 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Exemple de développement quotidien de Zhihu de la version du programme WeChat Mini
Exemple de développement quotidien de Zhihu de la version du programme WeChat Mini
Exemple de développement quotidien de Zhihu de la version du programme WeChat Mini
Je crois que tout le monde a été fasciné par les mini-programmes ces derniers temps, j'ai donc rapidement récupéré une version mini-programme de Zhihu Daily le week-end pour calmer mon choc. Cet article résume principalement cette expérience de développement et les pièges que j'ai rencontrés. Les amis dans le besoin peuvent s'y référer.
Regardez d'abord les rendus

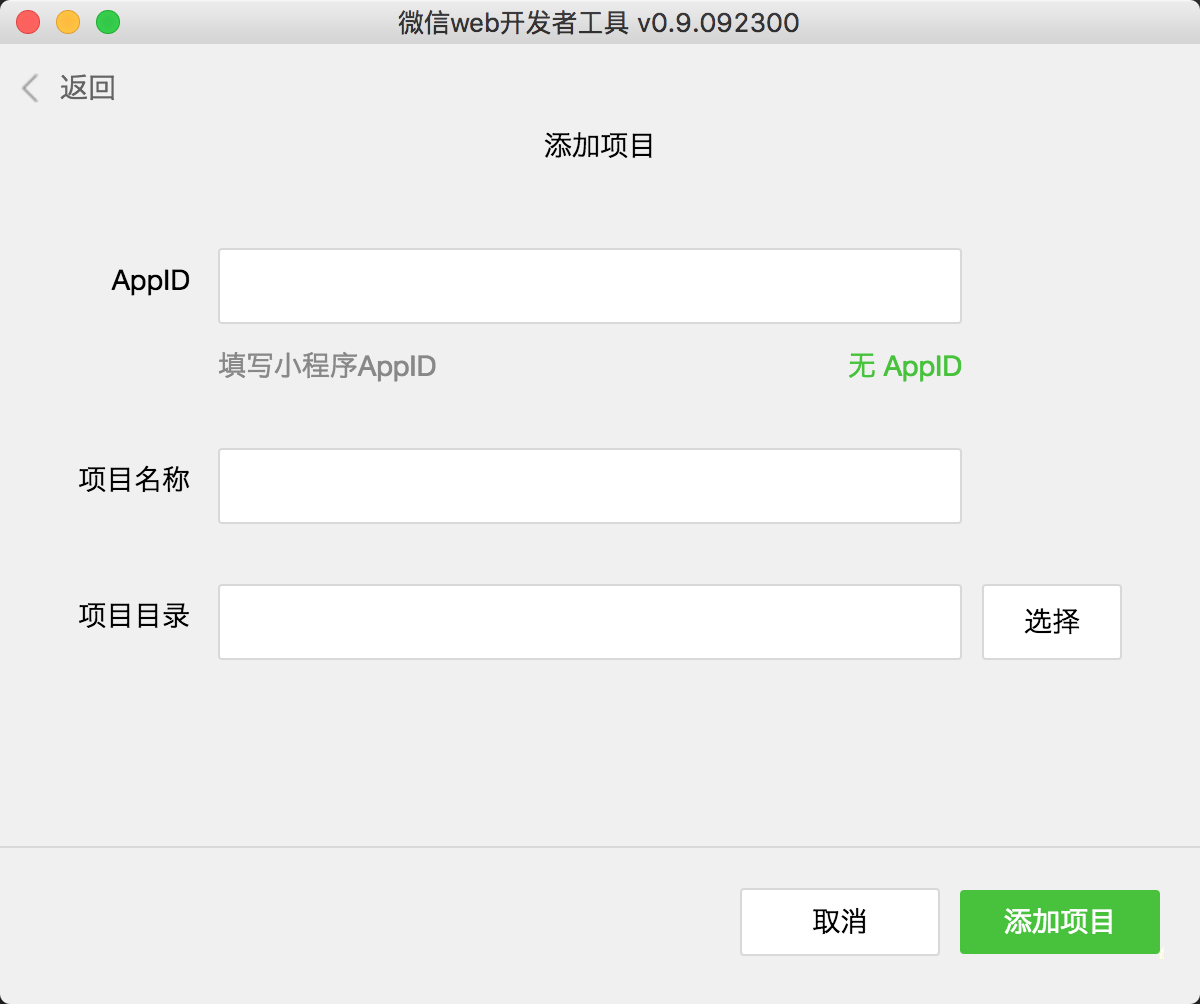
Préparation de l'environnement de développement
Le mini-programme a été piraté le deuxième jour après sa sortie, le troisième jour, WeChat a téléchargé les outils de développement. Il ne vous reste plus qu'à télécharger les outils de développement WeChat pour les utiliser,

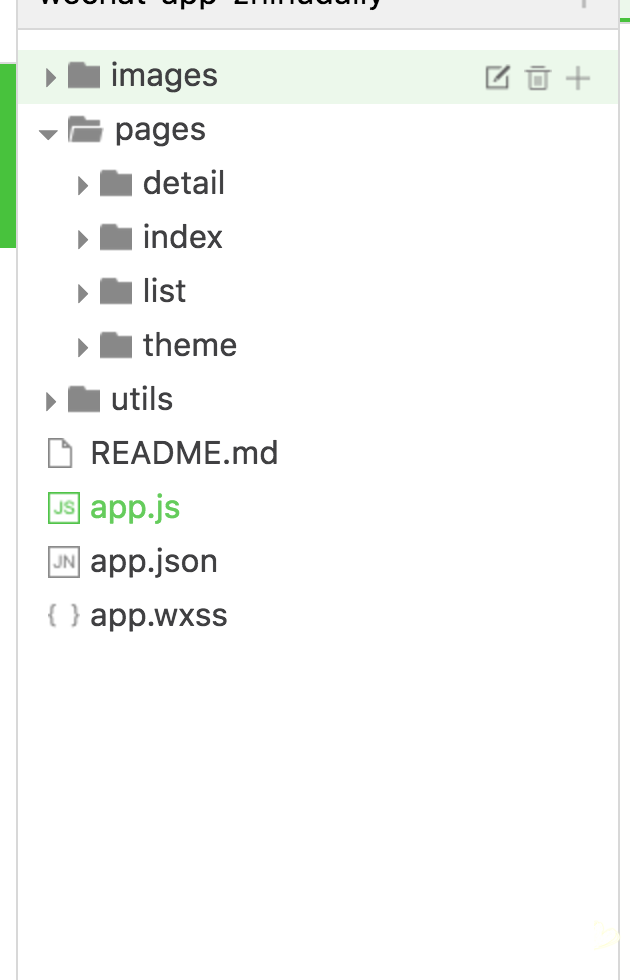
Structure des répertoires

Chaque page du mini programme aura trois fichiers wxml .wxss .js, correspondant à la structure, au style et à la logique, ce qui est équivalent à la relation entre html css et js dans la page Web. .
Développer la première page
Le code vient du nouveau projet
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
Vous le verrez sous index dans le nouveau projets Ces codes sont introduits ensuite wxml wxss js
wxml
Il s'agit du fichier de description de la structure des pages, principalement utilisé pour le contenu suivant
1. Utilisez des balises pour spécifier les composants à l'aide de
2. Utilisez wx:for wx:if et d'autres commandes pour compléter certains modèles Traitement logique sur
3. Utilisez bind* pour lier des événements
wxss
style File, la syntaxe est fondamentalement la même que celle du CSS, mais la syntaxe du sélecteur prise en charge est limitée. Voir ici, vous pouvez utiliser flexbox pour compléter la mise en page.
Vous pouvez également utiliser la commande d'importation en interne pour introduire des fichiers de style externes
@import "common.wxss";
.pd {
padding-left: 5px;
}js
Contrôle logique de page, suivez la spécification commonJs
// util.js
function formatTime(date) {
// ....
}
function formatDate(date, split) {
// ...
}
module.exports = {
formatTime: formatTime,
formatDate: formatDate
}
var utils = require('../../utils/util.js')
Le js ici est ne pas naviguer Il s'exécute dans un environnement serveur, donc des codes tels que window.
Utilisez la méthode Page sur la page pour enregistrer une page
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Quand nous devons changer le données liées Lorsque la méthode setData est modifiée, la mise à jour de la page sera déclenchée, comme ceci :
Page({
data: {
text: '这是一个页面'
},
onLoad: function() {
this.setData({
text: 'this is page'
})
}
})Conditionnel rendu et rendu de liste
Le contenu suivant provient de la documentation officielle de WeChat.
wx:if=""L'applet utilise
pour effectuer le rendu conditionnel, similaire au v-if de vue
<view wx:if="{{condition}}"> True </view>wx:elif Vous pouvez également utiliser wx:else et
pour ajouter un bloc else :
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>wx:for
L'attribut control est lié à un tableau, le composant peut être rendu à plusieurs reprises en utilisant les données de chaque élément du tableau.
Index des variables intégrées (indice du parcours du tableau), élément (chaque élément du parcours du tableau)
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>
Page({
items: [{
message: 'foo',
},{
message: 'bar'
}]
}) wx:for-itemUtilisez
pour spécifier le nom de variable de l'élément actuel du tableau
wx:for-indexUtilisez
pour spécifier le nom de variable de l'indice actuel du tableau :
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>Liaison d'événement
bind[eventName]="handler" wxml utilise simplement la syntaxe
pour lier les événements
<view bindtap="bindViewTap" class="userinfo"><text>tap</text></view>
Page({
bindViewTap: function(e) {
console.log(e.taget)
}
})data-*Passer les paramètres via e.target.dateset et
<view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo"><text>tap</text></view>
Page({
bindViewTap: function(e) {
// 会自动转成驼峰式命名
console.log(e.taget.dataset.testMsg) // 啦啦啦啦啦啦
}
})目前踩过的坑
事件绑定中 e.target.dataset
当在父组件绑定事件和参数,点击时又子组件冒泡事件到父组件,这个时候 e.target.dataset 为空
<view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo">
<view><text>tap</text></view>
</view>
Page({
bindViewTap: function(e) {
console.log(e.taget.dataset.testMsg) // undefined
}
})在线图片加载不稳定
在知乎日报这个项目上有大量图片需要从网上下载,这里 image 组件额显示显得极其不稳定,有很多的图片都显示不出来.
总结
微信小程序现在还在内测阶段,有很多的问题需要完善,不过对于开发速度和体验来说还是不错的,期待正式发布的那一天。以上就是本文的全部内容了,希望对大家学习使用微信小程序能有所帮助。
更多Exemple de développement quotidien de Zhihu de la version du programme WeChat Mini相关文章请关注PHP中文网!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)




