
Canvas peut dessiner de nombreux styles merveilleux et de superbes effets. Grâce à quelques API simples, vous pouvez présenter des effets en constante évolution sur le canevas, et vous pouvez également créer des jeux Web. Ensuite, je résumerai les API liées au dessin.
Lors de la peinture, la toile est équivalente à la toile, et le contexte est équivalent au pinceau.
1. Tracez des lignes
moveTo(x0,y0) : Déplacez le pinceau actuel (ictx) vers la position (x0,y0).
lineTo(x1,y1) : trace une ligne droite de la position actuelle (x0, y0) à (x1, y1).
beginPath() : ouvre un chemin ou réinitialise le chemin actuel.
closePath() : Retour au point de départ du chemin à partir du point actuel, qui est la position, l'évitement et le chemin du BeginPath précédent.
Stroke() : dessiner. Cette fonction doit être ajoutée pour dessiner l'image, elle doit donc être placée à la fin.
var icanvas=document.getElementById("iCanvas");
var ictx=icanvas.getContext("2d");
ictx.beginPath();
ictx.moveTo(0,0);
ictx.lineTo(300,150);
ictx.lineTo(3,150);
ictx.closePath();
ictx.stroke();
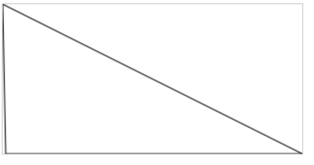
Effet : 
Il convient de noter ici que si closepath est placé après le fonction de trait, elle ne sera pas dessinée comme une ligne fermée, car elle a été dessinée avant la fermeture, donc la ligne droite de gauche ne sera pas dessinée.
2. Style de ligne
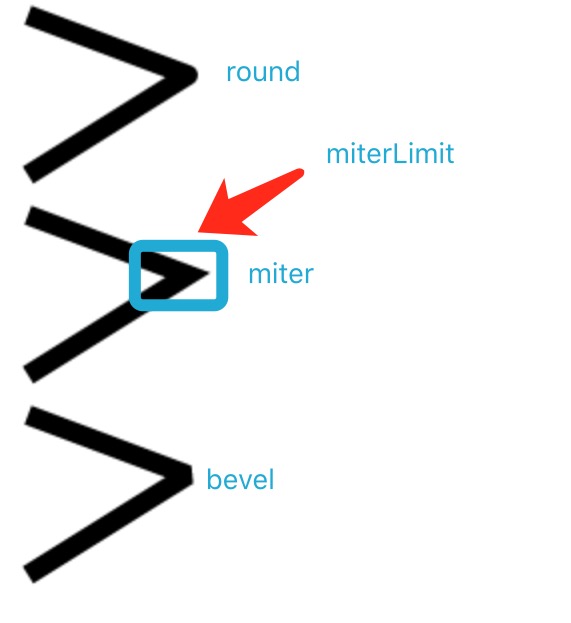
lineCap : style de point d'extrémité de ligne, bout, rond, carré. . 
miterLimet : Si la longueur de l'onglet dépasse la valeur de miterLimit, les coins seront affichés avec le type de lineJoin "biseau".
lineWidth : largeur de ligne 
StrokeStyle : couleur de ligne, dégradé (objet dégradé défini), mode. context.StrokeStyle="#333";
beginPath et closePath peuvent apparaître non appariés, il n'y a presque aucune relation entre les deux, closePath est utilisé Draw un chemin fermé en fermant le point final et le point de départ.
var iCanvas=document.getElementById("iCanvas");
var ictx=iCanvas.getContext("2d");
ictx.beginPath();
ictx.strokeStyle="#0000ff";
ictx.lineWidth=20;
ictx.lineCap="round";
ictx.moveTo(10,10);
ictx.lineTo(80,80);
ictx.stroke();
ictx.beginPath();//在这里必须beginPath,不然一直会以第一个为基础会话,在最后的stroke的时候,会再次画一条黑色的斜线,一共3条线。
ictx.strokeStyle="#000000";
ictx.lineCap="butt";
ictx.lineWidth=10;
ictx.moveTo(80,10);
ictx.lineTo(10,80);
ictx.stroke();3. Dessinez une courbe
arc(x,y,radius,startAngle,endAngle,antihoraire) : tracez une courbe, le rayon est le rayon de la courbe, startAngle, endAngle angle de départ et angle de fin, en utilisant les radians (Math.PI/180)*valeur d'angle, sens de dessin dans le sens inverse des aiguilles d'une montre
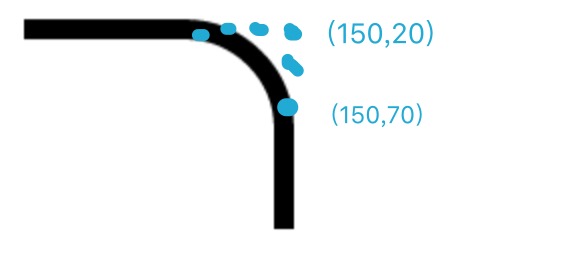
arcTo(x1,y1,x2,y2,radius) : tracez la courbe avant ; les deux lignes tangentes.
Le point de départ de la courbe tracée et le point final de la ligne horizontale sont tangents à la ligne reliant le premier ensemble de points, le point final de la courbe et de la première consigne Le point est tangent à la droite reliant la deuxième consigne.
ictx.beginPath(); ictx.moveTo(20,20); // 创建开始点 ictx.lineTo(100,20); // 创建水平线 ictx.arcTo(150,20,150,70,50); // 创建弧 ictx.lineTo(150,120); // 创建垂直线 ictx.stroke();
quadraticCurveTo(x1,y1,x2,y2) : courbe de Bézier quadratique. (x1, y1) Les coordonnées du point de contrôle, (x2, y2) Les coordonnées du point final
bezierCurveTo(x1,y1,x2,y2,x,y) : courbe de Bézier cubique. (x1, y1) Les coordonnées du point de contrôle 1, (x2, y2) Les coordonnées du point de contrôle 2 (x, y) Les coordonnées du point final. 
Les courbes de Bézier sont très utiles pour dessiner des courbes très douces.
4. Dessinez un rectangle et remplissez-le
rect() : créez un rectangle
fillRect(x,y,width,height) : dessine le rectangle Rectangle rempli : (x, y) point de départ, largeur, hauteur largeur et hauteur du rectangle
StrokeRect() : dessine un filaire rectangulaire
clearRect() : efface le rectangle.
ictx.fillStyle="#0000ff";//设定填充颜色 ictx.fillRect(20,20,150,100); ictx.strokeRect(180,20,100,100);
fillStyle : Définissez la couleur de remplissage, le dégradé ou le motif (motif) ;
StrokeStyle : la couleur, le dégradé ou le mode du pinceau
6. Dessiner des ombres
shadowColor : ombre yanse
shadowBlur : niveau de flou
shadowOffsetX : distance horizontale de l'ombre
shadowOffsetY : distance verticale de l'ombre
ictx.shadowBlur=20; ictx.shadowColor="#456"; ictx.shadowOffsetX=-10; ictx.shadowOffsetY=30;//先设置阴影再画矩形 ictx.fillStyle="#108997"; ictx.fillRect(20,20,100,80); ictx.stroke();
7. Dessiner un dégradé 
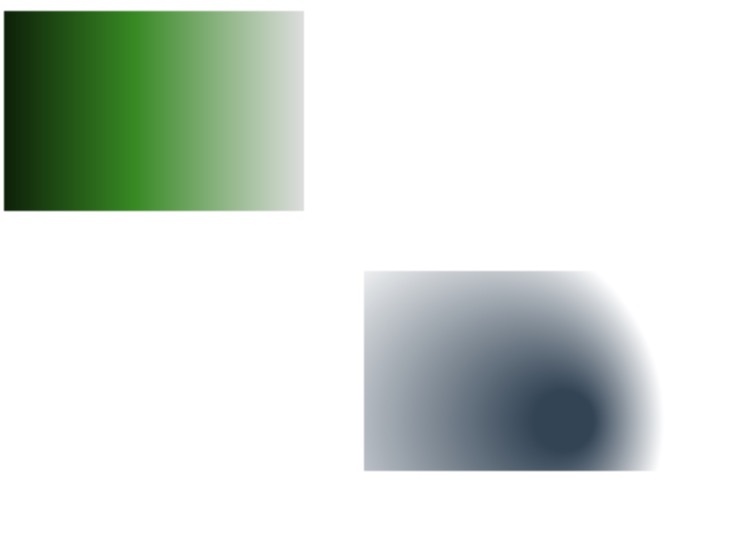
createLinearGradient(x1,y1,x2,y2) : Dessinez un dégradé linéaire, (x1,y1) est le point de départ de le dégradé, (x2 , y2) est le point final du dégradé. Selon la position, un dégradé vertical ou horizontal peut être réalisé.
createRadialGradient(x1,y1,r1,x2,y2,r2) : Dégradé radial :, (x1,y1) est le centre du point de départ du dégradé, r1 est le rayon, (x2,y2) est le point final du dégradé, r2 est le rayon du point final
Les deux dégradés doivent utiliser
addColorStop(stop,color) pour définir le processus de dégradé, stop est une valeur comprise entre 0,0 et 1,0.
var grd=ictx.createLinearGradient(0,0,170,0); grd.addColorStop(0,"#000"); grd.addColorStop(0.5,"#378923"); grd.addColorStop(1,"#ddd"); ictx.fillStyle=grd;//这里渐变是一个对象,用来向fillstyle传值 ictx.fillRect(20,20,150,100); var grd=ictx.createRadialGradient(300,225,15,250,225,100); grd.addColorStop(0,"#345"); grd.addColorStop(1,"#fff"); ictx.fillStyle=grd; ictx.fillRect(200,150,150,100);

8.填充背景
createPattern(image,"repeat|repeat-x|repeat-y|no-repeat"):image是一个图片对象,后面的参数是用来设定图片的重复方式。
9.其他相关API
fill():填充当前路径。
isPointInPath():ictx.isPointInPath(x,y);判断这个点是否位于当前路径
清除画布方法:获取画布的宽高,icanvas.height,icanvas.width;然后使用clearRect();
修改画布的宽高:icanvas.width='200';icanvas.width='300'的方法。
globalAlpha:设置透明度,只能是0~1的数字,如果透明度不一样,在画第二幅之前重新设置即可。
toDataURL:icanvas.toDataURL(type,encoderOptions),这个函数返回一个image的base64的URI,参数都是可选的,type可以设置图片类型如image/jpeg,image/webp,默认是image/png;encoderOptions是一个0~1的数字,用来设置image/jpeg,image/webp的图片质量,其他格式的type设置这个参数无效。
10.剪裁
clip():从画布中剪裁任意形状和尺寸的画布,之后所有的绘图都会被限制在剪裁的区域内。这个方法通常和绘制矩形,圆形等路径一起使用,在这些方法后面,剪切这个图像,后来画的就必须在这个剪切后的画布上了。
ictx.arc(100,100,50,(Math.PI/180)*0,(Math.PI/180)*360,true); ictx.stroke(); ictx.clip(); ictx.fillStyle="green"; ictx.fillRect(0,0,150,100);

如果还想操作外部的画布,在剪切前使用save()函数保存,剪切后使用restore()函数恢复到之前保存的状态,但是中间做的操作不会消失哈。
以上就是详解html5 canvas常用api总结(二)--绘图API 的内容,更多相关内容请关注PHP中文网(www.php.cn)!