
1. Positionnement de position
(1) : Attributs de position
1.absolu : Générer des éléments positionnés de manière absolue, positionnés par rapport à l'élément parent dont le dernier positionnement de niveau n'est pas statique
2.relative : Générer des éléments positionnés relativement, positionnés par rapport à la position normale du flux de documents où ils se trouvent
;3.static : valeur par défaut, pas de positionnement, l'élément apparaît dans le flux normal du document ;
4.fixed : non pris en charge par l'ancien IE, cohérent avec l'absolu, positionné par rapport à la fenêtre, lorsque le la barre de défilement apparaît, elle ne défile pas avec le défilement ;
5.sticky : (CSS3) a des problèmes de compatibilité. C'est comme une combinaison de relatif et de fixe. Lorsqu'il est à l'écran, il est composé en fonction. le flux régulier Lors du défilement hors de l'écran, il se comporte comme fixe. La performance de cet attribut est l’effet d’adsorption que vous voyez en réalité.
(2) : Concernant les problèmes généralement causés par l'utilisation de la position
1. S'il y a un p avec une largeur par défaut de 100 %, une fois ajouté. Lors de l'utilisation du positionnement absolu, l'élément sera immédiatement bloqué en ligne et la largeur par défaut s'adaptera à la largeur interne de l'élément, ce qui entraînera l'effondrement de la largeur et de la hauteur de la page.
2. En raison de la flexibilité du positionnement absolu, pour les mises en page ordinaires, il est parfois facile d'abuser de l'index absolu/relatif/haut/gauche/z dans le but d'éviter des problèmes, ce qui entraînera une expansion ultérieure. et la maintenance causent des problèmes
(3) : exemple de code de position
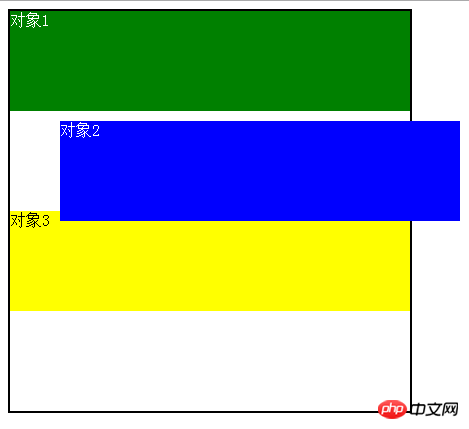
1. positionnement relatif relatif.

L'objet 2 se déplace par rapport à la position d'origine de son propre flux de documents et occupe toujours le flux de documents. Le bloc jaune ci-dessous continue de se déplacer en fonction. sa position d'origine. Dans la disposition inférieure, le relatif ne change que la position visuelle.
<style>
body{color: #fff;}
.aa{width: 400px;margin: 0 auto;border: 2px solid #000;height: 400px}
#position1 {height: 100px;background: green;}
#position2 {height: 100px;background: blue;position: relative;top: 10px;left: 50px;}
#position3{height: 100px;background: yellow;color: #000}
</style>
<body>
<p class="aa">
<p id="position1">对象1</p>
<p id="position2">对象2</p>
<p id="position3">对象3</p>
</p>
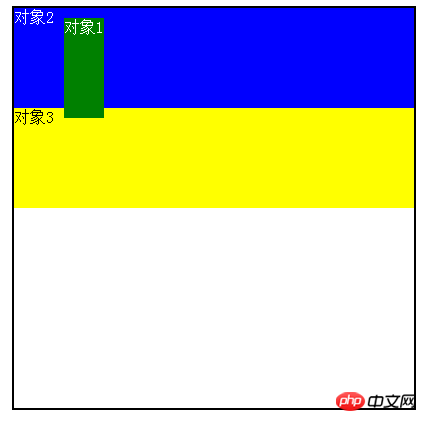
</body>2.positionnement absolu absolu

L'attribut absolu de l'objet 1 est décalé par rapport au parent p, séparé du flux de documents, et la largeur et la hauteur sont réduites, au-dessus du flux de documents.
<style>
body{color: #fff;}
.aa{width: 400px;margin: 0 auto;border: 2px solid #000;height: 400px;position: relative;}
#position1 {height: 100px;background: green;position: absolute;top: 10px;left:50px; }
#position2 {height: 100px;background: blue;}
#position3{height: 100px;background: yellow;color: #000}
</style>
</head>
<body>
<p class="aa">
<p id="position1">对象1</p>
<p id="position2">对象2</p>
<p id="position3">对象3</p>
</p>2. Flotteur
(1) Définition du flotteur
L'attribut float définit si l'élément flotte dans le sens gauche/droite. Un élément flottant crée une boîte au niveau du bloc, quel que soit le type d'élément dont il s'agit.
Valeur de float : gauche/droite/aucun
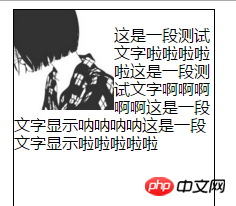
(2) float implémente le retour à la ligne du texte
avec l'attribut flottant Le element peut également rendre l'élément inline-block, qui est encapsulé, de sorte que l'élément combine les avantages des éléments block et des éléments inline. Les éléments avec des attributs flottants seront disposés hors du flux standard. Après s'être séparés du flux standard, ils flotteront au-dessus des éléments de bloc normaux, mais occuperont toujours l'espace de texte du flux de documents normal, de sorte que le texte suivant prenne l'espace autre que les éléments flottants. Comme base d'arrangement, l'effet d'habillage du texte est formé.

<style>
.a{width: 200px;height: 400px;margin: 0 auto;border: 1px solid #000;}
.pic{float: left;}
p{font-size: 16px;line-height: 18px;font-family: "Microsoft Yahei"}
</style>
</head>
<body>
<p class="a">
<img class="pic lazy" src="/static/imghw/default1.png" data-src="2.jpg" style="max-width:90%" width="100" alt="Positionnement CSS et flottement flottant" >
<p>这是一段测试文字啦啦啦啦啦这是一段测试文字啊啊啊啊啊这是一段文字显示呐呐呐呐这是一段文字显示啦啦啦啦啦</p>
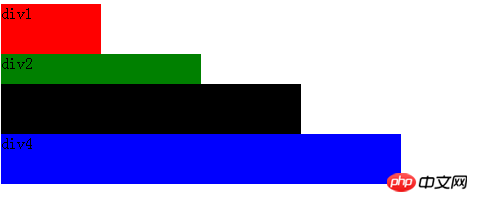
</p>(3) disposition flottante flottante

Le flux de documents standard est organisé de haut en bas.

Après que p1 flotte vers la gauche, il est évident que la hauteur s'effondre et que p2 et p3 se chevauchent avec p1.
(4) Pourquoi effacer les flotteurs et plusieurs méthodes pour effacer les flotteurs
En raison des effets secondaires du flottement provoquant l'effondrement de la hauteur des éléments, le zone parent La bordure ne peut pas être étirée, l'arrière-plan ne peut pas être affiché et les paramètres de marge et de remplissage entre les niveaux parent et enfant ne peuvent pas être affichés correctement.

<style>
.p1{width: 400px;border: 2px solid #000;}
.p2{width: 100px;height: 100px;background: blue;float: left;}
.p3{width: 100px;height: 100px;background: green;float: right;}
</style>
</head>
<body>
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p>
</p>Méthode 1 : Ajouter une balise enfant avant la fin du parent< ; p style="clear:both;">
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p>
<p style="clear:both;"></p>
</p>方法2:在父级css属性加上入overflow:hidden;zoom:1;或者overflow:auto;zoom:1;
方法3:在父级用zoom+:after方法,原理类似于clear:both,利用CSS方式:after在元素内部加一个clear:both的元素块
.box1{zoom:1;}
.box1:after{display:block; content:'clear'; clear:both; line-height:0; visibility:hidden;}方法4:对父级设置合适的高度直接撑开
(五)float和JavaScript
IE浏览器:
obj.style.styleFloat = "left";
其他浏览器:
obj.style.cssFloat = "left";
更多Positionnement CSS et flottement flottant相关文章请关注PHP中文网!
 Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?
 shib coin dernières nouvelles
shib coin dernières nouvelles
 Toutes les utilisations des serveurs cloud
Toutes les utilisations des serveurs cloud
 méthode appelée par le spectateur
méthode appelée par le spectateur
 Comment s'inscrire sur Binance
Comment s'inscrire sur Binance
 Savez-vous si vous annulez l'autre personne immédiatement après l'avoir suivie sur Douyin ?
Savez-vous si vous annulez l'autre personne immédiatement après l'avoir suivie sur Douyin ?
 commandes communes iscsiadm
commandes communes iscsiadm
 Que peuvent faire les amis de TikTok ?
Que peuvent faire les amis de TikTok ?