Conseils d'optimisation des performances JavaScript
Chargement et exécution
-
Script de retard
<scripttype="text/javascript" src="file1.js"defer></script> js文件要在dom加载完成时才会被下载
Copier après la connexion Éléments de script dynamiques
var script= document.createElement ("script"); script.type= "text/javascript"; script.src= "file1.js"; document.getElementsByTagName_r("head")[0].appendChild(script) 无论在何处启动下载,文件的下载和运行都不会阻塞其他页面的处理过程Copier après la connexionInjection de script XHR
var xhr = newXMLHttpRequest(); xhr.open("get", "file1.js", true); xhr.onreadystatechange = function() { if (xhr.readyState == 4) { if (xhr.status >= 200 && xhr.status < 300 || xhr.status == 304) { var script = document.createElement("script"); script.type = "text/javascript"; script.text = xhr.responseText; document.body.appendChild(script); } } }; xhr.send(null) 在html页面中产生内联的js代码,它下载后不会立即执行,所以可以控制它的执行状态Copier après la connexionPratiques recommandées
<script type = "text/javascript" > functionloadScript(url, callback) { var script = document.createElement("script") script.type = "text/javascript"; if(script.readyState) { //IE script.onreadystatechange = function() { if (script.readyState == "loaded" || script.readyState == "complete") { script.onreadystatechange = null; callback(); } }; } else { //Others script.onload = function() { callback(); }; } script.src = url; document.getElementsByTagName_r("head")[0].appendChild(script); } loadScript("the-rest.js", function() { Application.init(); }); </script>Copier après la connexion
Accès aux données
A éviter avec
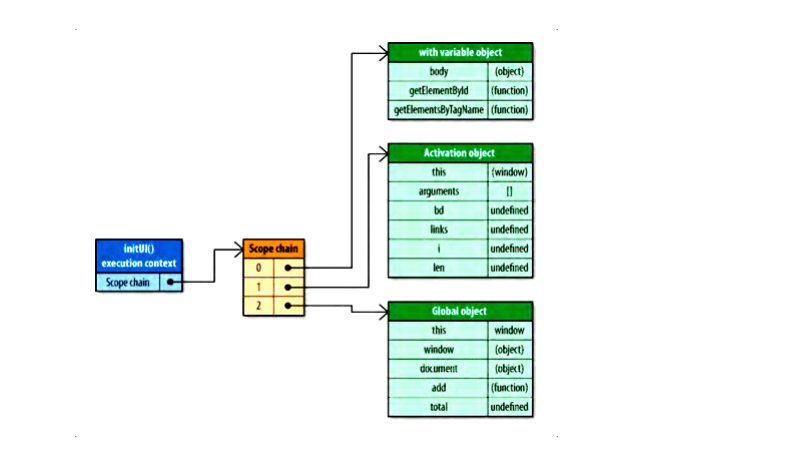
当代码流执行到一个 with 表达式时,运行期上下文的作用域链被临时改变了。一个新的可变对象将被 创建,它包含指定对象的所有属性。此对象被插入到作用域链的前端,意味着现在函数的所有局部变量都 被推入第二个作用域链对象中,所以访问代价更高了(参见下图)。 通过将 document 对象传递给 with 表达式,一个新的可变对象容纳了 document 对象的所有属性,被插入到作用域链的前端。这使得访问 document 的属性非常快,但是访问局部变量的速度却变慢了,例如 bd 变量。正因为这个原因,最好不要使用 with 表达式。正如前面提到的,只要简单地将 document 存储在一个 局部变量中,就可以获得性能上的提升。
Copier après la connexion

Entrez une description de l'image ici
Évitez le try-catch
在 JavaScript 中不只是 with 表达式人为地改变运行期上下文的作用域链,try-catch 表达式的 catch 子句 具有相同效果。当 try 块发生错误时,程序流程自动转入 catch 块,并将异常对象推入作用域链前端的一个 可变对象中。在 catch 块中,函数的所有局部变量现在被放在第二个作用域链对象中。例如: try { methodThatMightCauseAnError(); } catch (ex){ alert(ex.message); //scope chain is augmented here }Copier après la connexionSi vous devez accéder plusieurs fois à une chaîne de portée trop profonde et à une chaîne de prototypes et que le contenu consulté ne changera pas, vous devez attribuer la valeur dont vous avez besoin pour accéder à la variable locale
在 JavaScript 中,数据存储位置可以对代码整体性能产生重要影响。有四种数据访问类型:直接量,变量,数组项,对象成员。它们有不同的性能考虑。 直接量和局部变量访问速度非常快,数组项和对象成员需要更长时间。 局部变量比域外变量快,因为它位于作用域链的第一个对象中。变量在作用域链中的位置越深,访问所需的时间就越长。全局变量总是最慢的,因为它们总是位于作用域链的最后一环。
Copier après la connexion
Programmation Dom
Qu’est-ce que cela signifie pour les performances ? En termes simples, connecter deux parties indépendantes avec une interface fonctionnelle entraînera des pertes de performances. Une métaphore très vivante consiste à considérer DOM comme une île et JavaScript (ECMAScript) comme une autre île, avec un pont à péage reliant les deux
(Voir John Hrvatin, Microsoft, MIX09, http://www.php.cn/). Chaque fois qu'ECMAScript doit accéder au DOM, vous devez traverser le pont et payer un « péage du pont ». Plus vous manipulez le DOM, plus le coût est élevé. Le conseil général est de traverser le moins de ponts possible et d'essayer de rester sur l'île ECMAScript.
Minimisez l’accès au DOM et faites autant que possible du côté JavaScript.
Utilisez des variables locales pour stocker les références DOM dans des endroits consultés à plusieurs reprises
.
Manipulez les collections HTML avec prudence, car elles présentent une « présence » et réinterrogent toujours le document sous-jacent. Mettez en cache la propriété length de la collection dans une variable et utilisez cette variable pendant l'itération. Si vous utilisez fréquemment cette collection, vous pouvez copier la collection dans un tableau
Si possible, utilisez des API plus rapides telles que querySelectorAll() et firstElementChild, querySelector() et d'autres sélecteurs CSS
Faites attention au redessinage et à la redistribution ; modifiez les styles par lots, exploitez les arborescences DOM hors ligne, mettez en cache et réduisez l'accès aux informations de mise en page.
Utilisez des coordonnées absolues dans les animations et utilisez des proxys glisser-déposer.
Utilisez des techniques d’hébergement d’événements pour minimiser le nombre de gestionnaires d’événements.
Algorithme et contrôle des processus
Comme pour les autres langages de programmation, la façon dont le code est écrit et l’algorithme choisi affectent le temps d’exécution de JavaScript. Contrairement à d’autres langages de programmation, JavaScript dispose de ressources limitées, les techniques d’optimisation sont donc plus importantes.
Les caractéristiques de performances des boucles for, while et do-while sont similaires, et aucune n'est plus rapide ou plus lente que l'autre. N'utilisez pas de boucle for-in sauf si vous parcourez un objet dont les propriétés sont inconnues.
Lorsqu'il existe de nombreuses conditions de jugement, la méthode de recherche dans la table est plus rapide que if-else ou switch.
Si vous rencontrez une erreur de dépassement de pile, la modification de la méthode en un algorithme itératif ou l'utilisation de tabulations peuvent éviter la duplication du travail.
当遇到递归时,如果有一些重复性的返回,就应该用缓存cache存储重复的返回
字符串与正则表达式
字符串
当连接数量巨大或尺寸巨大的字符串时,数组联合是 IE7 和它的早期版本上唯一具有合理性能的方法。如果你不关心 IE7 和它的早期版本,数组联合是连接字符串最慢的方法之一。使用简单的+和+=取而代之,可避免(产生)不必要的中间字符串。
Copier après la connexion正则表达式
正则表达式并不总是完成工作的最佳工具,尤其当你只是搜索一个文本字符串时。
Copier après la connexion
响应接口
UI 线程
大多数浏览器有一个单独的处理进程,它由两个任务所 共享:JavaScript 任务和用户界面更新任务。每个时刻只有其中的一个操作得以执行,也就是说当 JavaScript 代码运行时用户界面不能对输入产生反应,反之亦然。或者说,当 JavaScript 运行时,用户界面就被“锁定” 了。管理好 JavaScript 运行时间对网页应用的性能很重要 JavaScript 和 UI 更新共享的进程通常被称作浏览器 UI 线程(虽然对所有浏览器来说“线程”一词不一定准确)。此 UI 线程围绕着一个简单的队列系统工作,任务被保存到队列中直至进程空闲。一旦空闲,队列中的下一个任务将被检索和运行。这些任务不是运行 JavaScript 代码,就是执行 UI更新,包括重绘和重排版(在第三章讨论过)。此进程中最令人感兴趣的部分是每次输入均导致一个或多个任务被加入队列。
Copier après la connexionJS最佳运行时间是100ms以内
如果该接口在 100毫秒内响应用户输入,用户认为自己是“直接操作用户界面中的对象。”超过 100毫秒意味着用户认为自己与接口断开了。由于 UI 在JavaScript 运行时无法更新,如果运行时间长于 100 毫秒,用户就不能感受到对接口的控制
Copier après la connexion定时器可用于安排代码推迟执行,它使得你可以将长运行脚本分解成一系列较小的任务。
Ajax 异步JavaScript 和 XML
Ajax 是高性能 JavaScript 的基石。它可以通过延迟下载大量资源使页面加载更快。它通过在客户端和服务器之间异步传送数据,避免页面集体加载。它还用于在一次 HTTP 请求中获取整个页面的资源。通过选择正确的传输技术和最有效的数据格式,你可以显著改善用户与网站之间的互动。
高性能 Ajax 包括:知道你项目的具体需求,选择正确的数据格式和与之相配的传输技术。
作为数据格式,纯文本和 HTML 是高度限制的,但它们可节省客户端的 CPU 周期。XML 被广泛应用普遍支持,但它非常冗长且解析缓慢。JSON 是轻量级的,解析迅速(作为本地代码而不是字符串),交互性与 XML 相当。字符分隔的自定义格式非常轻量,在大量数据集解析时速度最快,但需要编写额外的程序在服务器端构造格式,并在客户端解析。
Copier après la connexion-
减少请求数量,可通过 JavaScript 和 CSS 文件打包,或者使用 MXHR。
-
缩短页面的加载时间,在页面其它内容加载之后,使用 Ajax 获取少量重要文件。
编程实践
-
给 setTimeout()和 setInterval()传递函数参数而不是字符串参数
-
创建新对象和数组时使用对象直接量和数组直接量。它们比非直接量形式创建和初始化更快
-
避免重复进行相同工作。当需要检测浏览器时,使用延迟加载或条件预加载
-
原生方法总是比 JavaScript 写的东西要快。尽量使用原生方法
创建部署
开发和部署过程对基于JavaScript的应用程序可以产生巨大影响,最重要的几个步骤如下:
-
合并 JavaScript 文件,减少 HTTP 请求的数量
-
压缩JavaScript 文件
-
以压缩形式提供 JavaScript 文件(gzip 编码)
-
通过设置 HTTP 响应报文头使 JavaScript 文件可缓存,通过向文件名附加时间戳解决缓存问题
-
使用内容传递网络(CDN)提供 JavaScript 文件,CDN不仅可以提高性能,它还可以为你管理压缩和缓存
以上就是JavaScript 性能优化技巧的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Technologie d'optimisation des performances et d'expansion horizontale du framework Go ?
Jun 03, 2024 pm 07:27 PM
Technologie d'optimisation des performances et d'expansion horizontale du framework Go ?
Jun 03, 2024 pm 07:27 PM
Afin d'améliorer les performances des applications Go, nous pouvons prendre les mesures d'optimisation suivantes : Mise en cache : Utilisez la mise en cache pour réduire le nombre d'accès au stockage sous-jacent et améliorer les performances. Concurrence : utilisez des goroutines et des canaux pour exécuter des tâches longues en parallèle. Gestion de la mémoire : gérez manuellement la mémoire (à l'aide du package non sécurisé) pour optimiser davantage les performances. Pour faire évoluer une application, nous pouvons mettre en œuvre les techniques suivantes : Mise à l'échelle horizontale (mise à l'échelle horizontale) : déploiement d'instances d'application sur plusieurs serveurs ou nœuds. Équilibrage de charge : utilisez un équilibreur de charge pour distribuer les requêtes à plusieurs instances d'application. Partage de données : distribuez des ensembles de données volumineux sur plusieurs bases de données ou nœuds de stockage pour améliorer les performances et l'évolutivité des requêtes.
 Guide d'optimisation des performances C++ : découvrez les secrets pour rendre votre code plus efficace
Jun 01, 2024 pm 05:13 PM
Guide d'optimisation des performances C++ : découvrez les secrets pour rendre votre code plus efficace
Jun 01, 2024 pm 05:13 PM
L'optimisation des performances C++ implique une variété de techniques, notamment : 1. Éviter l'allocation dynamique ; 2. Utiliser les indicateurs d'optimisation du compilateur ; 3. Sélectionner des structures de données optimisées ; 4. Mettre en cache les applications ; Le cas pratique d'optimisation montre comment appliquer ces techniques lors de la recherche de la sous-séquence ascendante la plus longue dans un tableau d'entiers, améliorant ainsi l'efficacité de l'algorithme de O(n^2) à O(nlogn).
 Optimiser les performances du moteur de fusée en utilisant C++
Jun 01, 2024 pm 04:14 PM
Optimiser les performances du moteur de fusée en utilisant C++
Jun 01, 2024 pm 04:14 PM
En créant des modèles mathématiques, en effectuant des simulations et en optimisant les paramètres, le C++ peut améliorer considérablement les performances des moteurs de fusée : créez un modèle mathématique d'un moteur de fusée et décrivez son comportement. Simulez les performances du moteur et calculez les paramètres clés tels que la poussée et l'impulsion spécifique. Identifiez les paramètres clés et recherchez les valeurs optimales à l'aide d'algorithmes d'optimisation tels que les algorithmes génétiques. Les performances du moteur sont recalculées sur la base de paramètres optimisés pour améliorer son efficacité globale.
 La voie de l'optimisation : explorer le parcours d'amélioration des performances du framework Java
Jun 01, 2024 pm 07:07 PM
La voie de l'optimisation : explorer le parcours d'amélioration des performances du framework Java
Jun 01, 2024 pm 07:07 PM
Les performances des frameworks Java peuvent être améliorées en implémentant des mécanismes de mise en cache, un traitement parallèle, l'optimisation des bases de données et en réduisant la consommation de mémoire. Mécanisme de mise en cache : réduisez le nombre de requêtes de base de données ou d’API et améliorez les performances. Traitement parallèle : utilisez des processeurs multicœurs pour exécuter des tâches simultanément afin d'améliorer le débit. Optimisation de la base de données : optimisez les requêtes, utilisez les index, configurez les pools de connexions et améliorez les performances de la base de données. Réduisez la consommation de mémoire : utilisez des frameworks légers, évitez les fuites et utilisez des outils d’analyse pour réduire la consommation de mémoire.
 Comment utiliser le profilage en Java pour optimiser les performances ?
Jun 01, 2024 pm 02:08 PM
Comment utiliser le profilage en Java pour optimiser les performances ?
Jun 01, 2024 pm 02:08 PM
Le profilage en Java est utilisé pour déterminer la consommation de temps et de ressources lors de l'exécution d'une application. Implémentez le profilage à l'aide de JavaVisualVM : connectez-vous à la JVM pour activer le profilage, définir l'intervalle d'échantillonnage, exécuter l'application, arrêter le profilage et les résultats de l'analyse affichent une arborescence du temps d'exécution. Les méthodes permettant d'optimiser les performances comprennent : l'identification de méthodes de réduction des points chauds et l'appel d'algorithmes d'optimisation.
 Comment diagnostiquer rapidement les problèmes de performances PHP
Jun 03, 2024 am 10:56 AM
Comment diagnostiquer rapidement les problèmes de performances PHP
Jun 03, 2024 am 10:56 AM
Les techniques efficaces pour diagnostiquer rapidement les problèmes de performances PHP incluent l'utilisation de Xdebug pour obtenir des données de performances, puis l'analyse de la sortie Cachegrind. Utilisez Blackfire pour afficher les traces des demandes et générer des rapports de performances. Examinez les requêtes de base de données pour identifier les requêtes inefficaces. Analysez l'utilisation de la mémoire, affichez les allocations de mémoire et l'utilisation maximale.
 Ticage de performances Nginx: Optimisation de la vitesse et de la faible latence
Apr 05, 2025 am 12:08 AM
Ticage de performances Nginx: Optimisation de la vitesse et de la faible latence
Apr 05, 2025 am 12:08 AM
Le réglage des performances de Nginx peut être obtenu en ajustant le nombre de processus de travail, la taille du pool de connexion, l'activation des protocoles de compression GZIP et HTTP / 2 et en utilisant l'équilibrage du cache et de la charge. 1. Ajustez le nombre de processus de travail et la taille du pool de connexion: Worker_ProcessesAuto; Événements {Worker_Connections1024;}. 2. Activer la compression GZIP et le protocole http / 2: http {gzipon; serveur {écouter443sslhttp2;}}. 3. Utilisez l'optimisation du cache: http {proxy_cache_path / path / to / cachelevels = 1: 2k
 Quelles sont les méthodes courantes d'optimisation des performances des programmes ?
May 09, 2024 am 09:57 AM
Quelles sont les méthodes courantes d'optimisation des performances des programmes ?
May 09, 2024 am 09:57 AM
Les méthodes d'optimisation des performances du programme comprennent : Optimisation de l'algorithme : choisissez un algorithme avec une complexité temporelle moindre et réduisez les boucles et les instructions conditionnelles. Sélection de structure de données : sélectionnez les structures de données appropriées en fonction des modèles d'accès aux données, telles que les arbres de recherche et les tables de hachage. Optimisation de la mémoire : évitez de créer des objets inutiles, libérez la mémoire qui n'est plus utilisée et utilisez la technologie des pools de mémoire. Optimisation des threads : identifiez les tâches pouvant être parallélisées et optimisez le mécanisme de synchronisation des threads. Optimisation de la base de données : créez des index pour accélérer la récupération des données, optimisez les instructions de requête et utilisez des bases de données en cache ou NoSQL pour améliorer les performances.






