Forme d'application des nouvelles fonctionnalités de CSS3
1. Ellipse adaptative
Fonctionnalité de rayon de bordure :
Peut spécifier les rayons horizontaux et verticaux séparément, ainsi que la valeur. Il peut s'agir d'un pourcentage, utilisez simplement / (barre oblique) pour séparer les deux valeurs (une ellipse de largeur adaptative peut être implémentée).
Vous pouvez également spécifier quatre rayons horizontaux et verticaux avec des angles différents (une demi-ellipse peut être réalisée)
Quart d'ellipse, principalement pour ajustez le rayon horizontal et vertical
Exemple de code :
.wrap{
border-radius: 50% / 30%;
width: 60px;
height: 80px;
background: yellow;
}
.wrap02{
width: 60px;
height: 80px;
background: yellow;
border-radius: 50% / 100% 100% 0 0;
}
.wrap03{
width: 60px;
height: 80px;
background: yellow;
border-radius: 100% 0 0 0;
}
2. Quadrilatère plat
Doit être appliqué au skewX de la transformation pour la distorsion
Résoudre principalement le problème que le conteneur devient un quadrilatère plat et que le texte et les éléments internes sont affichés verticalement
éléments imbriqués, et les éléments internes peuvent être tordus à l'envers en utilisant l'inclinaison. Les éléments internes imbriqués doivent être bloqués car la transformation ne peut pas être appliquée aux éléments en ligne.
Utiliser des pseudo-éléments pour la distorsion (:avant)
.wrap{
width: 80px;
height: 40px;
transform: skewX(-45deg);
background: yellow;
}
.wrap>p{
transform: skewX(45deg);
}
.btn{
position: relative;
padding: 10px;
}
.btn:before{
content: '';
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: -1;
background: #85a;
transform: skewX(-45deg);
}
3. Diamant
Appliquez l'imbrication des éléments, et les éléments extérieurs et intérieurs tournent les uns avec les autres. , Réalisez l'octogone ;
Concevez la largeur maximale de l'élément interne pour qu'elle soit de 100 %, de sorte que l'image entière ne puisse remplir que tout le p extérieur
-
L'attribut scale contrôle le grossissement de son image Par défaut, le point central est l'origine du grossissement (le théorème de Pythagore sera utilisé, ne spécifiez pas d'origine de transformation supplémentaire).
.wrap{
width: 200px;
transform: rotate(-45deg);
overflow: hidden;
}
.wrap > img{
transform: rotate(45deg) scale(1.42);
max-width: 100%;
}
4. Effet de coupe d'angle
En utilisant le dégradé linéaire, vous pouvez définir l'angle, les valeurs multiples et la transparence du dégradé pour y parvenir.
Vous devez également faire attention aux paramètres des attributs background-size et background-repeat pour éviter que les arrière-plans qui se chevauchent n'empêchent l'effet de prendre effet
.wrap{
width: 200px;
height: 100px;
background: #58a;
background: linear-gradient(-135deg, transparent 15px, #58a 0px) top right,
linear-gradient(135deg,transparent 15px, #655 0px) top left,
linear-gradient(-45deg, transparent 15px, #58a 0px) bottom right,
linear-gradient(45deg, transparent 15px, #655 0px) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
Vous pouvez utiliser border-image pour réaliser une coupe de coin et définir une bordure-image -slice (la bordure de l'image est décalée vers l'intérieur)
border-image utilise svg pour créer des images
border définit la largeur à transparent, plus border-image-slice inward Le décalage crée la bordure et la bordure du coin
background-clip : défini sur padding-box, sinon l'arrière-plan s'étendra jusqu'à la bordure.
.wrapSvg{
border:15px solid transparent;
border-image: 1 url('data:image/svg+xml, <svg xmlns="http://www.w3.org/2000/svg" width="3" height="3" fill="%2358a"><polygon points="0,1 1,0 2,0 3,1 3,2 2,3 1,3 0,2"/></svg>');
margin-top: 50px;
width: 200px;
height: 100px;
background: #58a;
background-clip: padding-box;
}Autres solutions
Utilisez l'attribut clip-path, mais pas entièrement pris en charge
css4 donnera directement l'attribut corner-path pour prendre en charge la coupe de coin
5. Motif trapèze
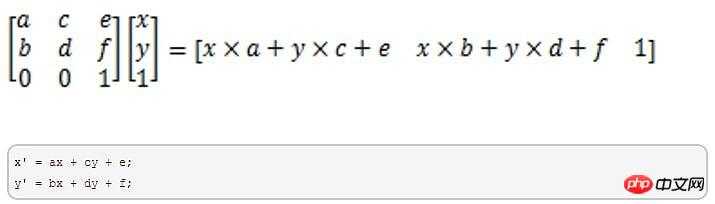
Comprendre les principes de base de la transformation

a et d représentent la mise à l'échelle et ne peuvent pas être 0 ; c et b contrôlent l'inclinaison ; e et f contrôlent le déplacement
traduction (déplacement) : matrice(1,0,0,1,x,y)
échelle (zoom) : matrice(x,0 , 0,y,0,0);
inclinaison (inclinaison) : matrice(1,tany,tanx,1,0,0), puisque l'entrée est deg (angle) , L'angle doit être converti en valeur radian
rotation (rotation) : matrice(cosN,sinN,-sinN,cosN,0,0), l'angle est converti en radian
L'application des valeurs ci-dessus est liée à la valeur de transform-origin, qui est l'origine de la rotation de l'élément de positionnement, qui peut être haut, bas, centre, etc. Trois les systèmes de coordonnées de x, y et z peuvent être spécifiés
perspective : la perspective, ne peut pas être négative, 0 ou pourcentage, ne peut être qu'une valeur numérique
représente la valeur ; distance de l'observateur à l'objet observé
Plus la distance de perspective est éloignée de l'objet, plus l'objet apparaîtra petit
La perspective peut ne doit être défini que sur le parent ou l'ancêtre de l'élément déformé, car le navigateur va La déformation de l'enfant produit un effet de perspective
Il n'y a pas d'attribut d'inclinaison dans la transformation 3D.

六、简单的饼图
动画饼图,效果如下:

实现步骤如下:
画出一个yellowgreen的圆,并利用linear-gradient设置background-image的值,实现两种颜色各显示一半的功能:
然后加入一个伪元素,继承父级(真实元素)的背景色,然后用rotate旋转即可
要利用margin-left让其靠左
利用transform-origin设置其旋转定位点
动画展示代码如下:
@keyframes spin{
to{ transform: rotate(.5turn); }
}
@keyframes bg{
50%{ background-color: #655; }
}
.wrap{
width: 100px; height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.wrap::before{
content: '';
display: block;
margin-left: 50%;
background-color: inherit;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
transform-origin: left;
animation:spin 3s linear infinite,
bg 6s step-end infinite;
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多Forme dapplication des nouvelles fonctionnalités de CSS3相关文章请关注PHP中文网!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.






