
I. Flotteur flottant
I. Définition et règles
float par défaut, correspondant au flux standard. Lorsque float: left;, l'élément se rapprochera du côté gauche de son élément parent et s'éloignera du flux standard. En même temps, la largeur ne s'étirera plus pour remplir le conteneur parent, mais sera déterminée en fonction de. son propre contenu.
II.Règles de démonstration
Préparer le code
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
body
{
margin: 0;
padding: 0;
}
#father
{
background-color: cyan;
/*父级p 没有定位 造成子p的margin-top传递给父级*/
position: absolute;
}
#father *
{
margin: 10px;
padding: 10px;
border: 1px dashed red;
}
#son1
{
}
#son2
{
}
#son3
{
}
</style>
</head>
<body>
<p id="father">
<p id="son1">#son1</p>
<p id="son2">#son2</p>
<p id="son3">#son3-son3son3son3</p>
<p>
这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字
</p>
</p>
</body>
</html>1.Ajouter la position : absolue au #père au milieu pour éliminer la marge non positionnée. -problème de transfert supérieur du p parent, le contenu pertinent est le suivant
La solution au problème de transfert de marge supérieure dans le p imbriqué
Ici Dans les deux navigateurs, il y a deux ps imbriqués. Si la valeur de remplissage de l'élément parent du p externe est 0, alors la valeur de marge supérieure ou inférieure du p interne sera "transférée" vers le extérieur p.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<p style="background-color:#FF0000;width:300px; height:100px">上部层</p>
<p style="background-color:#009900; width:300px; height:300px;overflow:hidden "> <!--父层-->
<p style="margin:50px; background-color:#000000;width:200px; height:200px"">子层</p>
</p>
</body>
</html>Cause : La boîte n'a pas obtenu la mise en page haslayout, ce qui rend margin-top invalide
Solution :
Ajoutez : overflow:hidden to. le calque parent p
2. Remplacez la marge extérieure supérieure par la marge intérieure supérieure
3. Le côté où la marge de l'élément parent se chevauche a un remplissage qui n'est pas 0 ou la largeur n'est pas 0 et le style n'est pas une frontière.
Ajoutez p au calque parent : padding-top: 1px;
4. Laissez l'élément parent générer un contexte de formatage de bloc Les attributs suivants peuvent être implémentés
* float: left/right
*. position : absolue
* affichage : inline-block/table-cell (ou autre type de tableau)
* débordement : caché/auto
Ajouter un calque parent p : position : absolue ;
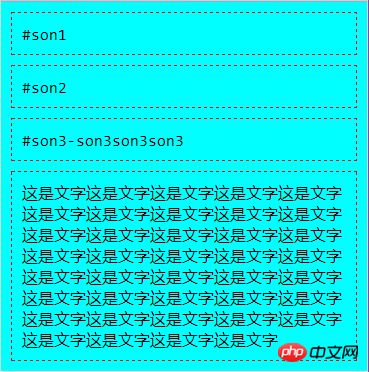
Le l'effet d'affichage est

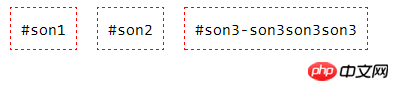
Lorsque les flotteurs de 2, 1 et 2 sont respectivement à gauche et à droite, il y a

On peut voir que 1 et 2 sont hors du flux standard, son3 dans le flux standard est traité comme s'ils n'existaient pas, donc son3 remplace la position d'origine de son1, et la bordure gauche de son1, la droite la bordure de son2 coïncide avec les bordures gauche et droite de son3
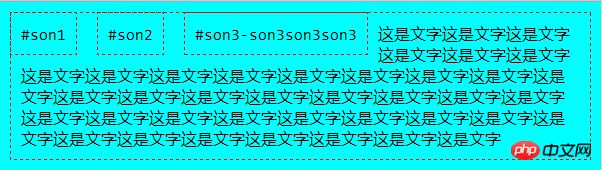
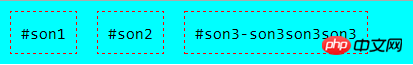
3 Quand 1,2,3 Quand tout flotte à gauche,

le texte entoure le flotté. p
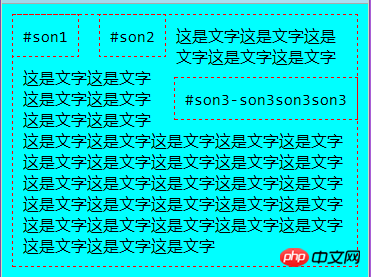
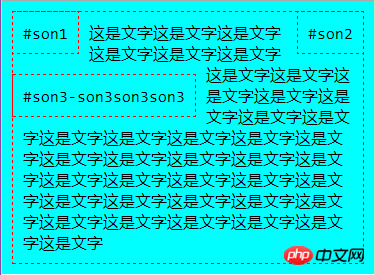
4, 1, 2 flotte à gauche, 3 flotte à droite, lorsque la largeur de la fenêtre est réduite, 3 sera pressé vers le bas

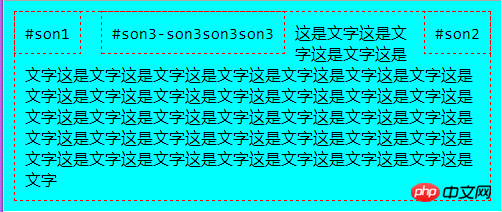
Quand 3 flotte à à gauche et 2 flotteurs à droite, il sera affiché comme

lors de la navigation. Lorsque la largeur de la fenêtre du navigateur est réduite, devinez qui sera expulsé, fils2 ?

La réponse est toujours son3. La règle est la suivante : ce qui est écrit à la fin du fichier html sera compressé. Dans le fichier html, son3 est. derrière son2, c'est donc toujours son3 qui s'écrase en premier.
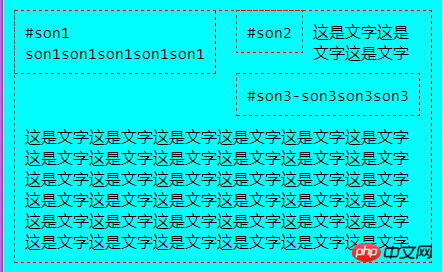
5. Augmentez la hauteur de son1. Lorsque son3 est enfoncé, il restera bloqué là

6. les trois sous-p à gauche
Affichés comme

Les trois enfants p dans le parent p sont tous hors du flux standard, et le parent p se réduit en une ligne. Vous pouvez utiliser clear pour le corriger
Ajoutez un p vide avec margin-padding-border all 0 et effacez les deux pour prendre en charge le p parent

III . clear清除浮动
如果前面有float:left的元素,他会影响下面元素,如上例中的p,在p元素中写clear : left即可消除前面左浮动元素对本元素的影响.同理clear:both是左右都清除.
二 . 定位position
position取值有static absolute relative fixed
1. static
这个是默认的,即标准流排下来,就是static定位方式.
2. fixed
在浏览器窗口中固定,什么论坛中的[回到顶部]这种按钮就是fixed做的
练习做个回到顶部玩玩
<p id="backToTop">
回到顶部
</p>
#backToTop
{
width: 100px;
height: 50px;
background-color: red;
color: white;
cursor: pointer;
border-radius: 25px 0 0 25px;
padding-left: 20px;
text-align: center;
line-height: 50px;
position: fixed;
bottombottom: 80px;
rightright: 0;
}显示效果

3. relative相对定位
相对于自己的偏移,而且不脱离标准流,使用top/bottom left/right指定偏移量
4. absolute绝对定位
根据别的已定位元素进行定位,应用absolute规则的脱离标准流
1)、这个别的元素:
离它最近的已定位的祖先元素 或者 浏览器窗口,当找不到前面的祖先元素时,就以后者浏览器窗口来定位.
2)、已经定位 : 是指position已经设置,而且不是static...即position值不为static就是已经定位的元素,未设置position或设置为static认为它没有定位.
Trick
只设置 position : absolute,而不设置top/bottom/left/right值,那么元素会保持在原地,但是已经脱离标准流.
三 . display
display取值有inline block none
设置为none,即可将其隐藏,像inline-block等新添加的
以上就是本文的全部内容,希望对大家学习CSS教程有所帮助。
更多Flottant flottant CSS, positionnement相关文章请关注PHP中文网!
 La différence entre les fonctions fléchées et les fonctions ordinaires
La différence entre les fonctions fléchées et les fonctions ordinaires
 La différence entre les threads et les processus
La différence entre les threads et les processus
 Solution au problème selon lequel l'entrée n'est pas prise en charge au démarrage de l'ordinateur
Solution au problème selon lequel l'entrée n'est pas prise en charge au démarrage de l'ordinateur
 Quels sont les serveurs web ?
Quels sont les serveurs web ?
 Que dois-je faire si le résultat correspondant de la fonction vlookup est N/A ?
Que dois-je faire si le résultat correspondant de la fonction vlookup est N/A ?
 Oracle ajoute une méthode de déclenchement
Oracle ajoute une méthode de déclenchement
 La différence entre le système Hongmeng et le système Android
La différence entre le système Hongmeng et le système Android
 Comment devenir un ami proche sur TikTok
Comment devenir un ami proche sur TikTok