 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 html5 postMessage résout les solutions de messagerie inter-domaines et multi-fenêtres
html5 postMessage résout les solutions de messagerie inter-domaines et multi-fenêtres
html5 postMessage résout les solutions de messagerie inter-domaines et multi-fenêtres
Quand je fais habituellement du développement web, concernant la transmission de messages, en plus du transfert de valeur entre le client et le serveur, il y a plusieurs problèmes qui sont souvent rencontrés
1. Transfert de données entre la page et le serveur. nouvelle fenêtre qu'il ouvre
2. Messagerie entre plusieurs fenêtres
3 Messagerie entre les pages et les iframes imbriquées
4. Transfert de données inter-domaines pour les trois problèmes ci-dessus
postMessage()
Il existe des solutions à ces problèmes, mais l'API de message introduite dans HTML5 peut résoudre ces problèmes de manière plus pratique, efficace et sûre. La méthode postMessage() permet aux scripts de différentes sources de communiquer de manière asynchrone de manière limitée et peut réaliser des fichiers texte croisé, des fenêtres multiples et une messagerie interdomaine.
La méthode postMessage(data, origin) accepte deux paramètres
1.data :Les données à transmettre, la spécification html5 mentionne que ce paramètre peut être n'importe quel JavaScript Basic types ou objets copiables. Cependant, tous les navigateurs ne peuvent pas le faire. Certains navigateurs ne peuvent gérer que les paramètres de chaîne, nous devons donc utiliser la méthode JSON.stringify() pour modifier la séquence des paramètres de l'objet lors de la transmission des paramètres, des effets similaires peuvent être obtenus. obtenu en référençant json2.js dans les versions inférieures d'IE.
2.origin : paramètre de chaîne, indiquant la source de la fenêtre cible, le numéro de port hôte du protocole [URL], l'URL sera ignorée, elle n'a donc pas besoin d'être écrite , ce paramètre est pour des raisons de sécurité, la méthode postMessage() ne transmettra le message qu'à la fenêtre spécifiée. Bien sûr, si vous le souhaitez, vous pouvez également définir le paramètre sur "*", qui peut être transmis à n'importe quelle fenêtre. vous souhaitez spécifier la même origine que la fenêtre actuelle, réglez-la sur "/". http://www.php.cn/
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<p id="color">Frame Color</p>
</p>
<p>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</p>
Nous pouvons envoyer des messages à http://www.php.cn/ via postMessage( ) méthode Page iframe inter-domaines http://www.php.cn/ délivre des messages
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
reçoit des messages
La page au dessus de test.com a envoyé un message à lslib.com, alors comment recevoir le message sur la page lslib.com Il suffit d'écouter l'événement message de la fenêtre
http://www.php ? .cn/
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
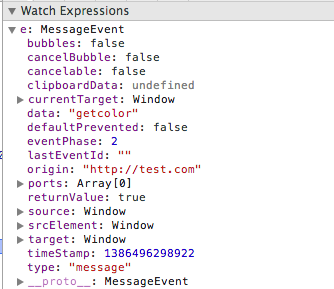
De cette façon, nous pouvons recevoir des messages de n'importe quelle fenêtre. Pour des raisons de sécurité, nous utilisons l'objet MessageEvent à ce moment pour déterminer la source du message. . MessageEvent est comme ça Le truc 
a plusieurs attributs importants
1.data : Comme son nom l'indique, c'est le. message passé
2.source :L'objet fenêtre qui envoie le message
3.origin :La source de la fenêtre qui envoie le message (numéro de port hôte du protocole)
De cette façon, nous pouvons recevoir des messages inter-domaines, et nous pouvons également renvoyer des messages. La méthode est similaire à
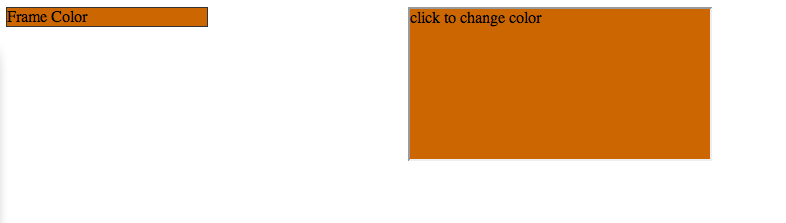
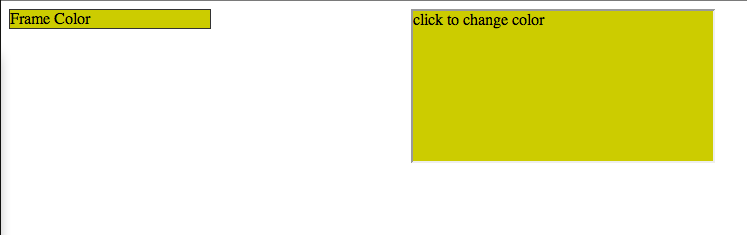
démo simple<🎜. >Dans cet exemple, le p à gauche sera basé sur La couleur de p dans l'iframe de droite change avec le changement de 

Post Message
Frame Color
http://www.php.cn/
click to change color
http://www.php.cn/Dans l'exemple, lorsque la page est chargée, la page d'accueil envoie une requête 'getColor' à l'iframe (les paramètres ne sont d'aucune utilité pratique)
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
} L'iframe reçoit le message et envoie la couleur actuelle à l'iframe page principale
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false); La page principale reçoit le message et change de couleur
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);Lorsque l'on clique sur l'iframe, sa méthode de changement de couleur est déclenchée et la dernière couleur est envoyée à la page principale
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}La page principale utilise toujours le programme qui vient d'écouter l'événement de message pour traiter son propre changement de couleur
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
Enfin
Utilisation très simple mais résout un gros problème. On dit que Facebook l'utilise déjà, et c'est aussi une autre API de html5 - la méthode de transmission des messages des webworkers. Alors, quelle est sa compatibilité avec les navigateurs ? La soi-disant compatibilité des navigateurs est presque devenue un problème qu'IE a commencé à prendre en charge. . . Mais la bonne nouvelle est que, comme localStorage, IE8 le prend en charge, mais certaines versions inférieures des navigateurs (telles que FireFox4.0) ne prennent pas en charge la méthode window.onmessage=function(){}, nous ferions donc mieux d'utiliser les événements In. Afin d'être compatible avec IE, il est également nécessaire de déterminer si addEventListener est pris en charge lors de l'écriture de la liaison.
Ce qui précède est le contenu de la solution postMessage html5 pour la messagerie inter-domaines et inter-fenêtres. Pour plus de contenu connexe, veuillez prêter attention au site Web PHP chinois (www.php.cn). )!


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





