
est une nouvelle balise en HTML5, utilisée pour dessiner des graphiques. En fait, cette balise est la même que les autres balises. Obtenez un objet CanvasRenderingContext2D, nous pouvons contrôler l'objet à dessiner via un script JavaScript.
est simplement un conteneur pour dessiner des graphiques. En plus des attributs tels que l'identifiant, la classe, le style, etc., il a également une hauteur et une largeur. attributs. Il y a trois étapes principales pour dessiner sur l'élément
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
//测试lineCap属性
//设置基准线便于观察
context.moveTo(10,10);
context.lineTo(10,200);
context.moveTo(200,10);
context.lineTo(200,200);
context.lineWidth="1";
context.stroke();
//butt
context.beginPath();
context.moveTo(10,50);
context.lineTo(200,50);
context.lineCap="butt";
context.lineWidth="10";
context.stroke();
//round
context.beginPath();
context.moveTo(10,100);
context.lineTo(200,100);
context.lineCap="round";
context.lineWidth="10";
context.stroke();
//square
context.beginPath();
context.moveTo(10,150);
context.lineTo(200,150);
context.lineCap="square";
context.lineWidth="10";
context.stroke();
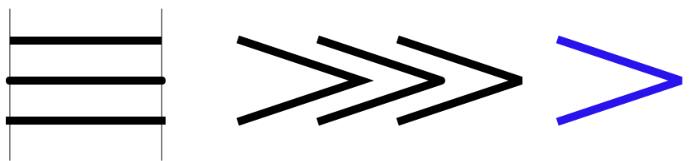
//测试linJoin属性
//miter
context.beginPath();
context.moveTo(300,50);
context.lineTo(450,100);
context.lineTo(300,150);
context.lineJoin="miter";
context.lineWidth="10";
context.stroke();
//round
context.beginPath();
context.moveTo(400,50);
context.lineTo(550,100);
context.lineTo(400,150);
context.lineJoin="round";
context.lineWidth="10";
context.stroke();
//square
context.beginPath();
context.moveTo(500,50);
context.lineTo(650,100);
context.lineTo(500,150);
context.lineJoin="bevel";
context.lineWidth="10";
context.stroke();
//测试miterLimit属性
context.beginPath();
context.moveTo(700,50);
context.lineTo(850,100);
context.lineTo(700,150);
context.lineJoin="miter";
context.miterLimit="2";
context.lineWidth="10";
context.strokeStyle="#2913EC";
context.stroke();Les effets des différentes valeurs pour chaque attribut sont les suivants :

Ce qui précède est le contenu des lignes de dessin dans le dessin de base du canevas HTML5. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php. .cn) !

 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 utilisation du latex
utilisation du latex
 technologie informatique en nuage
technologie informatique en nuage
 vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 Comment intégrer des styles CSS dans HTML
Comment intégrer des styles CSS dans HTML
 Comment commencer à acheter des crypto-monnaies
Comment commencer à acheter des crypto-monnaies
 Combien vaut un Bitcoin en RMB ?
Combien vaut un Bitcoin en RMB ?