Résumé de la dernière norme HTML HTML5
HTML5 existe depuis longtemps. Cependant, comme je ne suis pas une personne front-end et que je ne connais que cela, le concept spécifique est un peu vague (il s'agit en fait d'une série de normes et de spécifications). Par conséquent, l'année dernière, j'ai fait un simple résumé du HTML5. Je l'ai vu aujourd'hui, alors je l'ai organisé et mis sur mon blog pour éviter de le perdre. Veuillez me corriger s'il y a des erreurs, je suis un novice du front-end.
Commençons par une table des matières, comme suit :
•Qu'est-ce que HTML5
•Historique du développement HTML5
• Introduction détaillée du HTML5
•Vidéo/audio, canevas et SVG, contenu modifiable et glisser-déposer, stockage Web, Web Worker, événements envoyés par le serveur, améliorations des formulaires, balisage sémantique, plus de normes HTML5
• Exemple d'analyse HTML5
•Flying Bird
•Graphique à barres
•Perspectives de développement HTML5
•Ressources de référence
Qu'est-ce que HTML5
En termes simples, HTML5 est le terme général désignant une série de technologies connexes utilisées pour développer un contenu Web riche et moderne.
HTML5 ≈ Spécification de base HTML5 CSS 3 JavaScript ; HTML5 et CSS sont principalement responsables de l'interface, et JavaScript est responsable du traitement logique ; >Objectif : réduire les applications Internet riches (RIA) qui s'appuient sur Flash, Silverpght, Java Applet, etc., et fournissent davantage d'API qui peuvent améliorer efficacement les applications réseau.
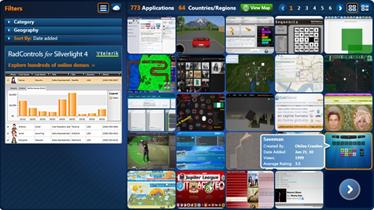
L'image suivante montre une page Web RIA (Rich Internet Apppcations) typique, comprenant des graphiques, des vidéos, des jeux, etc. : 
Historique du développement HTML5
En 2004, WHATWG (Web Hypertext Technology Working Group) a proposé un projet d'applications Web 1.0, le prédécesseur de HTML5 
En 2007, le W3C a accepté ; adopter HTML5 comme standard. Et créé une nouvelle équipe de travail HTML
Le 28 octobre 2014, le W3C a officiellement publié la norme recommandée HTML5.0
Avant la fin de 2016 ; pour publier HTML 5.1
À l'avenir, après l'annonce de HTML5.1, le groupe de travail répétera les étapes de HTML5.1 et créera un nouveau HTML5.2 pour continuer à améliorer et enrichir les fonctions.
Le tableau suivant présente l'évolution du standard HTML 5 :
| Plan 2012 |
2012 |
2013 |
2014
|
2015 | 2016 | ||||||||||||||||||||||||
| HTML 5.0 | Version candidat | Demander une évaluation | Normes de recommandation | ||||||||||||||||||||||||||
| HTML 5.1 | Première ébauche de travail td> | Appel final | Version candidat | Norme recommandée | |||||||||||||||||||||||||
| HTML 5.2 | Première ébauche de travail |
Conseils :
Q : Qu'est-ce que WHATWG ?
R : La Fondation Mozilla et Opera Software ont soumis un document de position au W3C en juin 2004, mais celui-ci a été rejeté. Mozilla, Opera et Apple ont créé leur propre WHATWG (Web Hypertext Technology Working Group) et ont également proposé le Web. Applications 1.0.
Q : Quelle est la différence entre HTML5.0 et HTML5.1 ?
A : 5.1 est un sur-ensemble de 5.0. 5.0 ne contient que des fonctionnalités stables et d'autres nouvelles fonctionnalités qui ont été omises dans 5.0. Objectif : Afin de terminer HTML5 le plus rapidement possible et en temps opportun ; abandonné. Certains éléments instables et controversés seront pris en compte dans la version ultérieure 5.1.
HTML5 Introduction détaillée à la vidéo et à l'audio HTML5
Jusqu'à présent, il n'existe toujours pas de norme pour l'affichage de la vidéo et de l'audio sur les pages Web. La plupart d'entre eux se font via des plug-ins. ins (tels que Flash)
Cependant, avec HTML5, nous pouvons simplement utiliser des balises vidéo et audio pour réaliser la lecture audio et vidéo sans recourir à aucun plug-in, comme le montre le code suivant :
Le code XML/HTML copie le contenu dans le presse-papiers
<video width="320" height="240" controls="controls"> <source src="/i/movie.ogg" type="video/ogg"> <source src="/i/movie.mp4" type="video/mp4"> Your browser does not support the video tag. </video>
Le code XML/HTML copie le contenu dans le presse-papiers
<audio controls="controls"> <source src="/i/song.ogg" type="audio/ogg"> <source src="/i/song.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
comme suit, pour les rendus vidéo et audio : 
Conseils :
1. avoir des méthodes, des propriétés et des événements. Vous pouvez utiliser js pour contrôler dynamiquement des actions telles que la lecture vidéo et audio et la pause
2. Les éléments vidéo et audio autorisent plusieurs éléments sources. L'élément source peut lier différents fichiers. Le navigateur utilisera le premier format reconnu
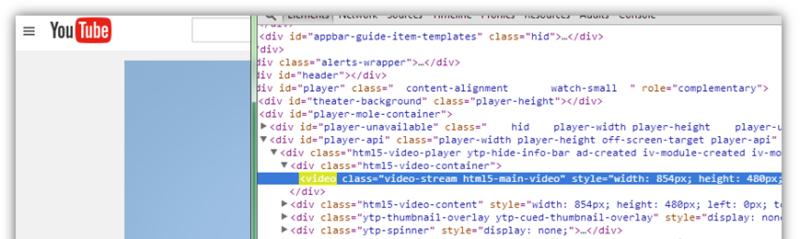
PS : YouTube utilise le lecteur HTML5 par défaut Vous pouvez vous connecter à son site officiel www.youtube.com pour visualiser le code source, comme. suit :

HTML5 Canvas & SVG
Canvas
L'élément HTML5 Canvas utilise JavaScript dans les pages Web Dessinez des images dessus, avec plusieurs méthodes pour dessiner des chemins, des rectangles, des cercles, des caractères et ajouter des images.
Code XML/HTML copier le contenu dans le presse-papiers
<canvas id="myCanvas" width="200" height="100" style="border:1px sopd #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ccxt=c.getContext("2d");
cxt.moveTo(10,10);
cxt.pneTo(150,50);
cxt.pneTo(10,50);
cxt.stroke();
</script>Voici le rendu : 
Graphiques vectoriels évolutifs
Code XML/HTML Copier le contenu dans le presse-papiers
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:red;stroke:blue;stroke-width:3;fill-rule:evenodd;" />
</svg>
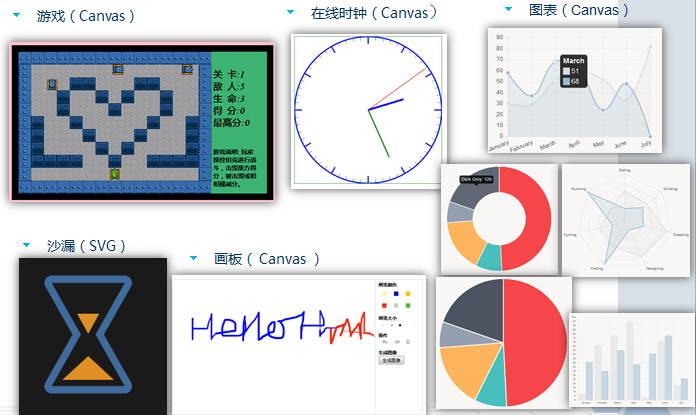
Applications courantes de Canvas & SVG
L'utilisation de Canvas et SVG peut réaliser de nombreuses petites applications, notamment Canvas, comme le montre l'exemple suivant : 
Contenu modifiable HTML5 et glisser-déposer
Attribut global Contenteditable
Contenteditable peut être utilisé pour implémenter des éditeurs de pages Web qui utilisent actuellement cette implémentation d'attribut, comme indiqué ci-dessous : 
Glisser-déposer
Le glisser-déposer HTML5 amènera l'interaction de l'utilisateur à un autre niveau et aura un impact significatif impact sur la façon dont les interactions des utilisateurs sont conçues.
Fonctions principales de l'événement : Ondragstart(), Ondragover(), Ondrop();
Ce qui suit est un exemple de code, faites glisser et déposez un p dans un autre p :
JavaScript Le code copie le contenu dans le presse-papiers
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">
<img src="/i/w3school_logo_black.gif" draggable="true" ondragstart="drag(event)" id="drag1" />
</p>
<p id="p2" ondrop="drop(event)" ondragover="allowDrop(event)"></p>
Stockage Web HTML5
Parlons du Web HTML5 Avant de stocker, regardons parler des inconvénients des cookies, qui comprennent principalement les trois points suivants :
Des cookies seront attachés à chaque requête HTTP, ce qui augmente virtuellement le trafic.
Étant donné que le cookie dans la requête HTTP est transmis en texte clair, la sécurité est un problème. (Sauf si HTTPS est utilisé)
La taille des cookies est limitée à environ 4 Ko. Insuffisant pour les besoins de stockage complexes.
Jetons un coup d'œil aux avantages du stockage Web HTML5 :
Aucune donnée d'en-tête de requête supplémentaire
Méthodes riches pour définir, lire et supprimer des données
Limites de stockage par défaut de 5 Mo
En HTML5, il existe deux formes de stockage Web : localStorag et sessionStorage, comme suit :
localStorage
Il n'y a pas de limite de durée pour les données stockées <🎜 ; >
Le code JavaScript copie le contenu dans le presse-papiers
<script type="text/javascript">
localStorage.lastname="Smith";
document.write("Last name: " + localStorage.lastname);
</script>sessionStorage
Lorsque l'utilisateur ferme la fenêtre du navigateur, les données seront supprimées
Le code JavaScript copie le contenu dans le presse-papiers
<script type="text/javascript">
sessionStorage.lastname="Smith";
document.write(sessionStorage.lastname);
</script>Tips:
Cookie是不可或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生。
HTML5 Web Workers
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能(JS多线程工作解决方案)。
Web Worker的基本原理就是在当前javascript的主线程中,使用Worker类加载一个javascript文件来开辟一个新的线程,起到互不阻塞执行的效果,并且提供主线程和新线程之间数据交换的接口:postMessage,onmessage。
优势:异步执行复杂计算,不影响页面的展示
如下为一个求和的代码示例:
JavaScript Code复制内容到剪贴板
<script>
var w;
function startWorker() {
if (typeof (Worker) !== "undefined") {
if (typeof (w) == "undefined") {
w = new Worker("rs/demo_workers.js");
}
w.onmessage = function(event) {
document.getElementById("result").innerHTML = event.data;
};
} else {
document.getElementById("result").innerHTML = "Sorry, your browser does not support Web Workers...";
}
}
function stopWorker() {
w.terminate();
}
</script>demo_workers.js文件,其中的postMessage() 方法 ,用于向 HTML 页面传回一段消息。
JavaScript Code复制内容到剪贴板
var i=0;
function timedCount()
{
i=i+1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();Tips:
1.不能跨域加载JS
2.worker内代码不能访问DOM
HTML 5 服务器发送事件
传统的网页都是浏览器向服务器“查询”数据,但是很多场合,最有效的方式是服务器向浏览器“发送”数据。比如,每当收到新的电子邮件,服务器就向浏览器发送一个“通知”,这要比浏览器按时向服务器查询(polpng)更有效率。
HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新;
举个例子,如下,其中服务器端使用Java的Struts 2框架,会向浏览器发送服务器最新的时间数据:
服务端代码:
JavaScript Code复制内容到剪贴板
pubpc class SSE extends ActionSupport {
private InputStream sseStream;
pubpc InputStream getSseStream() {
return sseStream;
}
pubpc String handleSSE() {
System.out.println("Inside handleSSE() ");
String result = "data: "+new Date().toString() + "\n\n";
sseStream = new ByteArrayInputStream(result.getBytes() );
System.out.println("Exiting handleSSE() ");
return SUCCESS;
}
}JavaScript Code复制内容到剪贴板
<action name="handleSSE" class="pichen.java.html5.test.SSE" method="handleSSE">
<result name="success" type="stream">
<param name="contentType">text/event-stream</param>
<param name="inputName">sseStream</param>
</result>
</action>客户端代码:
JavaScript Code复制内容到剪贴板
<p><output id="result">OUTPUT VALUE</output></p>
<script>
(function(global, window, document) {
'use strict';
function main() {
window.addEventpstener('DOMContentLoaded', contentLoaded);
}
function contentLoaded() {
var result = document.getElementById('result');
var stream = new EventSource('handleSSE.action');
stream.onmessage=function(event){
var data = event.data+" by onmessage";
result.value = data;
}
}
main();
})(this, window, window.document);
</script>HTML 5 表单增强功能
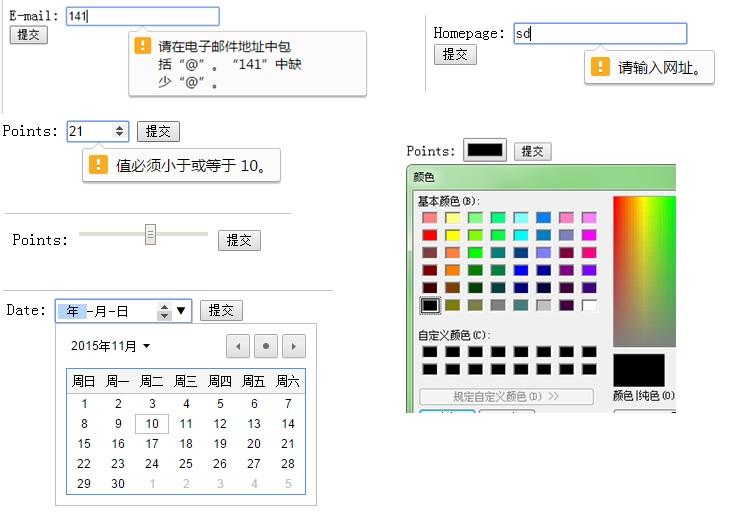
新的 Input 类型
•–email
•–url
•–number
•–range
•–Date pickers (date, month, week, time, datetime, datetime-local)
•–search
•–color
下图为各个input元素的效果图:
下图为各个input元素的效果图:
HTML5 的新的表单元素
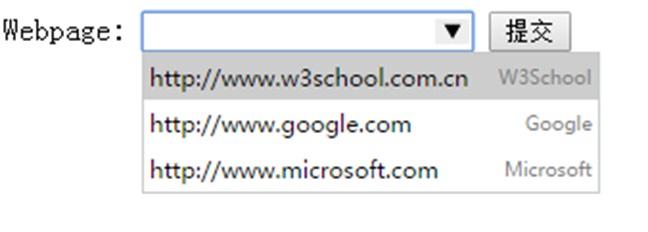
–datapst
–keygen
–output
下图为datapst的示例:
HTML5 的新的表单属性
–新的 form 属性:
•autocomplete
•Novapdate
–新的 input 属性:
•autocomplete
•autofocus
•form
•height 和 width
•pst
•min, max 和 step
•multiple
•pattern (regexp)
•placeholder
•Required
•form overrides (formaction, formenctype, formmethod, formnovapdate, formtarget)
下表为各个浏览器对表单属性的支持情况:
| Input type |
IE |
Firefox |
Opera |
Chrome |
Safari |
| autocomplete |
8.0 |
3.5 |
9.5 |
3.0 |
4.0 |
| autofocus |
No |
No |
10.0 |
3.0 |
4.0 |
| form |
No |
No |
9.5 |
No |
No |
| form overrides |
No |
No |
10.5 |
No |
No |
| height and width |
8.0 |
3.5 |
9.5 |
3.0 |
4.0 |
| pst |
No |
No |
9.5 |
No |
No |
| min, max and step |
No |
No |
9.5 |
3.0 |
No |
| multiple |
No |
3.5 |
No |
3.0 |
4.0 |
| novapdate |
No |
No |
No |
No |
No |
| pattern |
No |
No |
9.5 |
3.0 |
No |
| placeholder |
No |
No |
No |
3.0 |
3.0 |
| required |
No |
No |
9.5 |
3.0 |
No |
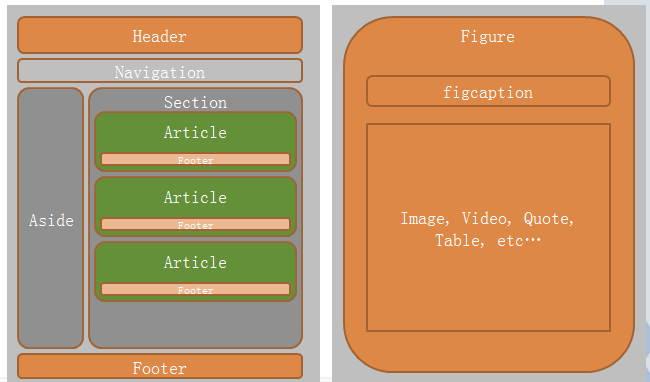
Balises sémantiques HTML5
HTML5 peut utiliser des balises sémantiques pour remplacer un grand nombre de balises p dénuées de sens. Cette fonctionnalité sémantique améliore non seulement la qualité et la sémantique des pages Web, mais réduit également les attributs class et id précédemment utilisés pour les appels CSS ou JS. 
Plus de normes HTML 5
Normes recommandées HTML5 (normes recommandées sur le site officiel du W3C)
–http : //www.php.cn/
Ou référez-vous à w3school
Nouvelle balise HTML5 complète
–http://www.php.cn /
Attributs globaux HTML
–http://www.php.cn/
Attributs d'événement globaux
–http://www.php.cn/
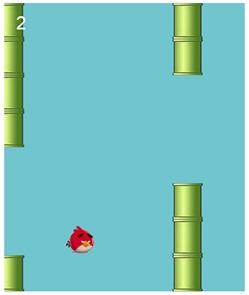
Exemple d'analyse HTML5 d'oiseaux volants
Basé sur Phaser (un framework de développement de jeux HTML5 2D open source), vous avez principalement besoin pour écrire les Trois fonctions suivantes :
Fonction de préchargement (exécutée une fois) :
Charger les ressources (arrière-plan, images, etc.)
Créer une fonction (exécuter une fois) :
Donnez à l'oiseau une gravité vers le bas, et il tombera automatiquement lorsqu'il sera hors de contrôle
Ajoutez un événement spatial au clavier et modifiez le coordonnées de l'oiseau en appuyant sur espace
Créez un événement de mur Toutes les 1,5 secondes, une rangée de murs apparaîtra et se déplacera vers la gauche (espacés de manière aléatoire de 3 blocs au milieu)
Fonction de mise à jour (exécutée à chaque image) :
Jugez s'il vole hors de la limite
Jugez s'il touche le mur
Le rendu est le suivant :
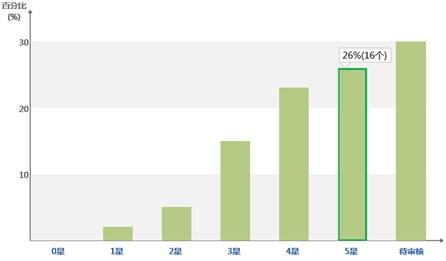
Graphique à barres
Étapes principales :
Utiliser le canevas pour dessiner des graphiques
Définir l'événement de clic de souris (obtenir le coordonnées de la souris pour distinguer la cible cliquée), $(canvas).on("cpck",mouseCpck);
Définir l'événement de survol de la souris (obtenir les coordonnées de la souris pour distinguer la cible du survol), $(canvas) .on("mousemove",mouseMove);
Rendu :

Perspectives de développement HTML5
La prise en charge actuelle de HTML5 par les principaux navigateurs (le score total est de 555 points), http://www.php.cn/
En un mot, qu'il s'agisse d'un navigateur de bureau ou mobile, Google dispose du support le plus complet pour HTML5. 
Actions des grandes entreprises
–Google a annoncé qu'il convertirait automatiquement les publicités Flash en versions HTML5 du navigateur Chrome
–Youtube, utiliser le lecteur HTML 5 ;
–Amazon a annoncé l'arrêt de toutes les publicités Flash
–Tencent, les jeux WeChat Moments, les cartes de vœux ou les invitations ; >–Baidu, compte direct ;
–Alibaba, navigateur UC, jeu mobile Taobao H5&helpp;
Ce qui précède est un résumé du dernier standard HTML HTML5 Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






