Exemple de cadre de test d'interface basé sur Python
Contexte
Récemment, l'entreprise diffuse des messages push, donc naturellement il y aura de nombreuses interfaces. Pendant le processus de test, je dois soudainement appeler les interfaces. J'ai pensé que je pouvais le faire moi-même. Écrire un cadre de test ?
Faites-le. Étant donné que les outils de test d'interface existants tels que Jmeter et SoupUI ont un long cycle d'apprentissage, vous pourriez aussi bien en écrire un vous-même. Vous n'avez besoin de personne d'autre et vous pouvez comprendre toutes les fonctions. par vous-même.
Bien sûr, les outils d'écriture et la construction de roues ne sont qu'un moyen d'apprendre. Les outils prêts à l'emploi et matures sont nettement plus faciles à utiliser que les nôtres.
Environnement de développement
------------------------------------ ------ --------------------------
Système d'exploitation : Mac OS X EI Légende
Version Python : 2.7
IDE : Pycharm
----------------------------- ---------------- --------------
Analyse
L'interface est basée sur le protocole HTTP, donc pour parler franchement, il suffit de lancer une requête HTTP. Pour Python, c'est un jeu d'enfant. Vous pouvez facilement terminer la tâche en utilisant directement les requêtes.
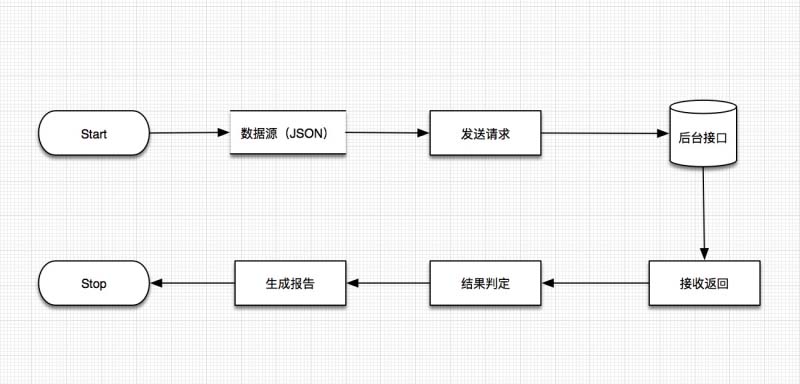
Architecture
L'ensemble du framework est relativement petit et implique relativement peu de choses. Il vous suffit de distinguer clairement les fonctions de plusieurs modules.

Ce qui précède est un processus complet de test d'interface. Il suffit de procéder étape par étape, ce n'est pas difficile.
Source de données
J'utilise JSON pour enregistrer la source de données. Bien sûr, les plus courants consistent à utiliser Excel pour enregistrer et JSON. pour enregistrer. Je l'ai enregistré car JSON est plus pratique à utiliser et je suis trop paresseux pour lire. Le support d'Excel Python pour JSON est très convivial. Bien entendu, cela dépend des préférences personnelles.
{
"TestId": "testcase004",
"Method": "post",
"Title": "单独推送消息",
"Desc": "单独推送消息",
"Url": "http://xxx.xxx.xxx.xx",
"InputArg": {
"action": "44803",
"account": "1865998xxxx",
"uniqueid": "00D7C889-06A0-426E-BAB1-5741A1192038",
"title": "测试测试",
"summary": "豆豆豆",
"message": "12345",
"msgtype": "25",
"menuid": "203"
},
"Result": {
"errorno": "0"
}
}L'exemple est présenté dans le code ci-dessus et peut être ajusté en fonction des besoins professionnels personnels.
Envoyer une requête
L'envoi d'une requête est très simple, utilisez le module de requêtes, puis lisez les paramètres envoyés depuis JSON, postez, obtenir ou autre chose. Puisqu'un rapport de test doit être généré, les données envoyées doivent être enregistrées. J'ai choisi d'utiliser le texte txt comme conteneur d'enregistrement.
f = file("case.json")
testData = json.load(f)
f.close()
def sendData(testData, num):
payload = {}
# 从json中获取发送参数
for x in testData[num]['InputArg'].items():
payload[x[0]] = x[1]
with open('leftside.txt', 'a+') as f:
f.write(testData[num]['TestId'])
f.write('-')
f.write(testData[num]['Title'])
f.write('\n')
# 发送请求
data = requests.get(testData[num]['Url'], params=payload)
r = data.json()Accepter le retour
Puisque nous devons générer un rapport de test, Ensuite, nous devons d'abord stocker les données renvoyées. Nous pouvons choisir d'utiliser une base de données pour les stocker, mais je pense que le stockage de la base de données est trop compliqué, utilisez simplement le texte txt comme conteneur de stockage.
with open('rightside.txt', 'a+') as rs:
rs.write('发送数据')
rs.write('|')
rs.write('标题:'+testData[num]['Title'])
rs.write('|')
rs.write('发送方式:'+testData[num]['Method'])
rs.write('|')
rs.write('案例描述:'+testData[num]['Desc'])
rs.write('|')
rs.write('发送地址:'+testData[num]['Url'])
rs.write('|')
rs.write('发送参数:'+str(payload).decode("unicode-escape").encode("utf-8").replace("u\'","\'"))
rs.write('|')
rs.write(testData[num]['TestId'])
rs.write('\n')Détermination du résultat
La détermination du résultat que j'utilise est égale à la détermination. Parce que notre interface n'a besoin d'être traitée que de cette manière, si nécessaire, elle peut être écrite comme un jugement régulier.
with open('result.txt', 'a+') as rst:
rst.write('返回数据')
rst.write('|')
for x, y in r.items():
rst.write(' : '.join([x, y]))
rst.write('|')
# 写测试结果
try:
if cmp(r, testData[num]['Result']) == 0:
rst.write('pass')
else:
rst.write('fail')
except Exception:
rst.write('no except result')
rst.write('\n')J'ai ici trois types de résultats, succès, échec ou aucun résultat. Le réglage du résultat dépend de votre propre définition.
Générer un rapport de test
Le rapport de test est un point culminant Puisque j'envoie des données, les données renvoyées et les résultats sont tous stockés dans le texte txt, puis chaque fois que j'utilise un. mode nouveau S'il augmente, il y aura de plus en plus de résultats, et ce sera très pénible à vérifier.
Ma façon de gérer cela est d'utiliser Python pour lire les données dans le texte txt après chaque test, puis d'utiliser Django pour générer dynamiquement un résultat, puis d'utiliser des requêtes pour explorer la page Web et l'enregistrer dans le Dossier de rapport.
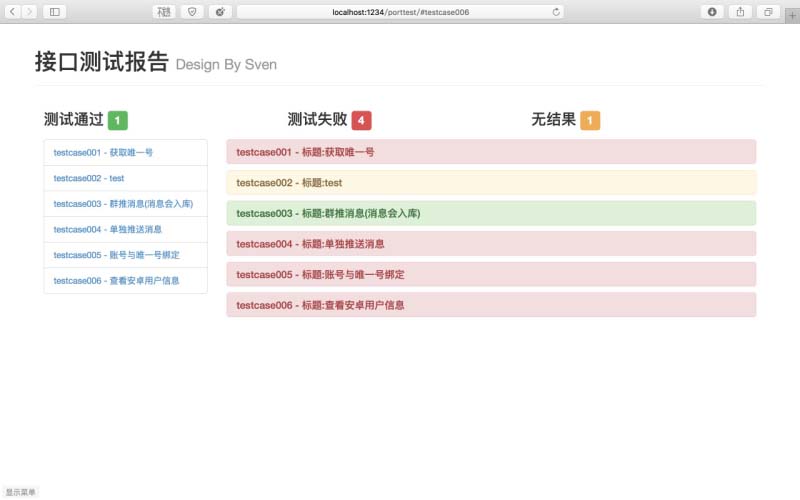
Rapport de page Web
Je ne rentrerai pas dans les détails sur la méthode de Django, il y a déjà toute une série d'articles sur le blog. Nous devons ouvrir les trois fichiers txt précédemment enregistrés dans le fichier de vues, puis effectuer un traitement des données et les renvoyer au front-end. Le front-end utilise Bootstrap pour les restituer afin de générer un plus beau rapport de test.
def index(request):
rightside = []
result = []
rst_data = []
leftside = []
passed = 0
fail = 0
noresult = 0
with open(os.getcwd() + '/PortTest/leftside.txt') as ls:
for x in ls.readlines():
lf_data = {
'code': x.strip().split('-')[0],
'title': x.strip().split('-')[1]
}
leftside.append(lf_data)
with open(os.getcwd() + '/PortTest/rightside.txt') as rs:
for x in rs.readlines():
row = x.strip().split('|')
rs_data = {
"fssj": row[0],
"csbt": row[1],
"fsfs": row[2],
"alms": row[3],
"fsdz": row[4],
"fscs": row[5],
'testid': row[6]
}
rightside.append(rs_data)
with open(os.getcwd() + '/PortTest/result.txt') as rst:
for x in rst.readlines():
row = x.strip().split('|')
if row[len(row)-1] == 'fail':
fail += 1
elif row[len(row)-1] == 'pass':
passed += 1
elif row[len(row)-1] == 'no except result':
noresult += 1
rs_data = []
for y in row:
rs_data.append(y)
result.append(rs_data)
for a, b in zip(rightside, result):
data = {
"sendData": a,
"dealData": b,
"result": b[len(b)-1]
}
rst_data.append(data)
return render(request, 'PortTest/index.html', {"leftside": leftside,
"rst_data": rst_data,
"pass": passed,
"fail": fail,
"noresult": noresult})En gros, quelques connaissances très basiques, la segmentation des chaînes, etc. Pour la commodité du traitement des données ici, lors de l'obtention du stockage des données, celles-ci doivent être stockées dans un certain format et la méthode des vues est facile à traiter.
Le code front-end est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="http://jb51.net/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://jb51.net/jquery/2.0.0/jquery.min.js"></script>
<script src="http://jb51.net/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<p class="container">
<p class="row">
<p class="page-header">
<h1>接口测试报告
<small>Design By Sven</small>
</h1>
</p>
</p>
<p class="row">
<p class="col-md-4">
<h3 id="测试通过-nbsp-span-nbsp-class-label-nbsp-label-success-nbsp-pass-nbsp-span">测试通过 <span class="label label-success">{{ pass }}</span></h3>
</p>
<p class="col-md-4">
<h3 id="测试失败-nbsp-span-nbsp-class-label-nbsp-label-danger-nbsp-fail-nbsp-span">测试失败 <span class="label label-danger">{{ fail }}</span></h3>
</p>
<p class="col-md-4">
<h3 id="无结果-nbsp-span-nbsp-class-label-nbsp-label-warning-nbsp-noresult-nbsp-span">无结果 <span class="label label-warning">{{ noresult }}</span></h3>
</p>
</p>
<p></p>
<p class="row">
<p class="col-md-3">
<ul class="list-group">
{% for ls in leftside %}
<li class="list-group-item"><a href="#{{ ls.code }}">{{ ls.code }} - {{ ls.title }}</a></li>
{% endfor %}
</ul>
</p>
<p class="col-md-9">
{{ x.result }}
{% for x in rst_data %}
<p class="panel-group" id="accordion">
{% if x.result == 'pass' %}
<p class="panel panel-success">
{% elif x.result == 'fail' %}
<p class="panel panel-danger">
{% elif x.result == 'no except result' %}
<p class="panel panel-warning">
{% endif %}
<p class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" href="#{{ x.sendData.testid }}">
{{ x.sendData.testid }} - {{ x.sendData.csbt }}
</a>
</h4>
</p>
<p id="{{ x.sendData.testid }}" class="panel-collapse collapse">
<p class="panel-body">
<b>{{ x.sendData.fssj }}</b><br>
{{ x.sendData.csbt }}<br>
{{ x.sendData.fsfs }}<br>
{{ x.sendData.alms }}<br>
{{ x.sendData.fsdz }}<br>
{{ x.sendData.fscs }}
<hr>
{% for v in x.dealData %}
{{ v }}<br>
{% endfor %}
</p>
</p>
</p>
</p>
<p></p>
{% endfor %}
</p>
</p>
</p>
<script>
$(function () {
$(window).scroll(function () {
if ($(this).scrollTop() != 0) {
$("#toTop").fadeIn();
} else {
$("#toTop").fadeOut();
}
});
$("body").append("<p id=\"toTop\" style=\"border:1px solid #444;background:#333;color:#fff;text-align:center;padding:10px 13px 7px 13px;position:fixed;bottom:10px;right:10px;cursor:pointer;display:none;font-family:verdana;font-size:22px;\">^</p>");
$("#toTop").click(function () {
$("body,html").animate({scrollTop: 0}, 800);
});
});
</script>
</body>
</html>Rendu du rapport de test

Enfin
Il est facile d'écrire un outil en Python, mais l'objectif principal est de répondre plus facilement aux besoins du travail réel. Si vous souhaitez faire un test d'interface complet, essayez d'utiliser des outils matures.
PS : Fabriquer simplement des roues est aussi un excellent moyen d'apprendre les principes.
L'exemple ci-dessus du framework de test d'interface basé sur Python est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence, et j'espère que vous soutiendrez le site Web PHP chinois.
Pour plus d'articles liés aux exemples de framework de test d'interface basé sur Python, veuillez prêter attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le problème des autorisations rencontré lors de la visualisation de la version Python dans le terminal Linux?
Apr 01, 2025 pm 05:09 PM
Comment résoudre le problème des autorisations rencontré lors de la visualisation de la version Python dans le terminal Linux?
Apr 01, 2025 pm 05:09 PM
Solution aux problèmes d'autorisation Lors de la visualisation de la version Python dans Linux Terminal Lorsque vous essayez d'afficher la version Python dans Linux Terminal, entrez Python ...
 Comment copier efficacement la colonne entière d'une dataframe dans une autre dataframe avec différentes structures dans Python?
Apr 01, 2025 pm 11:15 PM
Comment copier efficacement la colonne entière d'une dataframe dans une autre dataframe avec différentes structures dans Python?
Apr 01, 2025 pm 11:15 PM
Lorsque vous utilisez la bibliothèque Pandas de Python, comment copier des colonnes entières entre deux frames de données avec différentes structures est un problème courant. Supposons que nous ayons deux dats ...
 Comment enseigner les bases de la programmation novice en informatique dans le projet et les méthodes axées sur les problèmes dans les 10 heures?
Apr 02, 2025 am 07:18 AM
Comment enseigner les bases de la programmation novice en informatique dans le projet et les méthodes axées sur les problèmes dans les 10 heures?
Apr 02, 2025 am 07:18 AM
Comment enseigner les bases de la programmation novice en informatique dans les 10 heures? Si vous n'avez que 10 heures pour enseigner à l'informatique novice des connaissances en programmation, que choisissez-vous d'enseigner ...
 Comment éviter d'être détecté par le navigateur lors de l'utilisation de Fiddler partout pour la lecture de l'homme au milieu?
Apr 02, 2025 am 07:15 AM
Comment éviter d'être détecté par le navigateur lors de l'utilisation de Fiddler partout pour la lecture de l'homme au milieu?
Apr 02, 2025 am 07:15 AM
Comment éviter d'être détecté lors de l'utilisation de FiddlereVerywhere pour les lectures d'homme dans le milieu lorsque vous utilisez FiddlereVerywhere ...
 Que sont les expressions régulières?
Mar 20, 2025 pm 06:25 PM
Que sont les expressions régulières?
Mar 20, 2025 pm 06:25 PM
Les expressions régulières sont des outils puissants pour la correspondance des motifs et la manipulation du texte dans la programmation, améliorant l'efficacité du traitement de texte sur diverses applications.
 Comment Uvicorn écoute-t-il en permanence les demandes HTTP sans servir_forever ()?
Apr 01, 2025 pm 10:51 PM
Comment Uvicorn écoute-t-il en permanence les demandes HTTP sans servir_forever ()?
Apr 01, 2025 pm 10:51 PM
Comment Uvicorn écoute-t-il en permanence les demandes HTTP? Uvicorn est un serveur Web léger basé sur ASGI. L'une de ses fonctions principales est d'écouter les demandes HTTP et de procéder ...
 Quelles sont les bibliothèques Python populaires et leurs utilisations?
Mar 21, 2025 pm 06:46 PM
Quelles sont les bibliothèques Python populaires et leurs utilisations?
Mar 21, 2025 pm 06:46 PM
L'article traite des bibliothèques Python populaires comme Numpy, Pandas, Matplotlib, Scikit-Learn, Tensorflow, Django, Flask et Demandes, détaillant leurs utilisations dans le calcul scientifique, l'analyse des données, la visualisation, l'apprentissage automatique, le développement Web et H et H
 Comment créer dynamiquement un objet via une chaîne et appeler ses méthodes dans Python?
Apr 01, 2025 pm 11:18 PM
Comment créer dynamiquement un objet via une chaîne et appeler ses méthodes dans Python?
Apr 01, 2025 pm 11:18 PM
Dans Python, comment créer dynamiquement un objet via une chaîne et appeler ses méthodes? Il s'agit d'une exigence de programmation courante, surtout si elle doit être configurée ou exécutée ...






