
Introduction et téléchargement du code
Mocha est sorti en 2011 et est actuellement l'un des frameworks javascript les plus populaires. Dans cet article, nous nous concentrons sur son utilisation sur NodeJs.
Si vous avez besoin de télécharger l'exemple de code, vous pouvez le trouver en vous rendant sur le site officiel. https://mochajs.org/
Après avoir téléchargé le code, installez les dépendances :
$ cd DemoOfMocha $ npm install
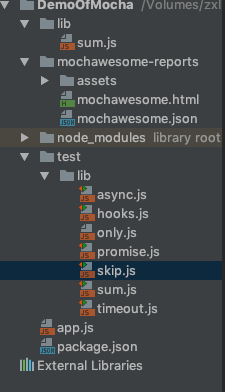
Le répertoire de code La structure est comme indiqué dans la figure Affichage :

Vous pouvez créer un nouveau dossier lib et un nouveau dossier test dans le répertoire racine en fonction de la structure du répertoire de code, puis créer une nouvelle lib dossier dans le dossier test, puis utilisez la commande npm init pour générer package.json, vous pouvez également télécharger le code et l'exécuter en premier
Premier test
Créez maintenant un nouveau fichier sum.js dans le répertoire lib
exports.sum =function (a,b) {
return a+b
} Ensuite, testez ce script et créez un nouveau script de test dans le dossier lib sous le répertoire test : sum. js
//test/lib/sum.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函数的测试',function () {
it('1加1应该等于2',function () {
var expect=10;
assert.equal(sum(1,1),expect);
})
})Le code ci-dessus est un script de test. Le script de test peut être exécuté indépendamment. Le script de test doit contenir une ou plusieurs descriptions. blocs, et chaque bloc de description doit également en contenir un ou plusieurs Bloc
describe Un bloc est une "suite de tests", qui représente un ensemble de tests liés, qui est une fonction, et le second est la fonction qui peut réellement être exécuté
Ce bloc est un "scénario de test" qui représente un Un test individuel, la plus petite unité de test, est également une fonction Le premier paramètre est le nom ou la description du scénario de test, et le deuxième paramètre est la fonction qui peut réellement être exécutée
assert est un package d'assertions (il existe de nombreux types de packages d'assertions, j'utilise ici le package d'assertions fourni avec NodeJs) pour déterminer si le résultat de l'exécution de le code de test est cohérent avec le résultat attendu. S'il est incohérent, une erreur sera générée. Dans notre script de test, sum(1,1), le résultat doit être égal à 2
Nous en introduisons ici. fonctions du module d'assertion d'Assert
assert.fail(actual, expected, message, operator)
Utilisez l'opérateur spécifié pour tester que le réel (valeur réelle) est cohérent avec l'attendu (valeur attendue).
assert.ok(value, [message])
Testez si la valeur réelle est vraie, ce qui a le même effet que assert.equal(true, value, message);
assert.equal(actual, expected, [message])
Utilisez l'opérateur de comparaison d'égalité ( == ) pour tester si la valeur réelle est superficielle, coercitive et égale à la valeur attendue.
assert.notEqual(actual, expected, [message])
Utilisez l'opérateur de comparaison d'inégalité ( != ) pour tester si la vraie valeur est superficielle, coercitive et attendue. Les valeurs ne sont pas égales.
assert.deepEqual(actual, expected, [message])
Teste si la vraie valeur est profondément égale à la valeur attendue.
assert.notDeepEqual(actual, expected, [message])
Teste si la vraie valeur est profondément inégale à la valeur attendue.
assert.strictEqual(actual, expected, [message])
Utilisez l'opérateur d'égalité stricte ( === ) pour tester si la valeur réelle est strictement égale à la valeur attendue.
assert.notStrictEqual(actual, expected, [message])
Utilisez l'opérateur d'inégalité stricte ( !== ) pour tester si la valeur réelle n'est strictement pas égale à la valeur attendue.
assert.throws(block, [error], [message])
Lance une erreur lorsqu'un bloc est attendu. L'erreur peut être un constructeur, une expression régulière ou un autre validateur.
Ensuite, nous mettons à jour le champ des scripts dans package.json
{
"name": "DemoOfMocha",
"version": "1.0.0",
"description": "demo of mocha",
"main": "index.js",
"directories": {
"test": "test"
},
"dependencies": {},
"devDependencies": {},
"scripts": {
"test": "NODE_ENV=test mocha test/**/*.js"
},
"keywords": [
"deom",
"mocha"
],
"author": "wjszxli",
"license": "ISC"
}Nous installons MochaJS via la commande npm
$ npm install mocha --save-dev
Nous avons ajouté la commande pour exécuter le test, puis utilisons la commande pour obtenir le rapport de test
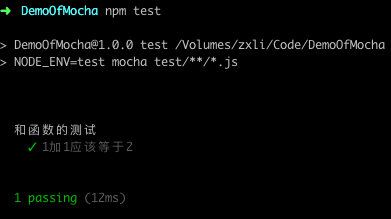
$ npm test
Le rapport de test est le suivant :

De cette façon, notre premier test a été réussi
Laissez les rapports de test devenir plus beaux
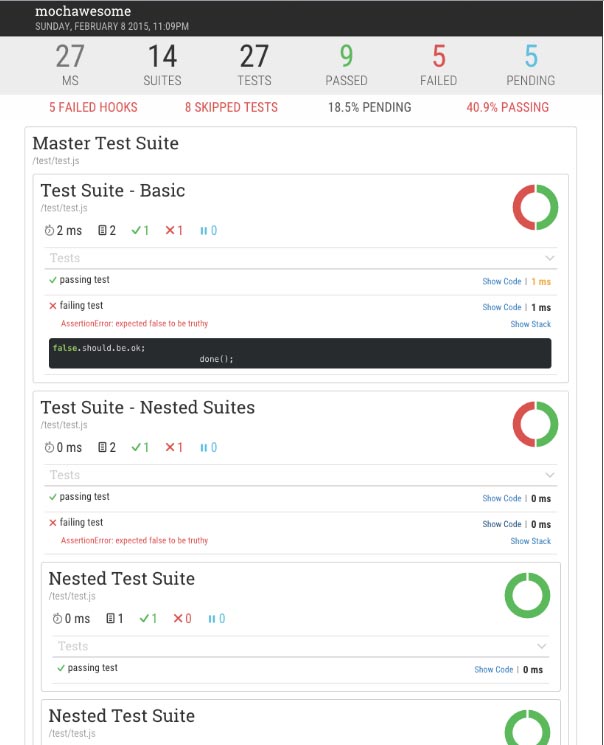
Nous pouvons utiliser le module mochawesome pour générer de magnifiques rapports au format HTML, comme le montre la figure :

Installer mochawesome via la commande suivante
$ npm install --save-dev mochawesome
Puis mettez à jour le champ scripts dans package.json
"name": "DemoOfMocha",
"version": "1.0.0",
"description": "demo of mocha",
"main": "index.js",
"directories": {
"test": "test"
},
"dependencies": {},
"devDependencies": {
"mocha": "^3.2.0",
"mochawesome": "^2.0.4"
},
"scripts": {
"test": "NODE_ENV=test mocha test/**/*.js --reporter mochawesome"
},
"keywords": [
"deom",
"mocha"
],
"author": "wjszxli",
"license": "ISC”
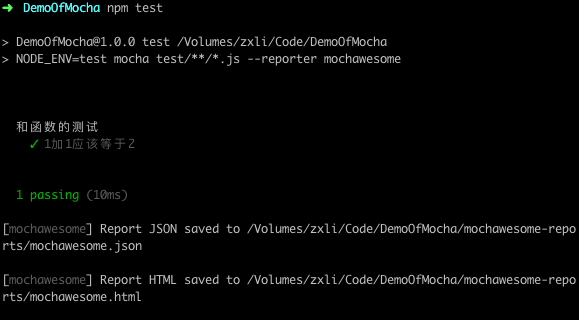
}Exécutez la commande test, et le rapport de test est généré dans mochawesome-reports

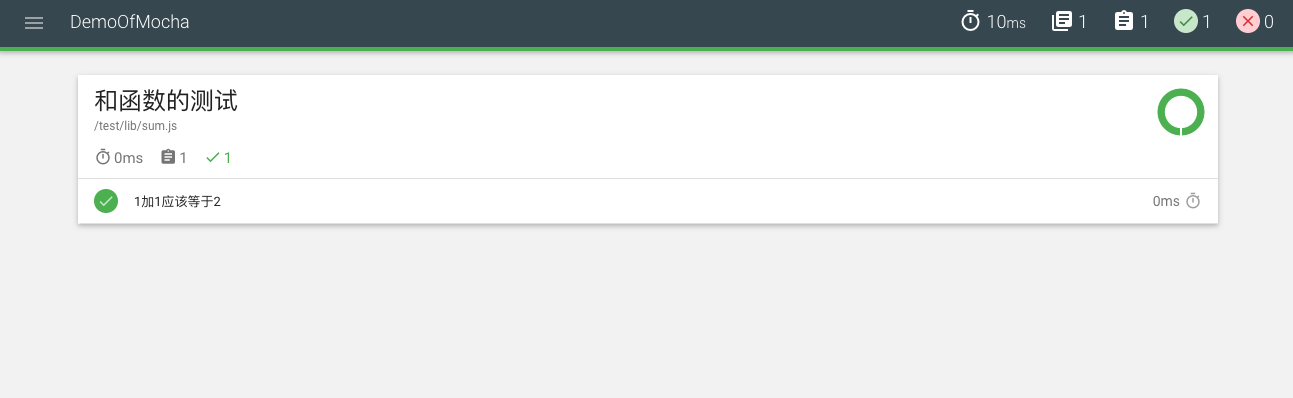
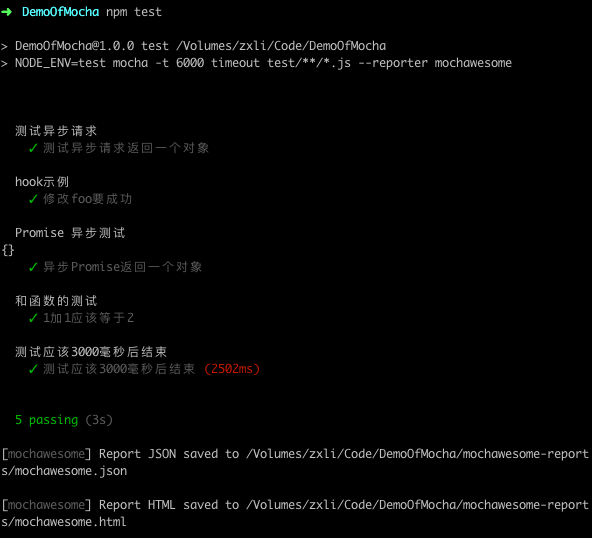
Ouvrez la page html avec un navigateur, nous verrons un beau rapport de test

异步测试
Mocha默认每个测试用例最多执行2000毫秒,2000毫秒之后没有得到结果,就会报错,如果涉及到异步操作的测试用例,2000毫秒是不够的,这个时候我们需要用 -t 或 —timeout 参数指定超时门槛
我们可以修改在package.json中的scripts字段(我们这里改成3000毫秒)
"scripts": {
"test": "NODE_ENV=test mocha -t 3000 timeout test/**/*.js --reporter mochawesome”
},写一个异步测试脚本
//test/lib/timeout.js
var assert = require('assert')
describe('测试应该3000毫秒后结束',function () {
it('测试应该3000毫秒后结束',function (over) {
var a=false;
var b = function () {
a=true;
assert.ok(a);
over();
};
setTimeout(b,2500);
})
})这个测试用例在执行 it 块的时候传入了一个参数 over,在测试结束的时候 必须显式的调用这个函数,告诉Mocha测试结束了,否则Mocha就会等到超时结束的时候报错。
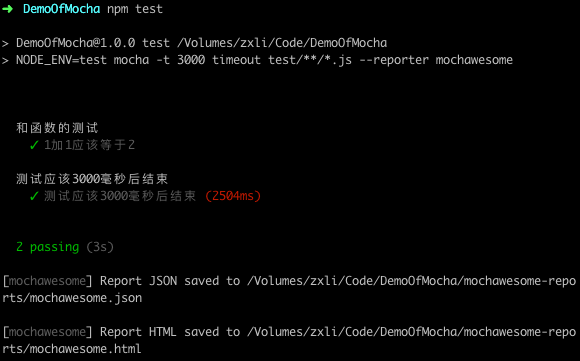
输入命令运行测试用例

我们也可以测试异步请求内部地址或者外部的接口,这里我们请求内部地址为例子:
在根目录新建:app.js
var express = require('express')
var app = express();
app.get('/api/test',function (req,res) {
res.send({})
})
var port = process.env.PORT || 3000
if (process.env.NODE_ENV !== 'test') {
app.listen(port);
console.log('start from http://www.php.cn/:' + port)
} else {
module.exports = app;
}在test目录下的lib文件夹中新建 async.js
//test/lib/async.js
var http = require('http')
var assert = require('assert')
var request = require('superagent');
describe("测试异步请求",function () {
it("测试异步请求返回一个对象",function (next) {
request
.get('http://localhost:3000/api/test')
.end(function(err, res){
//expect(res).to.be.an('object');
console.log(res.body);
assert.deepEqual(res.body,Object)
next();
});
})
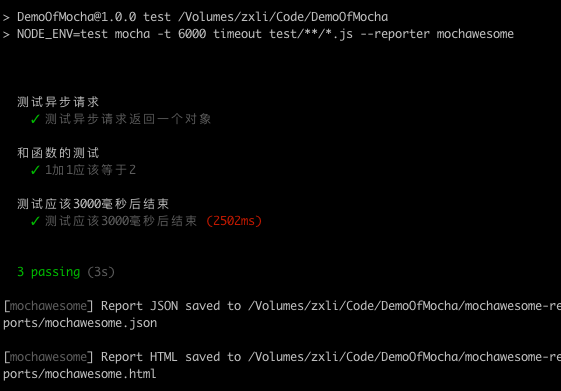
})测试结果

Mocha支持对Promist的测试,允许直接返回Promise,等到他的状态发生变化之后,再执行断言
//test/lib/promise.js
var fetch = require('node-fetch');
var http = require('http')
var assert = require('assert')
describe('Promise 异步测试',function () {
it('异步Promise返回一个对象',function () {
return fetch('http://localhost:3000/api/test')
.then(function(res) {
return res.json();
}).then(function(json) {
console.log(json)
assert.deepEqual(json,{});
});
})
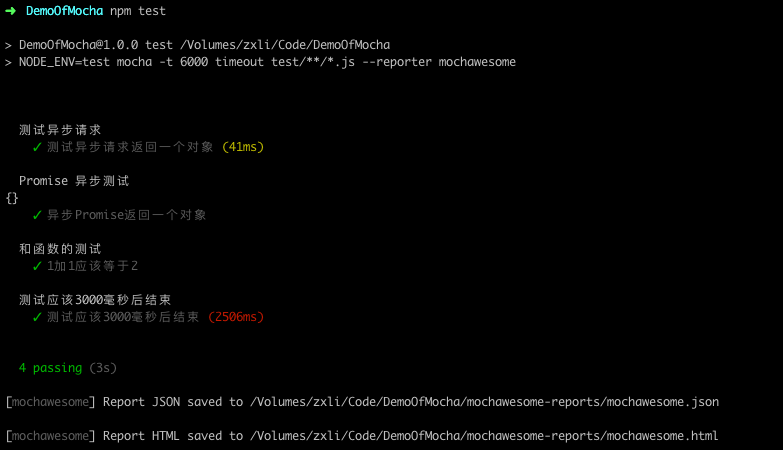
})执行测试

测试的钩子
在 describe 块之中,有四个测试用例的钩子:before()、after()、beforeEach()和afterEach()。它们会在指定时间执行。
describe('hooks', function() {
before(function() {
// 在当前区块的所有测试用例之前执行
});
after(function() {
// 在当前区块的所有测试用例之后执行
});
beforeEach(function() {
// 在当前区块的每个测试用例之前执行
});
afterEach(function() {
// 在当前区块的每个测试用例之后执行
});
//测试用例
});在test目录下的lib文件夹中新建 hooks.js
//test/lib/hooks.js
var assert = require('assert')
describe('hook示例', function() {
var foo = false;
beforeEach(function() {
foo = true;
});
it('修改foo要成功', function() {
assert.ok(foo)
});
});测试结果

测试用例管理
如果项目有很多测试用例,但有的时候只希望运行其中几个,这个时候可以用 only 方法,describe 块和 it 块都允许 only 方法,表示只允许运行带有 only 的测试用例
在test目录下的lib文件夹中新建 only.js
//test/lib/only.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函数的测试',function () {
it('1加2应该等于3',function () {
var expect=3;
assert.equal(sum(1,2),expect);
})
it.only('3加4应该等于7',function () {
var expect=7;
assert.equal(sum(3,4),expect);
})
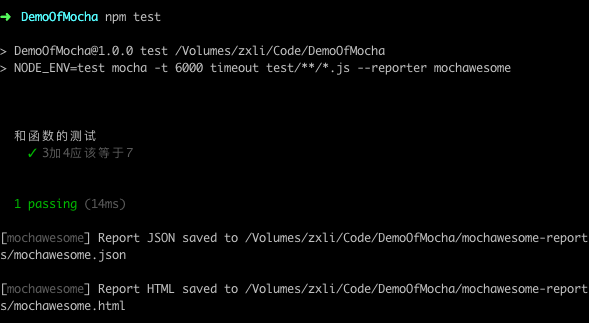
})测试结果:

还有 skip 方法,表示跳过指定的测试用例
在test目录下的lib文件夹中新建 skip.js
//test/lib/only.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函数的测试',function () {
it('5加6应该等于11',function () {
var expect=11;
assert.equal(sum(5,6),expect);
})
it.skip('7加8应该等于15',function () {
var expect=15;
assert.equal(sum(7,8),expect);
})
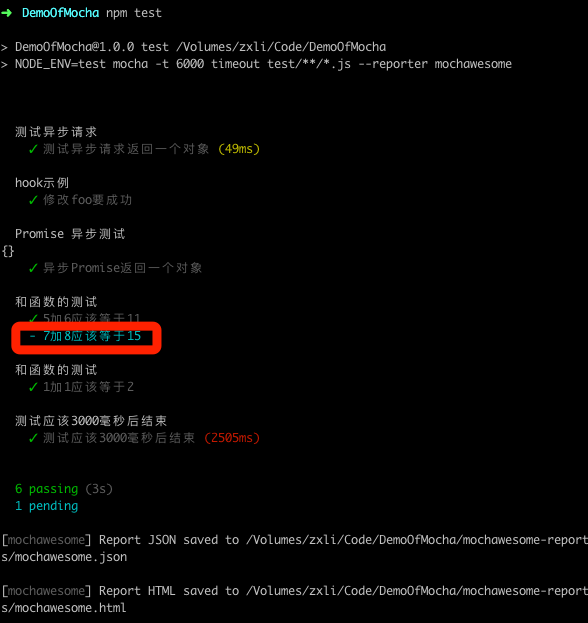
})测试结果如下,跳过的用 - 号表示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多Une brève introduction au framework de test Mocha sous NodeJs相关文章请关注PHP中文网!
 Logiciel d'édition de pages Web
Logiciel d'édition de pages Web
 Solution à 0x84b10001
Solution à 0x84b10001
 Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?
 Comment ouvrir le fichier apk
Comment ouvrir le fichier apk
 ps ajuster les touches de raccourci du bord
ps ajuster les touches de raccourci du bord
 l'utilisation du processeur
l'utilisation du processeur
 Impossible de démarrer votre ordinateur normalement
Impossible de démarrer votre ordinateur normalement
 outils de développement Python
outils de développement Python
 exception nullpointerexception
exception nullpointerexception