysée en trois paramètres comme celui-ci :
Controller = Employé
Action = Index
Id =
Enfin, si vous ne saisissez aucune URL (par exemple, http://www.php.cn/) ouvrez ASP Pour un programme .NET MVC, l'URL est analysée comme ceci :
Controller = Home
Action = Index
Id =
Cette requête est acheminé vers HomeController Dans l’action Index() de la classe.
Comprendre les contrôleurs
Les contrôleurs sont chargés de contrôler la façon dont les utilisateurs interagissent avec les programmes MVC. Le contrôleur contient la logique de contrôle de flux pour l'application ASP.NET MVC. Le contrôleur détermine quelle réponse est renvoyée lorsque l'utilisateur envoie une requête du navigateur. Un contrôleur est une classe (par exemple, une classe Visual Basic ou C#). L'exemple d'application ASP.NET MVC inclut un contrôleur nommé HomeController.cs situé dans le dossier Controllers. Le contenu du fichier HomeController.cs est reproduit dans le Code 2.
Code 2 – HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
ViewData["Title"] = "About Page";
return View();
}
}
}Notez que HomeController a deux méthodes nommées Index() et About(). Ces deux méthodes correspondent aux deux actions exposées par le contrôleur. L'URL /Home/Index appelle la méthode HomeController.Index() et l'URL/Home/About appelle la méthode HomeController.About().
Toute méthode publique dans un contrôleur est exposée en tant qu'action du contrôleur. Vous devez être très prudent à ce sujet. Cela signifie que les utilisateurs peuvent appeler n'importe quelle méthode publique dans le contrôleur simplement en accédant à Internet et en saisissant l'URL correcte dans le navigateur.
Comprendre les vues
Les actions Index() et About() exposées par HomeController renvoient une vue. Les vues incluent le balisage HTML et le contenu envoyé au navigateur. Une vue équivaut à une page dans un programme ASP.NET MVC. Vous devez créer la vue au bon endroit. L'action HomeController.Index() renvoie une vue située au chemin suivant :
/Views/Home/Index.aspx
L'action HomeController.About() renvoie une vue située au chemin suivant :
/Views/Home/About.aspx
Normalement, si vous souhaitez renvoyer une vue pour une action du contrôleur, vous devez créer un sous-dossier sous le dossier Views avec le même nom que le contrôleur. Dans ce sous-dossier, vous créerez un fichier .aspx portant le même nom que l'action du contrôleur.
Le fichier dans le Code 3 contient la vue About.aspx.
Code 3 – About.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="aboutContent" ContentPlaceHolderID="MainContent" runat="server">
<h2>About</h2>
<p>
Put content here.
</p>
</asp:Content>Si vous ignorez la première ligne du Code 3, le reste de la vue contient du HTML standard. Vous pouvez saisir n'importe quel HTML dont vous souhaitez modifier le contenu de la vue.
Les vues sont très similaires aux pages dans ASP ou ASP.NET Web Forms. Les vues peuvent contenir du contenu HTML et des scripts. Vous pouvez écrire des scripts dans votre langage de programmation préféré (par exemple, C# ou Visual Basic .NET). Utilisez des scripts pour afficher du contenu dynamique, tel que des données de base de données.
Comprendre le modèle
Nous avons discuté des contrôleurs et des vues. Le dernier sujet concerne les modèles. Qu'est-ce que le modèle MVC ?
Le modèle MVC contient toute la logique du programme qui n'est pas contenue dans les vues ou les contrôleurs. Le modèle doit contenir toute la logique métier du programme, la logique de validation et la logique d’accès à la base de données. Par exemple, si vous utilisez Microsoft Entity Framework pour accéder à la base de données, vous créerez des classes Entity Framework (fichiers .edmx) dans le dossier Modèles.
La vue ne doit contenir que la logique permettant de générer l'interface utilisateur. Les contrôleurs ne doivent contenir qu'un minimum de logique pour renvoyer la vue correcte ou rediriger l'utilisateur vers d'autres actions (contrôle de flux). Tout le reste doit être inclus dans le modèle.
En règle générale, vous devriez vous efforcer d'opter pour des modèles « gros » et des contrôleurs « fins ». Les méthodes du contrôleur ne doivent contenir que quelques lignes de code. Si l'action du contrôleur devient trop "grosse", vous devriez alors envisager de déplacer la logique vers une nouvelle classe dans le dossier Modèles.
Résumé
Ce tutoriel vous fournit un aperçu de haut niveau des différentes parties d'une application Web ASP.NET MVC. Vous avez appris comment le routage ASP.NET mappe les requêtes entrantes du navigateur à des actions de contrôleur spécifiques. Vous avez appris comment les contrôleurs sont orchestrés et les vues renvoyées au navigateur. Enfin, vous avez appris comment les modèles contiennent une logique de programmation, de validation et d'accès à la base de données.
Ce qui précède est le contenu de la compréhension des modèles, des vues et des contrôleurs (C#). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le modèle MoE open source le plus puissant au monde est ici, avec des capacités chinoises comparables à celles du GPT-4, et le prix ne représente que près d'un pour cent de celui du GPT-4-Turbo.
May 07, 2024 pm 04:13 PM
Le modèle MoE open source le plus puissant au monde est ici, avec des capacités chinoises comparables à celles du GPT-4, et le prix ne représente que près d'un pour cent de celui du GPT-4-Turbo.
May 07, 2024 pm 04:13 PM
Imaginez un modèle d'intelligence artificielle qui non seulement a la capacité de surpasser l'informatique traditionnelle, mais qui permet également d'obtenir des performances plus efficaces à moindre coût. Ce n'est pas de la science-fiction, DeepSeek-V2[1], le modèle MoE open source le plus puissant au monde est ici. DeepSeek-V2 est un puissant mélange de modèle de langage d'experts (MoE) présentant les caractéristiques d'une formation économique et d'une inférence efficace. Il est constitué de 236B paramètres, dont 21B servent à activer chaque marqueur. Par rapport à DeepSeek67B, DeepSeek-V2 offre des performances plus élevées, tout en économisant 42,5 % des coûts de formation, en réduisant le cache KV de 93,3 % et en augmentant le débit de génération maximal à 5,76 fois. DeepSeek est une entreprise explorant l'intelligence artificielle générale
 L'IA bouleverse la recherche mathématique ! Le lauréat de la médaille Fields et mathématicien sino-américain a dirigé 11 articles les mieux classés | Aimé par Terence Tao
Apr 09, 2024 am 11:52 AM
L'IA bouleverse la recherche mathématique ! Le lauréat de la médaille Fields et mathématicien sino-américain a dirigé 11 articles les mieux classés | Aimé par Terence Tao
Apr 09, 2024 am 11:52 AM
L’IA change effectivement les mathématiques. Récemment, Tao Zhexuan, qui a prêté une attention particulière à cette question, a transmis le dernier numéro du « Bulletin de l'American Mathematical Society » (Bulletin de l'American Mathematical Society). En se concentrant sur le thème « Les machines changeront-elles les mathématiques ? », de nombreux mathématiciens ont exprimé leurs opinions. L'ensemble du processus a été plein d'étincelles, intense et passionnant. L'auteur dispose d'une équipe solide, comprenant Akshay Venkatesh, lauréat de la médaille Fields, le mathématicien chinois Zheng Lejun, l'informaticien de l'Université de New York Ernest Davis et de nombreux autres universitaires bien connus du secteur. Le monde de l’IA a radicalement changé. Vous savez, bon nombre de ces articles ont été soumis il y a un an.
 Google est ravi : les performances de JAX surpassent Pytorch et TensorFlow ! Cela pourrait devenir le choix le plus rapide pour la formation à l'inférence GPU
Apr 01, 2024 pm 07:46 PM
Google est ravi : les performances de JAX surpassent Pytorch et TensorFlow ! Cela pourrait devenir le choix le plus rapide pour la formation à l'inférence GPU
Apr 01, 2024 pm 07:46 PM
Les performances de JAX, promu par Google, ont dépassé celles de Pytorch et TensorFlow lors de récents tests de référence, se classant au premier rang sur 7 indicateurs. Et le test n’a pas été fait sur le TPU présentant les meilleures performances JAX. Bien que parmi les développeurs, Pytorch soit toujours plus populaire que Tensorflow. Mais à l’avenir, des modèles plus volumineux seront peut-être formés et exécutés sur la base de la plate-forme JAX. Modèles Récemment, l'équipe Keras a comparé trois backends (TensorFlow, JAX, PyTorch) avec l'implémentation native de PyTorch et Keras2 avec TensorFlow. Premièrement, ils sélectionnent un ensemble de
 Bonjour, Atlas électrique ! Le robot Boston Dynamics revient à la vie, des mouvements étranges à 180 degrés effraient Musk
Apr 18, 2024 pm 07:58 PM
Bonjour, Atlas électrique ! Le robot Boston Dynamics revient à la vie, des mouvements étranges à 180 degrés effraient Musk
Apr 18, 2024 pm 07:58 PM
Boston Dynamics Atlas entre officiellement dans l’ère des robots électriques ! Hier, l'Atlas hydraulique s'est retiré "en larmes" de la scène de l'histoire. Aujourd'hui, Boston Dynamics a annoncé que l'Atlas électrique était au travail. Il semble que dans le domaine des robots humanoïdes commerciaux, Boston Dynamics soit déterminé à concurrencer Tesla. Après la sortie de la nouvelle vidéo, elle a déjà été visionnée par plus d’un million de personnes en seulement dix heures. Les personnes âgées partent et de nouveaux rôles apparaissent. C'est une nécessité historique. Il ne fait aucun doute que cette année est l’année explosive des robots humanoïdes. Les internautes ont commenté : Les progrès des robots ont fait ressembler la cérémonie d'ouverture de cette année à des êtres humains, et le degré de liberté est bien plus grand que celui des humains. Mais n'est-ce vraiment pas un film d'horreur ? Au début de la vidéo, Atlas est allongé calmement sur le sol, apparemment sur le dos. Ce qui suit est à couper le souffle
 KAN, qui remplace MLP, a été étendu à la convolution par des projets open source
Jun 01, 2024 pm 10:03 PM
KAN, qui remplace MLP, a été étendu à la convolution par des projets open source
Jun 01, 2024 pm 10:03 PM
Plus tôt ce mois-ci, des chercheurs du MIT et d'autres institutions ont proposé une alternative très prometteuse au MLP – KAN. KAN surpasse MLP en termes de précision et d’interprétabilité. Et il peut surpasser le MLP fonctionnant avec un plus grand nombre de paramètres avec un très petit nombre de paramètres. Par exemple, les auteurs ont déclaré avoir utilisé KAN pour reproduire les résultats de DeepMind avec un réseau plus petit et un degré d'automatisation plus élevé. Plus précisément, le MLP de DeepMind compte environ 300 000 paramètres, tandis que le KAN n'en compte qu'environ 200. KAN a une base mathématique solide comme MLP est basé sur le théorème d'approximation universelle, tandis que KAN est basé sur le théorème de représentation de Kolmogorov-Arnold. Comme le montre la figure ci-dessous, KAN a
 Les robots Tesla travaillent dans les usines, Musk : Le degré de liberté des mains atteindra 22 cette année !
May 06, 2024 pm 04:13 PM
Les robots Tesla travaillent dans les usines, Musk : Le degré de liberté des mains atteindra 22 cette année !
May 06, 2024 pm 04:13 PM
La dernière vidéo du robot Optimus de Tesla est sortie, et il peut déjà fonctionner en usine. À vitesse normale, il trie les batteries (les batteries 4680 de Tesla) comme ceci : Le responsable a également publié à quoi cela ressemble à une vitesse 20 fois supérieure - sur un petit "poste de travail", en sélectionnant et en sélectionnant et en sélectionnant : Cette fois, il est publié L'un des points forts de la vidéo est qu'Optimus réalise ce travail en usine, de manière totalement autonome, sans intervention humaine tout au long du processus. Et du point de vue d'Optimus, il peut également récupérer et placer la batterie tordue, en se concentrant sur la correction automatique des erreurs : concernant la main d'Optimus, le scientifique de NVIDIA Jim Fan a donné une évaluation élevée : la main d'Optimus est l'un des robots à cinq doigts du monde. le plus adroit. Ses mains ne sont pas seulement tactiles
 FisheyeDetNet : le premier algorithme de détection de cible basé sur une caméra fisheye
Apr 26, 2024 am 11:37 AM
FisheyeDetNet : le premier algorithme de détection de cible basé sur une caméra fisheye
Apr 26, 2024 am 11:37 AM
La détection de cibles est un problème relativement mature dans les systèmes de conduite autonome, parmi lesquels la détection des piétons est l'un des premiers algorithmes à être déployés. Des recherches très complètes ont été menées dans la plupart des articles. Cependant, la perception de la distance à l’aide de caméras fisheye pour une vue panoramique est relativement moins étudiée. En raison de la distorsion radiale importante, la représentation standard du cadre de délimitation est difficile à mettre en œuvre dans les caméras fisheye. Pour alléger la description ci-dessus, nous explorons les conceptions étendues de boîtes englobantes, d'ellipses et de polygones généraux dans des représentations polaires/angulaires et définissons une métrique de segmentation d'instance mIOU pour analyser ces représentations. Le modèle fisheyeDetNet proposé avec une forme polygonale surpasse les autres modèles et atteint simultanément 49,5 % de mAP sur l'ensemble de données de la caméra fisheye Valeo pour la conduite autonome.
 DualBEV : dépassant largement BEVFormer et BEVDet4D, ouvrez le livre !
Mar 21, 2024 pm 05:21 PM
DualBEV : dépassant largement BEVFormer et BEVDet4D, ouvrez le livre !
Mar 21, 2024 pm 05:21 PM
Cet article explore le problème de la détection précise d'objets sous différents angles de vue (tels que la perspective et la vue à vol d'oiseau) dans la conduite autonome, en particulier comment transformer efficacement les caractéristiques de l'espace en perspective (PV) en vue à vol d'oiseau (BEV). implémenté via le module Visual Transformation (VT). Les méthodes existantes sont globalement divisées en deux stratégies : la conversion 2D en 3D et la conversion 3D en 2D. Les méthodes 2D vers 3D améliorent les caractéristiques 2D denses en prédisant les probabilités de profondeur, mais l'incertitude inhérente aux prévisions de profondeur, en particulier dans les régions éloignées, peut introduire des inexactitudes. Alors que les méthodes 3D vers 2D utilisent généralement des requêtes 3D pour échantillonner des fonctionnalités 2D et apprendre les poids d'attention de la correspondance entre les fonctionnalités 3D et 2D via un transformateur, ce qui augmente le temps de calcul et de déploiement.





