Plusieurs méthodes de centrage horizontal et vertical en CSS
Allez directement au sujet !
1. Centrer les éléments hors du flux de documents
Méthode 1 : margin:auto méthode
Code CSS :
p{
width: 400px;
height: 400px;
position: relative;
border: 1px solid #465468;
}
img{
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}Code HTML :
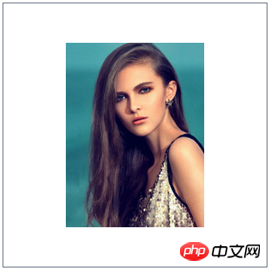
<p> <img src="/static/imghw/default1.png" data-src="mm.jpg" class="lazy" alt="Plusieurs méthodes de centrage horizontal et vertical en CSS" > </p>
Rendu :

Lorsqu'un élément est positionné de manière absolue, il sera positionné en fonction du premier élément ancêtre qui n'est pas positionné statiquement, donc ici img est positionné en fonction de la couche externe p.
Méthode 2 : Méthode de marge négative
Code CSS :
.container{
width: 500px;
height: 400px;
border: 2px solid #379;
position: relative;
}
.inner{
width: 480px;
height: 380px;
background-color: #746;
position: absolute;
top: 50%;
left: 50%;
margin-top: -190px; /*height的一半*/
margin-left: -240px; /*width的一半*/
}Code HTML :
<p class="container">
<p class="inner"></p>
</p>Rendu :

Ici, on utilise d'abord top:50% et left:50% pour déplacer l'origine des coordonnées internes (coin supérieur gauche) vers le centre du conteneur, puis utiliser une marge négative pour la décaler vers la gauche de la moitié de sa largeur, puis la décaler vers le haut de moitié sa hauteur, de sorte que le point central de l'intérieur soit aligné avec le point central du conteneur.
2. Centrage des éléments qui ne sont pas hors du flux documentaire
Méthode 1 : méthode table-cell
Code CSS :
p{
width: 300px;
height: 300px;
border: 3px solid #555;
display: table-cell;
vertical-align: middle;
text-align: center;
}
img{
vertical-align: middle;
}Code HTML :
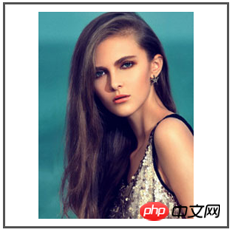
<p>
<img src="/static/imghw/default1.png" data-src="mm.jpg" class="lazy" alt="Plusieurs méthodes de centrage horizontal et vertical en CSS" >
</p>
Rendu :

p Le vertical-align: middle Above contrôle le centrage dans la direction verticale, tandis que le text-align: center contrôle la directionnelle horizontale. Un fait intéressant est que lorsque nous supprimons le vertical-align: middle de img, cela ressemble à ceci :

Il est toujours centré ! Est-ce vraiment centré ?
On voit que l'image s'est un peu déplacée vers le haut et n'est plus centrée dans le sens vertical. Pourquoi? Je ne sais pas pourquoi, si tu sais, peux-tu me le dire ?
Mais si on change l'image en texte :
Code CSS :
p{
border: 3px solid #555;
width: 300px;
height: 200px;
display: table-cell;
vertical-align: middle;
text-align: center;
}
span{
vertical-align: middle;
}Code HTML :
<p>
<span>这是放在span中的文字,通过外层p设置display: table-cell以及vertical-align: middle实现垂直居中。</span>
</p>Rendu :

Lorsque nous supprimons le vertical-align: middle of span, c'est Comme ceci :

Vous voyez la différence ? Le texte a un interligne plus petit. Si vous exécutez le code sur votre ordinateur, vous constaterez que ces lignes de texte sont déplacées vers le milieu et ne se sont pas déplacées vers le haut comme sur l'image. J'essaie également de comprendre ce qui se passe. Si vous connaissez la raison, dites-le-moi.
Méthode 2 : Méthode de boîte flexible
Code CSS :
.container{
width: 300px;
height: 200px;
border: 3px solid #546461;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.inner{
border: 3px solid #458761;
padding: 20px;
}Code HTML :
<p class="container">
<p class="inner">
我在容器中水平垂直居中
</p>
</p>Rendu :

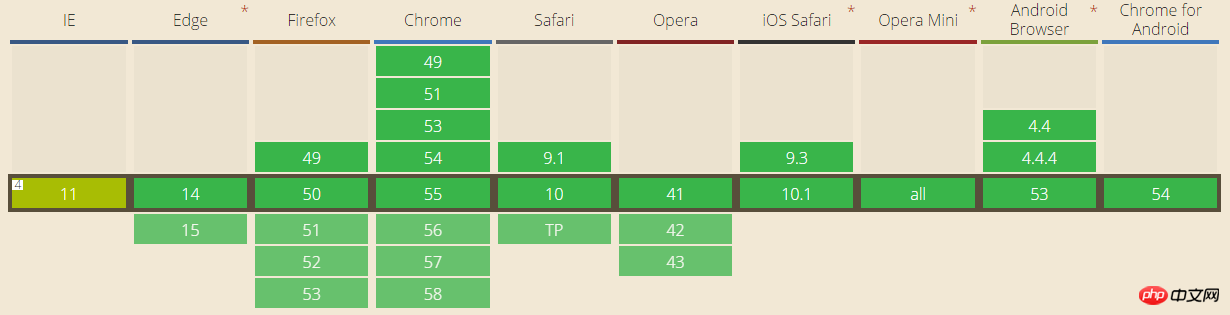
contrôle des éléments d'alignement vertical centrage, justifier-le contenu contrôle le centrage horizontal. Il s'agit d'une nouvelle méthode de CSS3. L'état de prise en charge du navigateur est le suivant :

Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. , et j'espère que tout le monde soutiendra le site Web chinois.
Pour plus d'articles connexes sur plusieurs méthodes de centrage horizontal et vertical CSS, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...






