
Récemment, je modifie le module que j'ai créé auparavant et j'ajoute une nouvelle fonction. Après avoir fait le tri, j'ai découvert que le taux de réutilisation est très faible et que la plupart des choses doivent encore être réécrites. Les mises à jour partielles sont utilisées dans la fonction. Trions toutes les solutions et améliorations pour les mises à jour partielles.
La plupart des développements de projets auxquels j'ai été exposé sont développés à l'aide d'Asp.net WebForm, donc UpdatePanel est naturellement utilisé. L'avantage est que le développement est rapide et pratique, mais bien sûr, cela pose également beaucoup de problèmes. . Ensuite, Ajax et les gestionnaires généraux coopèrent pour implémenter des mises à jour de requêtes asynchrones. La dernière étape consiste à utiliser des plug-ins de liaison tiers pour optimiser les requêtes Ajax.
1. UpdatePanel
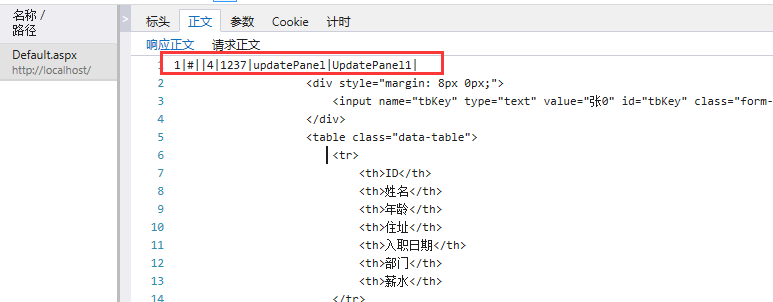
Placez les modules qui doivent être mis à jour dans le ContentTemplate de UpdatePanel dans la zone ne rafraîchira pas la page entière. Et le contenu de la réponse est uniquement le contenu mis à jour dans UpdatePanel
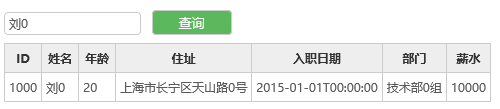
tel que : requête 

<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<p style="margin: 8px 0px;">
<asp:TextBox ID="tbKey" runat="server" CssClass="form-control"></asp:TextBox> <asp:Button ID="btnQuery" runat="server" Text="查询" CssClass="btn-box btn-submit-box" OnClick="btnQuery_Click" />
</p>
<table class="data-table">
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
<th>入职日期</th>
<th>部门</th>
<th>薪水</th>
</tr>
<asp:Repeater ID="RepeaterEmp" runat="server">
<ItemTemplate>
<tr>
<td><%#Eval("ID") %></td>
<td><%#Eval("Name") %></td>
<td><%#Eval("Age") %></td>
<td><%#Eval("Address") %></td>
<td><%#Eval("JoinDate") %></td>
<td><%#Eval("Department") %></td>
<td><%#Eval("Salary") %></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
</ContentTemplate>
</asp:UpdatePanel>
L'utilisation de UpdatePanel peut réaliser des mises à jour locales sans écrire de code de requête asynchrone, mais cela aura un certain impact sur les performances, et la flexibilité et la réutilisabilité ne sont pas élevées.
2. Ajxa et les gestionnaires généraux
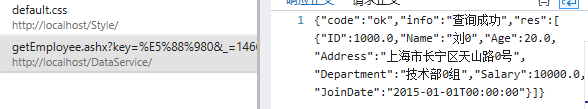
Créez d'abord un nouveau gestionnaire général, recevez les paramètres de requête, renvoyez les informations sur l'employé interrogé et renvoyez toutes les informations par défaut.
Par exemple : requête
p>

L'utilisation d'une requête Ajax offre une grande flexibilité, mais l'épissage de code html C'est un peu ennuyeux, mais bien sûr, il existe de nombreuses façons de l'améliorer. L'introduction continue ci-dessous.
function ajaxquery() {
$.ajax({
url: "/DataService/getEmployee.ashx",
type: "GET",
cache: false,
data: { key: $("#ajaxkey").val() },
dataType: "json",
success: function (data, textStatus) {
if (data.code == "ok") {
$("#ajaxtable tr.row").remove();
var html = "";
for (var i = 0; i < data.res.length; i++) {
html += "<tr class='row'><td>" + data.res[i].ID + "</td><td>" + data.res[i].Name + "</td><td>" + data.res[i].Age + "</td><td>" + data.res[i].Address + "</td><td>" + data.res[i].JoinDate + "</td><td>" + data.res[i].Department + "</td><td>" + data.res[i].Salary + "</td></tr>"
}
if (html == "")
html += "<tr class='row'><td colspan='7'>没有任何记录,请改进查询条件</td></tr>";
$("#ajaxtable").append(html);
}
else {
alert(data.info);
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("网络繁忙,请刷新页面!");
}
});
}
3. Avalonjs améliore l'épissage du code
Angularjs est également davantage utilisé, mais il est trop énorme. , j'ai donc trouvé Avalonjs qui est plus adapté au développement général.
J'ai déjà posé cette question sur le blog : existe-t-il un plug-in de liaison bidirectionnelle de données jquery avec vérification sale ? Juste pour discuter avec vous, j'ai vu un plug-in DataSet js. Toutes les données sont liées au DataSet sous la forme de json. Le DataSet lui-même implémente une vérification sale, et d'autres contrôles sont liés à un certain attribut du DataSet correspondant. Tant que la valeur d'un contrôle lié change, vous pouvez obtenir uniquement les données modifiées (plutôt que l'intégralité du json) du DataSet. La réponse est presque Angularjs. Il dispose également d'une liaison bidirectionnelle de base, vous devez donc toujours implémenter vous-même une vérification sale.
Utilisez Avalonjs pour introduire d'abord le fichier js, puis définissez le contrôleur
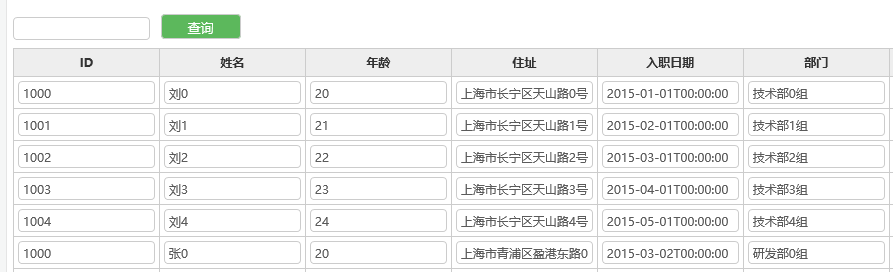
tel que : Requête 
<p ms-controller="avalonCtrl">
<p style="margin: 8px 0px;">
<input type="text" class="form-control" ms-duplex="key" />
<input type="button" value="查询" ms-click="query" class="btn-box btn-submit-box" />
</p>
<table class="data-table">
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
<th>入职日期</th>
<th>部门</th>
<th>薪水</th>
</tr>
<tr ms-repeat-emp="emps">
<td>{{emp.ID}}</td>
<td>{{emp.Name}}</td>
<td>{{emp.Age}}</td>
<td>{{emp.Address}}</td>
<td>{{emp.JoinDate}}</td>
<td>{{emp.Department}}</td>
<td>{{emp.Salary}}</td>
</tr>
</table>
</p>var vm = avalon.define({
$id: "avalonCtrl",
emps: [],
key: "",
query: function () {
$.ajax({
url: "/DataService/getEmployee.ashx",
type: "GET",
cache: false,
data: { key: vm.key },
dataType: "json",
success: function (data, textStatus) {
if (data.code == "ok") {
vm.emps = data.res;
}
else {
alert(data.info);
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("网络繁忙,请刷新页面!");
}
});
}
});
Enfin, revenons au sale chèque : si cela est amélioré en un tableau modifiable, comment surveiller quelles lignes sont modifiées lors de l'enregistrement ? Les données entières du tableau ne doivent-elles pas être soumises mais les données de ligne modifiées ? 
Ce qui précède est le contenu des réflexions provoquées par la mise à jour partielle de la page .Net. Pour plus de contenu connexe, veuillez prêter attention au. Site Web PHP chinois (www.php.cn) !
 Que signifient les composants électroniques ?
Que signifient les composants électroniques ?
 Win11 ignore le didacticiel pour se connecter au compte Microsoft
Win11 ignore le didacticiel pour se connecter au compte Microsoft
 Qu'est-ce qu'ECharts
Qu'est-ce qu'ECharts
 Comment exécuter du code HTML dans vscode
Comment exécuter du code HTML dans vscode
 Site de trading Bitcoin
Site de trading Bitcoin
 Comment utiliser insertBefore en javascript
Comment utiliser insertBefore en javascript
 Que signifie le serveur racine ?
Que signifie le serveur racine ?
 À quel point le Dimensity 8200 est-il égal à Snapdragon ?
À quel point le Dimensity 8200 est-il égal à Snapdragon ?