
Dans les applications HTTP traditionnelles, il est très difficile de télécharger plusieurs fichiers en même temps et de vérifier la progression du téléchargement. Bien sûr, il existe également des composants de téléchargement de fichiers basés sur SWF qui offrent cette commodité. pratique. Le contrôle de la lecture et du téléchargement des fichiers est très flexible. HTML5 fournit une série d'AIP pour la lecture des fichiers, y compris le calcul du contenu d'une certaine partie du fichier. En combinaison avec Websocket, la transmission des fichiers devient plus pratique. et flexible Ce qui suit est un moyen simple d'implémenter plusieurs applications de téléchargement de fichiers en même temps en utilisant HTML5 combiné avec websocet
Implémentation de la fonction
Un aperçu approximatif. des fonctions qui doivent être exécutées :
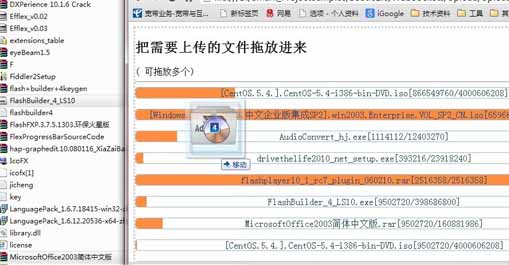
La fonction principale est que les utilisateurs peuvent directement glisser et déposer les fichiers du dossier sur la page Web et les télécharger, et le Les informations sur la progression du téléchargement seront affichées pendant le processus de téléchargement.
Encapsulation de la classe FileInfo
Afin de faciliter la lecture des informations sur le fichier, une classe d'objet simple pour lire les informations sur le fichier est encapsulée. basé sur le fichier original.
function FileInfo(file, pagesize) {
this.Size = file.size;
this.File = file;
this.FileType = file.type;
this.FileName = file.name;
this.PageSize = pagesize;
this.PageIndex = 0;
this.Pages = 0;
this.UploadError = null;
this.UploadProcess = null;
this.DataBuffer = null;
this.UploadBytes = 0;
this.ID = Math.floor(Math.random() * 0x10000).toString(16);
this.LoadCallBack = null;
if (Math.floor(this.Size % this.PageSize) > 0) {
this.Pages = Math.floor((this.Size / this.PageSize)) + 1;
}
else {
this.Pages = Math.floor(this.Size / this.PageSize);
}
}
FileInfo.prototype.Reset = function () {
this.PageIndex = 0;
this.UploadBytes = 0;
}
FileInfo.prototype.toBase64String = function () {
var binary = ''
var bytes = new Uint8Array(this.DataBuffer)
var len = bytes.byteLength;
for (var i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i])
}
return window.btoa(binary);
}
FileInfo.prototype.OnLoadData = function (evt) {
var obj = evt.target["tag"];
if (evt.target.readyState == FileReader.DONE) {
obj.DataBuffer = evt.target.result;
if (obj.LoadCallBack != null)
obj.LoadCallBack(obj);
}
else {
if (obj.UploadError != null)
obj.UploadError(fi, evt.target.error);
}
}
FileInfo.prototype.Load = function (completed) {
this.LoadCallBack = completed;
if (this.filereader == null || this.filereader == undefined)
this.filereader = new FileReader();
var reader = this.filereader;
reader["tag"] = this;
reader.onloadend = this.OnLoadData;
var count = this.Size - this.PageIndex * this.PageSize;
if (count > this.PageSize)
count = this.PageSize;
this.UploadBytes += count;
var blob = this.File.slice(this.PageIndex * this.PageSize, this.PageIndex * this.PageSize + count);
reader.readAsArrayBuffer(blob);
};
FileInfo.prototype.OnUploadData = function (file) {
var channel = file._channel;
var url = file._url;
channel.Send({ url: url, parameters: { FileID: file.ID, PageIndex: file.PageIndex, Pages: file.Pages, Base64Data: file.toBase64String()} }, function (result) {
if (result.status == null || result.status == undefined) {
file.PageIndex++;
if (file.UploadProcess != null)
file.UploadProcess(file);
if (file.PageIndex < file.Pages) {
file.Load(file.OnUploadData);
}
}
else {
if (file.UploadError != null)
file.UploadError(file, data.status);
}
});
}
FileInfo.prototype.Upload = function (channel, url) {
var fi = this;
channel.Send({ url: url, parameters: { FileName: fi.FileName, Size: fi.Size, FileID: fi.ID} }, function (result) {
if (result.status == null || result.status == undefined) {
fi._channel = channel;
fi._url = result.data;
fi.Load(fi.OnUploadData);
}
else {
if (file.UploadError != null)
file.UploadError(fi, result.status);
}
});
} Le traitement de la classe
est très simple. Initialisez certaines informations du fichier en initialisant le fichier et en spécifiant la taille du bloc, comme le nombre de pages, la taille de la page, etc. Bien entendu, le plus important est d'encapsuler la méthode Upload correspondant au fichier, qui est utilisée pour télécharger le fichier. Les informations de bloc sont regroupées dans les informations base64 et envoyées au fichier. serveur via Websocket.
Glisser-déposer de fichiers
Il n'est pas nécessaire de faire des choses compliquées pour accepter le glisser-déposer de fichiers système en HTML5. Pour faire les choses, il vous suffit de faire des choses compliquées. pour lier les événements pertinents à l'élément conteneur
function onDragEnter(e) {
e.stopPropagation();
e.preventDefault();
}
function onDragOver(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).addClass('rounded');
}
function onDragLeave(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).removeClass('rounded');
}
function onDrop(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).removeClass('rounded');
var readFileSize = 0;
var files = e.dataTransfer.files;
if (files.length > 0) {
onFileOpen(files);
}
}
Il vous suffit d'obtenir les fichiers glisser-déposer pertinents pendant le processus onDrop. des tutoriels peuvent aider.
À ce stade, il vous suffit de créer l'objet FileInfo approprié pour le fichier sélectionné et d'appeler la méthode de téléchargement
function onFileOpen(files) {
if (files.length > 0) {
for (var i = 0; i < files.length; i++) {
var info = new FileInfo(files[i], 32768);
uploads.push(info);
info.UploadProcess = onUploadProcess;
addUploadItem(info);
}
}
}
. Via l'événement UploadProcess Effectuez une mise à jour des paramètres pour le téléchargement des informations sur la progression du fichier
function onUploadProcess(file) {
$('#p_' + file.ID).progressbar({ value: (file.PageIndex / file.Pages) * 100,
text: file.FileName + '[' + file.UploadBytes + '/' + file.Size + ']'
});
}
Serveur C#
Utiliser Beetle pour mettre à jour websocket L'implémentation correspondante côté serveur est très simple
/// <summary>
/// Copyright © henryfan 2012
///CreateTime: 2012/12/14 21:13:34
/// </summary>
public class Handler
{
public void UploadPackage(string FileID, int PageIndex, int Pages, string Base64Data)
{
Console.WriteLine("FileID:{2},PageIndex:{0} Pages:{1} DataLength:{3}", PageIndex, Pages, FileID,Base64Data.Length);
}
public string UploadFile(string FileID, string FileName, long Size)
{
Console.WriteLine("FileID:{2},FileName:{0} Size:{1}", FileName, Size, FileID);
return "Handler.UploadPackage";
}
}
Il existe deux méthodes côté serveur, l'une consiste à télécharger une demande de fichier et l'autre consiste à télécharger la méthode de réception de bloc de fichiers.
Résumé
Seul le code simple ci-dessus peut réaliser la fonction de téléchargement de plusieurs fichiers en même temps. Ici, json est utilisé. pour traiter les informations téléchargées, le flux de fichiers doit donc être effectué. Un processus d'encodage base64, car les données soumises par la navigation websocket ont généralement un traitement MASK et la perte de base64 est relativement lourde. En fait, websocket fournit un format de paquet de flux. (arraybuffer) ; bien sûr, ce type de traitement est opérationnel. Ce n'est pas aussi pratique et simple que json
Code de téléchargement : WebSocketUpload.rar
Ce qui précède. est le contenu de l'exemple de HTML5 WebSocket réalisant le téléchargement simultané de plusieurs fichiers. Pour plus de contenu connexe, veuillez suivre le site Web PHP chinois (www.php.cn) !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Que sont les cloud privés ?
Que sont les cloud privés ?
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux
 Que dois-je faire si mon iPad ne peut pas être chargé ?
Que dois-je faire si mon iPad ne peut pas être chargé ?
 Numéro de séquence de remplissage des cellules fusionnées
Numéro de séquence de remplissage des cellules fusionnées
 Balises HTML courantes
Balises HTML courantes
 Qu'est-ce que le fil coin ?
Qu'est-ce que le fil coin ?
 Logiciel de système de gestion immobilière
Logiciel de système de gestion immobilière