 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 asp.net développement de la plate-forme publique WeChat (6) résumé de l'étape, construction du service, accès
asp.net développement de la plate-forme publique WeChat (6) résumé de l'étape, construction du service, accès
asp.net développement de la plate-forme publique WeChat (6) résumé de l'étape, construction du service, accès
Après les 5 premiers articles, si vous suivez étape par étape, n'importe qui peut créer un cadre capable de gérer divers messages WeChat. Résumons les problèmes les plus facilement négligés :
1 Dans les messages texte, vous pouvez. utilisez le caractère de nouvelle ligne n ;
2. Nous n'avons pas à nous soucier du long temps entier inclus dans le message envoyé par WeChat, renvoyez-le simplement tel quel
3. longueur du message Il y a une limite, la plus longue est de 2048 octets. Notez qu'il s'agit d'octets, pas du nombre de mots. En utilisation réelle, il n'est pas nécessaire de se demander combien de mots il doit contenir. mots s'il est utilisé comme message texte sur un téléphone mobile. Les utilisateurs ne seront pas dégoûtés par le texte, mais il sera inconfortable à lire s'il contient jusqu'à 500 mots. Quelle que soit sa longueur, vous devriez envisager d'utiliser un graphique. messages pour permettre aux utilisateurs de cliquer et de lire le long article ;
4. Envoyé par WeChat Le message est codé en UTF-8 et le serveur WeChat utilise également le codage UTF-8 lors du traitement du message que vous renvoyez, donc le Le message renvoyé après sa réception et son traitement doit être codé en UTF-8. De nombreuses personnes rencontrent des problèmes de code tronqué car le codage n'est pas uniforme ;
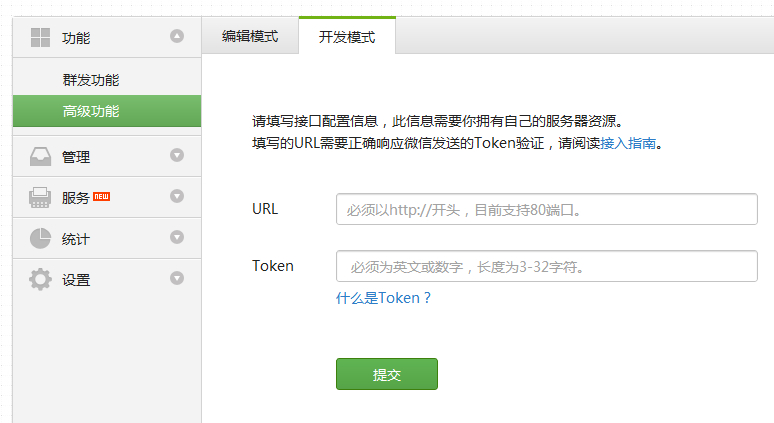
Résumons d'abord ces questions. Parlons ensuite de l'accès à WeChat. plate-forme publique. Après avoir demandé un compte sur la plate-forme publique WeChat, sélectionnez le mode de développement dans la fonction du menu de gauche --- Fonction avancée et remplissez votre serveur. Après avoir entré l'adresse du nom de domaine et un jeton, cliquez sur OK. une demande à l'adresse que vous avez renseignée. Si vous pouvez renvoyer le résultat correctement, la vérification est réussie et le compte officiel ouvrira officiellement le mode de développement. Ce à quoi WeChat accède est équivalent à la page d'accueil de votre site Web. Je fournirai une démo dans le prochain article. La prochaine fois, je la lancerai sur le serveur et configurerai IIS pour voir les résultats directement.

Pour plus de développement asp.net de la plateforme publique WeChat (6), résumé de l'étape, construction du service et accès aux articles connexes, veuillez faire attention vers PHP chinois net !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



