
1, Plusieurs éléments sont centrés horizontalement
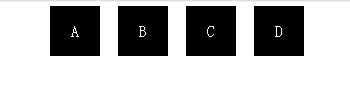
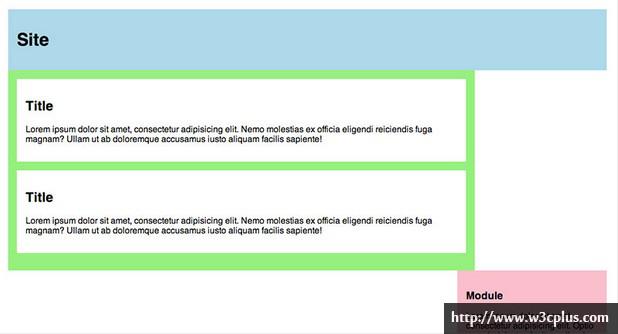
Obtenir l'effet suivant :

Lorsque les gens ordinaires voient la question, ils ont d'abord l'impression qu'il n'est pas difficile d'obtenir l'effet sur l'image. Il suffit de définir les marges de largeur et de hauteur de. la petite boîte noire et centrez la police horizontalement et verticalement. En fait, la question devrait en fait examiner le centrage horizontal de plusieurs éléments, c'est-à-dire que quelle que soit la cardinalité des éléments (petites boîtes noires), ils peuvent être centrés horizontalement dans leur ensemble.
Dans la mise en page du site Web, plusieurs fois, des éléments en ligne tels que les balises li span ou block element sont utilisés dans les éléments enfants, et le nombre de balises est variable, et nous voulons que ce bloc ait quel que soit leur nombre (la largeur hors tout des éléments enfants est variable), ils peuvent toujours être affichés au centre. Cela nécessite de définir l'élément enfant display:inline-block. Dans le même temps, selon l'attribut display:inline-block, l'élément enfant lui-même a les caractéristiques d'inline, donc l'élément parent doit définir text-align: center pour obtenir le centrage horizontal de l'élément enfant dans son ensemble. dans l'élément parent.
main{
text-align:center;
}p{
display:inline-block;
*display:inline;/*hack IE*/
*zoom:1;/*hack IE*/}Utilisez l'attribut display:inline-block pour créer l'élément inline ou block L'élément peut définir sa propre largeur et hauteur sans ajouter d'attributs float, et en même temps, l'élément peut être affiché au centre de l'élément parent.
Définissez l'attribut display:inline-block sur l'élément inline et constatez que l'effet d'affichage dans IE6 et IE7 est cohérent avec les autres navigateurs, mais le fait est que IE7 et les versions inférieures de IE navigue Le serveur ne prend pas en charge l'attribut display:inline-block.
Sous IE, display: inline-block déclenche uniquement la disposition de l'élément. Par exemple, définir display: inline-block sur p ne peut garantir que p a les caractéristiques d'un élément de bloc (vous pouvez définir la largeur, la hauteur, etc.), mais cela provoquera toujours des sauts de ligne. Ensuite, vous devez définir display: inline afin qu'il ne provoque pas de sauts de ligne. Écrivez display:inline-block;*display:inline; sur le même style. L'attribut inline-block ne déclenchera pas la mise en page de l'élément, nous devons donc ajouter *zoom:1 pour déclencher la mise en page.
En plus des méthodes efficaces mentionnées ci-dessus, il existe une autre méthode :
Utilisez d'abord L'affichage :inline L'attribut -block déclenche l'élément block, puis définit display:inline pour restituer l'élément block en tant qu'objet en ligne (deux affichages doivent être placés dans deux déclarations de style CSS pour être efficaces. Il s'agit d'un bug classique d'IE, si display:inline -block est défini en premier, puis l'affichage est remis en ligne ou en bloc, la mise en page ne disparaîtra pas).
p {display:inline-block;...}p {*display:inline;}
Mais il convient de noter que , Les éléments Display:inline-block produiront un espace blanc supplémentaire (non abordé dans cette question). Solution : L'élément parent définit font-size:0 pour supprimer l'espace blanc horizontal de l'élément de bloc en ligne ; l'élément enfant définit l'attribut vertical-align pour supprimer l'espace blanc vertical de l'élément de bloc en ligne.
http://codepen.io/floralam/pen/XJwWZJ?editors=110
Mise en œuvre de plusieurs éléments Centrer horizontalement et verticalement
à l'aide de flexbox
http://codepen.io/floralam/pen/MwKmGP
2, Disposition de clôture
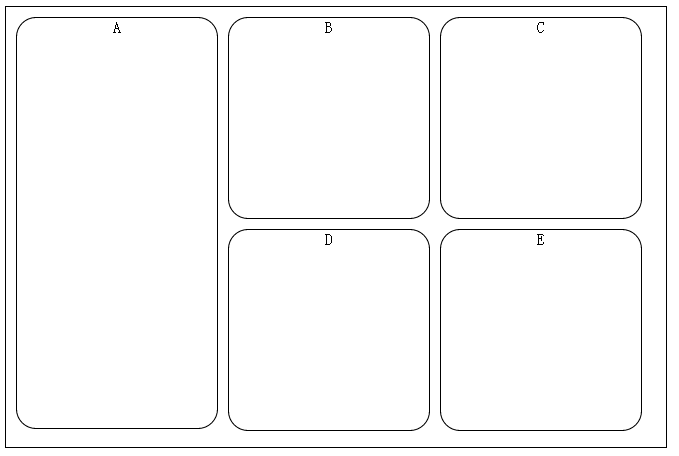
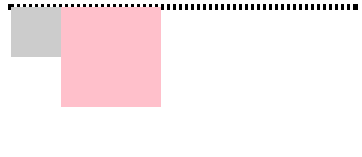
Réaliser la disposition suivante :

http://codepen.io/floralam/pen/OPYyEE
.parent{
display: flex;
flex-direction: column;//上面两行等同于flex-flow:colomn
flex-wrap: wrap;// 显示 wrap一行显示不完的时候换行
height: 440px;
width: 660px;
}
一个Flexbox布局是由一个伸缩容器(flex containers)和在这个容器里的伸缩项目(flex items)组成。
伸缩方向与换行(flex-flow)
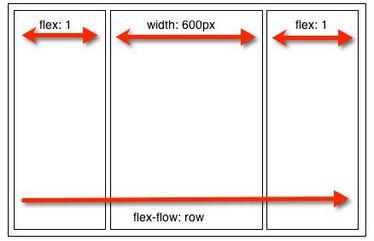
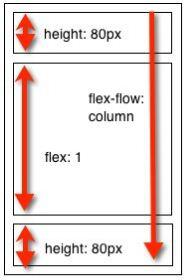
伸缩容器有一个CSS属性“flex-flow”用来决定伸缩项目的布局方式。
如果伸缩容器设置了“flex-flow”值为“row”,伸缩项目排列由左向右排列。

如果“flex-flow”值设置为“column”,伸缩项目排列由上至下排列。

制作一个20%、60%、20%网格布局
.main-content {
width: 60%;
}.main-nav,.main-sidebar {
-webkit-box-flex: 1; /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
width: 20%; /* For old syntax, otherwise collapses. */
-webkit-flex: 1; /* Chrome */
-ms-flex: 1; /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */}
3, 未知高度多行文本垂直居中
方法一,使用display:inline-block+伪元素:http://codepen.io/floralam/pen/WbBrwV?editors=110

.container{
position: fixed;
left: 0;
top:0;
height: 100%;
width: 100%;
text-align: center;
}.mask:after{
content: " ";
display: inline-block;
vertical-align: middle;
height: 100%}.dialog{
display: inline-block;
border: 3px solid lightblue;
}box 容器通过 after或者before 生成一个高度 100% 的「备胎」,他的高度和容器的高度是一致的,相对于「备胎」垂直居中,在视觉上表现出来也就是相对于容器垂直居中了
方法二(感谢超级课程表胡晋哥哥的提示),使用display:table-cell:
http://codepen.io/floralam/pen/yNeMPg
通过display转化成为表格的形式,再采用垂直居中的方法得到需要的结果。
display:table 此元素会作为块级表格来显示(类似 display:table-cell 此元素会作为一个表格单元格显示(类似 方法三(感谢超级课程表胡晋哥哥的提示),flexbox布局: http://codepen.io/floralam/pen/yNeMvM flexbox属性: 伸缩容器:一个设有“display:flex”或“display:inline-flex”的元素 另外,对于单行文本,设置line-height=height代码更加简洁: http://codepen.io/floralam/pen/eNJvyE 父元素设置宽度高度,然后设置属性 text-align:center; /* 水平居中 */ 4, 多栏自适应布局 对于移动设备浏览器:http://codepen.io/floralam/pen/NPVwgz?editors=110 实现左右两侧元素,右侧元素的文字不会溢出到左侧位置。 1)让左边的图片左浮动或者绝对定位, http://codepen.io/floralam/pen/wBbPPj .right{ margin-left: 150px; } 2)让左边的图片左浮动或者绝对定位, http://codepen.io/floralam/pen/gbJogQ .right{ overflow:hidden;/*让右侧文字和左侧图片自动分栏*/ } 3)左侧图片设置为左浮动, http://codepen.io/floralam/pen/bNyaaX?editors=110 .right{ display: table-cell;/*让右侧文字和左侧图片自动分栏*/ } 两栏或多栏自适应布局的通用类语句是(block水平标签,需配合浮动): http://codepen.io/floralam/pen/vEwpjV .cell{ padding-right:10px; display: table-cell; *display: inline-block; *width: auto; } 5, 强制不换行 自动换行 word-wrap是控制换行的。break-word是控制是否断词的。 强制英文单词断行 p{ word-break:break-all; } 6, li超过一定长度,以省略号显示 http://codepen.io/floralam/pen/zxQjrK 7, 左侧导航 http://codepen.io/floralam/pen/ogrbXW?editors=110 8, css3文字分栏 http://codepen.io/floralam/pen/ZYdOmN?editors=110 9, 修复侧边栏 在外容器的添加导航和主内容,当导航和主内容的宽度加上内外边距的数值大于外容器的宽度减去内边距的值,会导致导航和主内容(其中一个,html代码排后面的元素)被挤下。 http://codepen.io/floralam/pen/XJLRYq?editors=110 解决方案: 1) Section元素上使用box-sizing:border-box;模拟IE6中,使得内元素的宽度为width的值,而非width加上padding和margin的值。 2) width:-moz-calc(75% -1rem * 2);width:-webkit-calc(75% - 1rem * 2); width: calc(75% - 1rem * 2); width属性中减去padding值 3) http://codepen.io/floralam/pen/yydPOE 在元素内部增加一个额外的容器,并将padding放在这个新增的内部容器中,这是一种修复方法,而且得到众多浏览器支持。 10, css描绘三角形 http://codepen.io/floralam/pen/azgGmZ 很多关于使用css3来描绘特定图像,使用代码而非图片实现(多座小山包,返回顶部)的题目,都离不开描绘三角形。 11, 清除浮动的技巧 在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。 1) 添加最后一个元素 2) L'élément parent définit le débordement : caché; 3) Utiliser le pseudo-élément :after de CSS via CSS Le pseudo-élément ajoute un espace invisible "020" ou un point "." à la fin de l'élément interne du conteneur et attribue l'attribut clear pour effacer le float. Il convient de noter que pour les navigateurs IE6 et IE7, un zoom:1 doit être ajouté à la classe clearfix pour déclencher haslayout. http://codepen.io/floralam/pen/xboPXK?editors=110 Pour plus d'articles liés aux problèmes de mise en page CSS, veuillez prêter attention à PHP chinois net ! ),表格前后带有换行符。
和 )
伸缩项目:伸缩容器的子元素
主轴、主轴方向:用户代理沿着一个伸缩容器的主轴配置伸缩项目,主轴是主轴方向的延伸。
主轴起点、主轴终点:伸缩项目的配置从容器的主轴起点边开始,往主轴终点边结束。
主轴长度、主轴长度属性:伸缩项目的在主轴方向的宽度或高度就是项目的主轴长度,伸缩项目的主轴长度属性是width或height属性,由哪一个对着主轴方向决定。
侧轴、侧轴方向:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
侧轴起点、侧轴终点:填满项目的伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
侧轴长度、侧轴长度属性:伸缩项目的在侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是「width」或「height」属性,由哪一个对着侧轴方向决定。
line-height: 300px; /* line-height = height */.container{
display:-webkit-box;
}.left{
-webkit-box-flex:1;
}.right{
-webkit-box-flex:1;
}

p{
white-space:nowrap;
}p{ word-wrap: break-word; //性允许长单词或 URL 地址换行到下一行
word-break: normal; //让浏览器实现在任意位置的换行}.nowrap li{
white-space:nowrap;
width:100px;
overflow:hidden;
text-overflow: ellipsis;
}
{
:;
:;:;
:;
:;
}{
:;
:;
:;
}{
:;
}

 Que dois-je faire si ma licence Windows est sur le point d'expirer ?
Que dois-je faire si ma licence Windows est sur le point d'expirer ?
 Quelles sont les définitions des tableaux ?
Quelles sont les définitions des tableaux ?
 Quelles sont les méthodes de transfert de fichiers Java ?
Quelles sont les méthodes de transfert de fichiers Java ?
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 xrp Ripple Dernières nouvelles
xrp Ripple Dernières nouvelles
 Processus d'achat d'ondulation
Processus d'achat d'ondulation