
est une nouvelle balise en HTML5, utilisée pour dessiner des graphiques. En fait, cette balise est la même que les autres balises. Obtenez un objet CanvasRenderingContext2D, nous pouvons contrôler l'objet à dessiner via un script JavaScript.
est simplement un conteneur pour dessiner des graphiques. En plus des attributs tels que l'identifiant, la classe, le style, etc., il a également une hauteur et une largeur. attributs. Il y a trois étapes principales pour dessiner sur l'élément
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
//translate()
context.save();
context.fillStyle = "#1424DE";
context.translate(10,10);
context.fillRect(0,0,200,200);
context.restore();
//scale()
context.save();
context.fillStyle = "#F5270B";
context.scale(0.5,0.5);
context.fillRect(500,50,200,200);
context.restore();
//rotate()
context.save();
context.fillStyle = "#18EB0F";
context.rotate(Math.PI / 4);
context.fillRect(300,10,200,200);
context.restore();
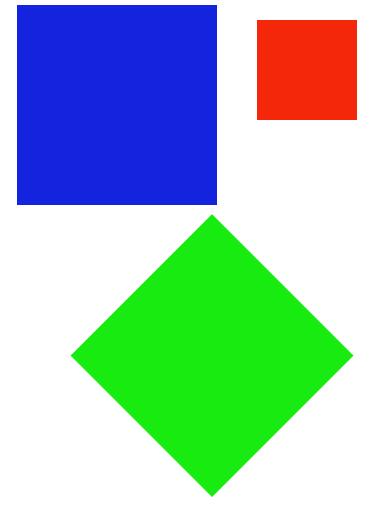
L'effet est le suivant : 
Une autre liée à la transformation graphique est : la transformation matricielle : context.transform(a, b, c, d, e, f, g). La signification des paramètres est la suivante :
a Mise à l'échelle horizontale (la valeur par défaut est 1)
b Inclinaison horizontale (la valeur par défaut est 0)
c Inclinaison verticale (la valeur par défaut est 0)
d Vertical mise à l'échelle (la valeur par défaut est 0 1)
e Déplacement horizontal (la valeur par défaut est 0)
f Déplacement vertical (la valeur par défaut est 0)
Les lecteurs peuvent vérifier l'effet de chaque paramètre par eux-mêmes, et je ne le ferai pas présentez-les un par un ici.
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 conversion RVB en hexadécimal
conversion RVB en hexadécimal
 Caractéristiques du langage Ruby
Caractéristiques du langage Ruby
 Quelle pièce est Aviv ?
Quelle pièce est Aviv ?
 Comment exporter Apipost hors ligne
Comment exporter Apipost hors ligne
 Solution à l'erreur de socket 10054
Solution à l'erreur de socket 10054
 sublime exécute le code js
sublime exécute le code js
 La différence entre le Wi-Fi et le Wi-Fi
La différence entre le Wi-Fi et le Wi-Fi