
HTML5 offre un grand degré d'optimisation pour les formulaires, qu'il s'agisse de sémantique, de widgets ou de vérification du format des données. Je suppose que vous utiliserez certainement la compatibilité du navigateur comme excuse pour ne pas utiliser ces "nouvelles fonctionnalités", mais cela ne devrait jamais être une raison de stagnation. De plus, il existe des bibliothèques d'outils comme Modernizr et ployfill pour vous aider lorsqu'elles ne sont pas prises en charge. traitement de repli sur les navigateurs HTML5. Lorsque vous testerez réellement ces nouvelles fonctionnalités de formulaire, je vous garantis que vous en tomberez amoureux. Si le seul défaut est que le style de la boîte de dialogue est celui par défaut du navigateur et que vous ne pouvez pas le modifier, eh bien, si vous croyez au niveau esthétique des concepteurs des fabricants de navigateurs (je pense que leur niveau de conception est meilleur que cela de la plupart des gens ordinaires) Mieux, si vous ne considérez pas la compatibilité des styles), apprenez-le rapidement !
Validation native
type d'entrée
HTML5 fournit de nombreux supports natifs pour la validation du format de données, par exemple :
<input type='email'/>
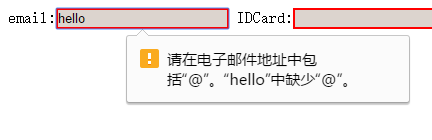
Lorsque vous cliquez sur le bouton Soumettre, si le format que vous saisissez ne correspond pas à l'e-mail, celui-ci ne sera pas soumis et le navigateur vous affichera un message d'erreur.
Par exemple, sous chrome : 
Remarque :
1. La vérification du navigateur ne sera déclenchée que lorsque vous soumettez
Différents navigateurs Le comportement. les styles des informations d'invite sont différents
3. Lorsque plusieurs entrées ne répondent pas aux exigences, seule une erreur sera demandée. Généralement, la saisie relativement antérieure dans le formulaire sera demandée
Ne la prenez pas. il va de soi que lorsque l'entrée Lorsque le type est égal à tel, si l'entrée que vous entrez n'est pas au format du numéro de téléphone, elle sera bloquée par le navigateur et un message d'erreur sera affiché lors de la soumission Type='tel' uniquement. joue un rôle sémantique côté PC, mais peut être utilisé côté mobile Faire du clavier généré un clavier purement numérique ne joue aucun rôle dans la vérification des données.
modèle
Vous pouvez utiliser l'attribut pattern pour définir une validation de format personnalisée pour les formats de données que le navigateur ne fournit pas de validation native. La valeur de l'attribut pattern est une expression régulière (chaîne) :
<input type='tel' pattern='[0-9]{11}' title='请输入11位电话号码'>Lorsque vous cliquez sur soumettre, si les données que vous saisissez ne sont pas conformes au format régulier dans pattern, le navigateur empêchera le formulaire n'est pas soumis et demande : "Veuillez le maintenir cohérent avec le format demandé" (petits caractères) dans le titre. Mais notez que lorsque le contenu de votre zone de texte est vide, le navigateur ne le vérifiera pas et soumettra directement le formulaire (car le navigateur pense que cette zone n'est pas obligatoire). Si vous souhaitez que cette boîte ait du contenu, ajoutez l'attribut requis.
Grâce au système de vérification natif HTML, nous pouvons essentiellement respecter nos restrictions sur la soumission de formulaires. Mais HTML5 fournit des fonctions plus avancées pour faciliter notre développement et améliorer l'expérience utilisateur.
API de validation de contrainte
Message d'invite par défaut
La chaîne de message d'invite du navigateur telle que "Veuillez être cohérent avec le format demandé" est masquée dans le DOM d'entrée dans le message de validation attribut de l'objet, cet attribut est en lecture seule dans la plupart des navigateurs modernes, c'est-à-dire qu'il ne peut pas être modifié, comme le code suivant :
<input type="text" required id='input'/>
Lors de la soumission, si le contenu d'entrée est S'il est vide, le navigateur demandera « Veuillez remplir ce champ ». Nous pouvons imprimer cette phrase sur la console :
var input = document.getElementById('input') input.validationMessage // =>'请填写此字段'
Si vous souhaitez modifier le contenu, vous pouvez appeler l'interface setCustomValidity. pour le changer. La valeur de validationMessage
input.setCustomValidity('这个字段必须填上哦'); // 下面这种做法适用于不支持setCustomValidity的浏览器,基本现代浏览器都不支持这样做 input.validationMessage = '这个字段必须填上哦'
Notez que bien que la validation native HTML comme requise puisse modifier les informations, elle ne peut pas définir les informations sur une chaîne vide, pour les raisons qui seront discutées ci-dessous. .
Principe
Le système de validation de formulaire HTML utilise l'attribut validationMessage pour détecter si les données dans la zone de texte réussissent la vérification. Si sa valeur est une chaîne vide, cela signifie que la vérification a réussi, sinon, cela signifie qu'il n'a pas réussi. Le navigateur indiquera à l'utilisateur sa valeur sous forme de message d'erreur. Par conséquent, lors de la vérification native, les utilisateurs ne peuvent pas définir la valeur de validationMessage sur une chaîne vide.
Un exemple simple de l'API de vérification de contraintes
L'API de vérification de contraintes est une expression plus flexible en plus de la méthode native. Vous pouvez définir si les données sont transmises sans recourir à des expressions régulières. Le principe est très simple. Si vous jugez par if, si le format des données vous satisfait, alors vous appelez setCustomValidity pour rendre la valeur de validationMessage vide. Sinon, vous appelez setCustomValidity pour transmettre le message d'erreur :
input.addEventListener('input', function () {
if(this.value.length > 3){ // 判断条件完全自定义
input.setCustomValidity('格式不正确');
}else {
input.setCustomValidity('')
}
});Si vous n'y avez pas encore pensé, vous vous demanderez certainement, dans ce cas, pourquoi avez-vous besoin de lier les événements du clavier à la saisie et de porter un jugement à chaque fois que vous saisissez ? Il est bon de lier directement l'événement de soumission au formulaire, puis de juger de sa qualité lors de la soumission. Ne vous inquiétez pas, c'est avantageux de le faire.
Juger du format et du style ainsi que de la saisie En tant qu'utilisateurs, nous voulons bien sûr que la zone de texte devienne rouge (ou ait d'autres invites) après avoir su que j'ai entré le mauvais format. Et chaque fois que je saisis un caractère, s'il est correct, la zone de texte revient à la normale. On peut utiliser des pseudo-classes CSS pour réaliser cette fonction :
input:required {
background-color: #FFE14D;
}
/*这个伪类通过validationMessage属性进行判断*/
input:invalid {
border: 2px solid red;
}上面的required伪类会给所以必填但值空的input提供一个黄色的背景色,而下面的invalid伪类则会为所有未通过验证的input添加一个2px的红边边。我们现在给我们的Input框加上input类即可。
这些伪类的判断条件正与浏览器判断你能否提交表单的条件一样,看validationMessage里的值,所以,我们上面设置每次键盘输入事件都会触发一次判断从而改变CSS伪类样式的渲染,用意正在于此。
更好的用户体验
还有一个缺点,就是当一个input设置为required的时候,在初始化时,因为其本身是空的,所以invalid伪类会对它起作用,这不是我们想看到的,因为我们什么还都没有干。
我们可以并在这些伪类前加上父选择器.invalid,这样,只有在父元素具有invalid类时,这些伪类才会起作用。可以设置一个submit事件,在表单提交因验证失败后,会触发input的invalid事件,给form添加invalid类:
form.addEventListener('invalid', function() {this.className = 'invalid'}, true)因为invaild是Input的事件,而不是form的事件,所以这里我们设置第三个参数为true采用事件捕获的方式处理之。这样,就大功告成了。
最终实例
好了,现在是时候总结一下我们所学的知识并创造最佳实践了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
<style>
input:required{
background-color: #DCD4CE;
}
.invalid input:invalid{
border: 2px solid red;
}
</style>
</head>
<body>
<form id="form">
<label>email:<input type="email" required id="email"></label>
<label>IDCard:<input required id="IDCard"></label>
<input type="submit" id="submit">
</form>
<script>
var email = document.getElementById('email');
var IDCard = document.getElementById('IDCard');
var form = document.getElementById('form');
IDCard.addEventListener('input', function () {
if(this.value.length != 6) {
this.setCustomValidity('IDCard的长度必须为6')
}else{
this.setCustomValidity('')
}
});
form.addEventListener('invalid', function () {
this.className = 'invalid';
}, true)
</script>
</body>
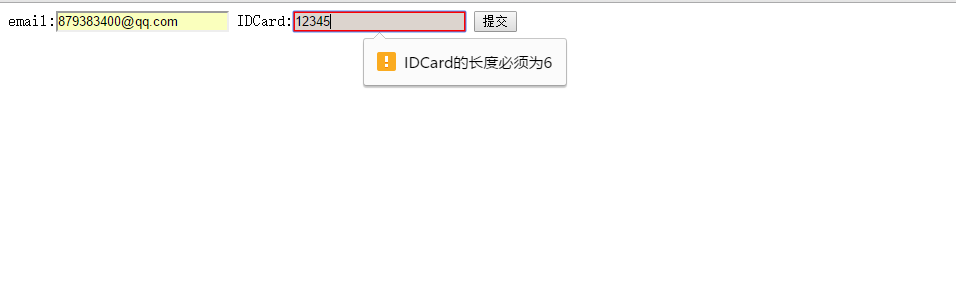
</html>运行后截图如下:
以上就是HTML5利用约束验证API来检查表单的输入数据的代码实例 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 si qu'est-ce que ça veut dire
si qu'est-ce que ça veut dire
 Qu'est-ce que le fil coin exactement ?
Qu'est-ce que le fil coin exactement ?
 marque PC
marque PC
 La différence entre Sass et moins
La différence entre Sass et moins
 Pourquoi le disque dur mobile est-il si lent à s'ouvrir ?
Pourquoi le disque dur mobile est-il si lent à s'ouvrir ?
 Utilisation de base de FTP
Utilisation de base de FTP