
Cet article présente principalement le code d'implémentation de l'effet de suppression par balayage gauche de l'applet WeChat. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil.
Aujourd'hui, nous parlerons de la mise en œuvre de l'effet de suppression par balayage vers la gauche de l'applet WeChat. De nombreuses applications du marché utilisent désormais cet effet sur une page listView. lorsqu'un élément est glissé vers la gauche, une option de suppression ou autre apparaîtra à droite. L'expérience utilisateur est très bonne et l'opération est très pratique. Aujourd'hui, nous utilisons l'applet WeChat pour obtenir cet effet...
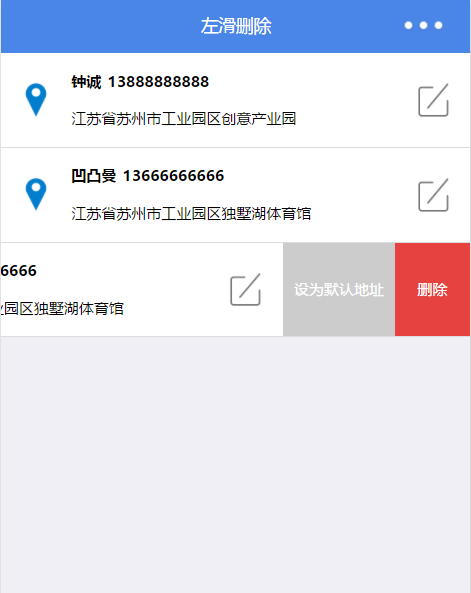
. Voyons d'abord l'effet

L'effet à obtenir :
En glissant vers la gauche, l'élément suivra. le doigt pour se déplacer vers la gauche, et deux boutons cliquables apparaîtront
2. Lorsque la distance de glissement est supérieure à la moitié de la largeur du bouton et que vous relâchez votre doigt, l'élément glisse automatiquement. vers la gauche pour afficher le bouton. Lorsque la distance de glissement est inférieure à la moitié de la largeur du bouton, l'élément revient automatiquement à sa position d'origine et masque le bouton.
Idées :
1. Tout d'abord, chaque élément de la page est divisé en couches supérieure et inférieure. La couche supérieure est placée avec un contenu normal et la couche inférieure. est placé avec le bouton affiché en glissant vers la gauche, cela peut utiliser l'index z pour réaliser la superposition.
2. La couche supérieure de l'élément utilise un positionnement absolu. Nous manipulons la valeur de l'attribut gauche pour le déplacer vers la gauche.
3. Nous utilisons l'objet tactile fourni par l'API de l'applet WeChat et trois fonctions liées au toucher du doigt (touchstart, touchmove, touchend) pour réaliser que l'élément bouge avec le doigt.


Comme c'est relativement simple, je vais passer directement au code. Les explications détaillées sont dans les commentaires du code. jetez un oeil à la mise en page de la page
<!--这是一个item的代码>
<view class="address-item" wx:for="{{addressList}}" >
<!--这里绑定了刚才说的3个函数分别为 touchS,touchM touchE-->
<!--这里注意这个 style="{{item.txtStyle}}" ,这是我们一会再js中 将要设置的样式 -->
<view style="{{item.txtStyle}}" bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}" class="address-item-top" >
<!--中间无关的代码已被我删除-->
</view>
<!--这里是左滑按钮部分----start-->
<view bindtap="delItem" class="posit">
<view class="editor" data-addressid="{{item.address.ID}}" catchtap="setDefaultAddress">设为默认地址</view>
<view class="del" data-addressid="{{item.address.ID}}" data-index="{{index}}" catchtap="delAddress">删除</view>
</view>
<!--这里是左滑按钮部分----end-->
</view>Regardez à nouveau le code js
Page({
data:{
addressList:[{"Contact":"钟诚","Mobile":13888888888,"Address":"江苏省苏州市工业园区创意产业园"},
{"Contact":"凹凸曼","Mobile":13666666666,"Address":"江苏省苏州市工业园区独墅湖体育馆"},
{"Contact":"图傲曼","Mobile":13666666666,"Address":"江苏省苏州市工业园区独墅湖体育馆"}],
editIndex:0,
delBtnWidth:150//删除按钮宽度单位(rpx)
},
onLoad:function(options){},
//手指刚放到屏幕触发
touchS:function(e){
console.log("touchS"+e);
//判断是否只有一个触摸点
if(e.touches.length==1){
this.setData({
//记录触摸起始位置的X坐标
startX:e.touches[0].clientX
});
}
},
//触摸时触发,手指在屏幕上每移动一次,触发一次
touchM:function(e){
console.log("touchM:"+e);
var that = this
if(e.touches.length==1){
//记录触摸点位置的X坐标
var moveX = e.touches[0].clientX;
//计算手指起始点的X坐标与当前触摸点的X坐标的差值
var disX = that.data.startX - moveX;
//delBtnWidth 为右侧按钮区域的宽度
var delBtnWidth = that.data.delBtnWidth;
var txtStyle = "";
if(disX == 0 || disX < 0){//如果移动距离小于等于0,文本层位置不变
txtStyle = "left:0px";
}else if(disX > 0 ){//移动距离大于0,文本层left值等于手指移动距离
txtStyle = "left:-"+disX+"px";
if(disX>=delBtnWidth){
//控制手指移动距离最大值为删除按钮的宽度
txtStyle = "left:-"+delBtnWidth+"px";
}
}
//获取手指触摸的是哪一个item
var index = e.currentTarget.dataset.index;
var list = that.data.addressList;
//将拼接好的样式设置到当前item中
list[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({
addressList:list
});
}
},
touchE:function(e){
console.log("touchE"+e);
var that = this
if(e.changedTouches.length==1){
//手指移动结束后触摸点位置的X坐标
var endX = e.changedTouches[0].clientX;
//触摸开始与结束,手指移动的距离
var disX = that.data.startX - endX;
var delBtnWidth = that.data.delBtnWidth;
//如果距离小于删除按钮的1/2,不显示删除按钮
var txtStyle = disX > delBtnWidth/2 ? "left:-"+delBtnWidth+"px":"left:0px";
//获取手指触摸的是哪一项
var index = e.currentTarget.dataset.index;
var list = that.data.addressList;
list[index].txtStyle = txtStyle;
//更新列表的状态
that.setData({
addressList:list
});
}
}Ce qui précède est le résumé de cet article. Tout le contenu, j'espère qu'il sera utile à l'apprentissage de chacun, et j'espère également que tout le monde soutiendra le site Web PHP chinois.
Pour plus d'articles liés au code d'implémentation de l'effet de suppression par balayage gauche de l'applet WeChat, veuillez faire attention au site Web PHP chinois !
 Quels sont les conseils d'utilisation de Dezender ?
Quels sont les conseils d'utilisation de Dezender ?
 qu'est-ce que l'USDT
qu'est-ce que l'USDT
 Qu'est-ce qu'ECharts
Qu'est-ce qu'ECharts
 HTML pour créer des pages Web
HTML pour créer des pages Web
 Comment résoudre le problème selon lequel le partage réseau d'ordinateurs portables n'a pas d'autorisations ?
Comment résoudre le problème selon lequel le partage réseau d'ordinateurs portables n'a pas d'autorisations ?
 Que signifie la marge en CSS
Que signifie la marge en CSS
 Impossible de démarrer votre ordinateur normalement
Impossible de démarrer votre ordinateur normalement
 Collection de touches de raccourci informatique
Collection de touches de raccourci informatique