 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Applet WeChat : obtenir le contenu des entrées utilisateur
Applet WeChat : obtenir le contenu des entrées utilisateur
Applet WeChat : obtenir le contenu des entrées utilisateur
Comment obtenir le contenu saisi par l'utilisateur dans le mini programme WeChat ? ?
js : document.getElementById("Content").value
jq : $("#Content").val()
ne fonctionne pas dans l'applet WeChat Écrivez comme ça.
Vous pouvez stocker l'entrée de l'utilisateur via l'attribut bindchange du composant
test.wxml
<input id="postalCode" bindchange="bindChange" type="number" placeholder="输入邮政编码" auto-focus /> <input id="mail" bindchange="bindChange" type="number" placeholder="请输入邮箱地址" />
test.js
var inputContent = {}
Page({
data: {
inputContent: {}
},
bindChange: function(e) {
inputContent[e.currentTarget.id] = e.detail.value
}
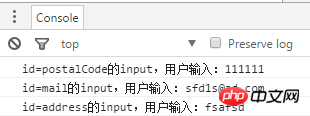
})Sortie en arrière-plan

Pour plus d'articles liés au contenu de saisie utilisateur permettant d'obtenir des applets WeChat, veuillez prêter attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



