
Contenu de ce chapitre :
Point de connaissance un :
Modèle de boîte : modèle de boîte, composé du contenu de l'élément, du remplissage (là sont quatre composants : remplissage, bordure et marge. Ces quatre composants incluent haut/droite/bas/gauche.
Photos téléchargées depuis w3school, jetons un coup d'œil aux quatre composants du modèle de boîte

Explication : La partie la plus intérieure de l'élément boîte dans l'image C'est le contenu réel (élément) ; ce qui entoure directement le contenu est le remplissage, qui présente l'arrière-plan de l'élément ; le bord du remplissage est la bordure à l'extérieur de la bordure, c'est la marge ; les marges sont transparentes par défaut, donc ; ils ne bloqueront aucun élément derrière eux (en fait, la marge d'un élément est le remplissage de son élément parent).
Lorsque vous déterminez la taille qu'un élément doit avoir lorsqu'il est placé sur la page, ajoutez les valeurs de remplissage, de bordure et de marge déclarées à la zone de contenu. Bien entendu, si un élément n’a ni remplissage, ni bordures, ni marges, sa taille est déterminée uniquement par son contenu. Ignorez d'abord l'effet de superposition des marges extérieures. La formule de calcul est la suivante :
Largeur totale = marge gauche bordure gauche largeur de remplissage gauche bordure droite marge droite
Hauteur totale = marge supérieure supérieure. border top padding height bottom padding border bottom margin
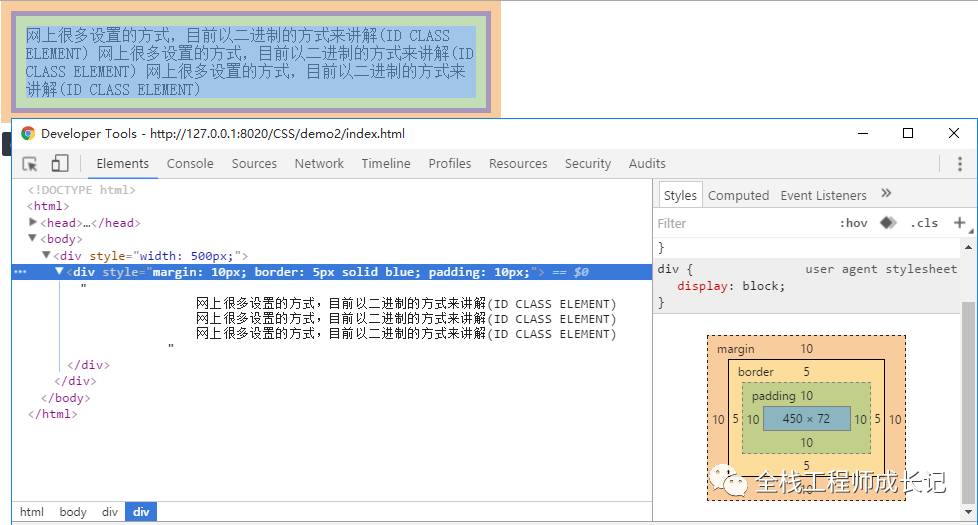
Prenons l'un des exemples :
Code d'introduction :
De nombreuses méthodes de paramétrage sur Internet sont actuellement expliquées sous forme binaire (ID CLASS ELEMENT)
De nombreuses méthodes de paramétrage sur Internet sont actuellement expliquées sous forme binaire (ID CLASS ELEMENT)
De nombreux paramètres sur Internet sont actuellement expliqués en termes binaires (ID CLASS ELEMENT)

La taille totale calculée des éléments ci-dessus est :
Largeur totale = 10 5 10 450 10 5 10 = 500px
Hauteur totale = 10 5 10 72 10 5 10 = 122px
Point de connaissance deux :
Après avoir une compréhension préliminaire du modèle de boîte, nous avons considéré ces scénarios :
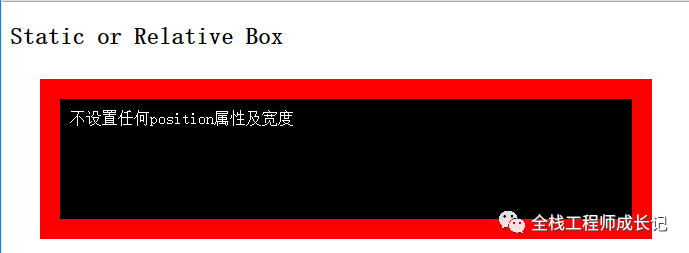
1. Positionnement relatif ou pas de positionnement (la position par défaut est statique)
Code d'introduction :
.box {
fond : noir ;
couleur : blanc ;
hauteur : 100 px ;
rembourrage : 10 px >
bordure : 20px rouge uni ; ; margin:30px;}Ne définissez aucun attribut de position ni de largeur

Code d'introduction :
< ; html>
Ne définissez aucun attribut de position ni de largeur