Balisage et structure du document de la programmation HTML
Le but du marquage du contenu avec HTML est de donner une sémantique à la page Web. En d’autres termes, vous devez donner au contenu de votre page Web une signification que l’agent utilisateur peut comprendre.
HTML spécifie un ensemble de balises pour marquer le contenu différemment. Chaque balise est une description de ce qu'elle contient. Les descriptions HTML les plus couramment utilisées sont les titres, les paragraphes, les liens et les images. Actuellement, HTML compte un total de 114 balises, mais selon le principe 80/20, l'utilisation d'environ 25 d'entre elles peut répondre à 80 % des besoins en balisage.
La dernière version de HTML, HTML5, stipule un nouveau lot de balises structurées, qui sont utilisées pour regrouper les balises de contenu associé afin de mieux standardiser la structure globale de la page Web. Ces nouvelles balises incluent
1. Fermeture des balises
Pour chaque élément contenant du contenu (comme le titre, le paragraphe et l'image), selon que le contenu qu'il contient est du texte, il y a Deux manières différentes de les étiqueter, l’une consiste à utiliser une balise de fermeture et l’autre à utiliser une balise de fermeture.
1.1 Utiliser les balises de fermeture pour le texte
Exemple :
Bonjour CSS !
1.2 Utiliser la fermeture automatique balises pour le contenu cité Balise
Exemple : 
Astuce :
Pour les balises à fermeture automatique, XHTML exige qu'elles soient écrites comme ceci :
<img src="/static/imghw/default1.png" data-src="images/dog.jpg" class="lazy" alt="This is my dog." />
En HTML5, vous pouvez omettre la dernière barre oblique de fermeture et écrire :
Code XML/HTMLCopier le contenu dans le presse-papiers
<img src="images/dog.jpg" alt="C'est mon chien." >
2. Propriétés
Astuce : lecteurs d'écran utilisés par les malvoyants les utilisateurs seront plus forts. Lisez le contenu de l'attribut alt, alors assurez-vous d'ajouter du contenu à l'attribut alt de la balise
que les gens peuvent comprendre en un coup d'œil (ou en un coup d'œil).
3. Titres et paragraphes
4. Éléments composites
HTML spécifie non seulement les balises de contenu de base telles que les titres, les images et les paragraphes, mais spécifie également la création balises pour les composants d'interface utilisateur complexes tels que les listes, les tableaux
et les formulaires. Ce sont des éléments dits composites, c'est-à-dire qu'ils sont composés de plusieurs balises
.
5. Balises imbriquées
Pour faire simple, il s'agit d'imbriquer une balise dans une autre balise.
6.Modèle HTML5
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>An HTML Template</title> </head> <body> <!-- 这里是网页内容 --> </body> </html>
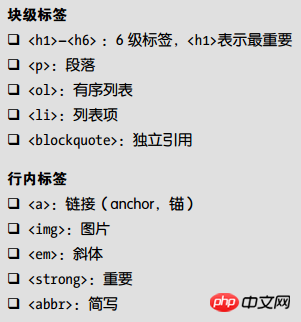
7. Éléments de niveau bloc et éléments en ligne
Document. flux Effet : les éléments HTML circulent du haut vers le bas de la page dans l'ordre dans lequel ils apparaissent dans le balisage.
L'attribut d'affichage de presque tous les éléments HTML est soit block, soit inline. L'exception la plus évidente est l'élément table, qui possède sa propre valeur d'affichage personnalisée.
Les éléments de niveau bloc (tels que les titres et les paragraphes) sont empilés les uns sur les autres et disposés le long de la page, chaque élément occupant sa propre ligne. Les éléments en ligne (tels que les liens et les images) seront juxtaposés les uns aux autres et seront repliés sur la ligne suivante uniquement s'il n'y a pas suffisamment d'espace pour les juxtaposer.
Quel que soit l'élément HTML que vous souhaitez connaître, la première question à poser devrait être : s'agit-il d'un élément de niveau bloc ou d'un élément en ligne ? Une fois que vous savez cela, vous pouvez anticiper la manière dont un élément sera positionné dans son état initial lors de l'écriture du balisage, afin de pouvoir réfléchir davantage à la manière de le repositionner à l'aide de CSS à l'avenir.
Il y a deux choses à savoir :
La boîte d'élément au niveau du bloc s'agrandira à la même largeur que l'élément parent.
Une boîte d'éléments en ligne enveloppera son contenu aussi hermétiquement que possible. 
7. Éléments imbriqués
Une balise HTML est imbriquée dans le balisage, tandis qu'une boîte est imbriquée à l'écran.
8. Modèle objet de document
Le Document Object Model (DOM en abrégé) observe les éléments de la page et les attributs de chaque élément du point de vue du navigateur, obtenant ainsi un arbre généalogique de ces éléments. Grâce au DOM, les relations entre les éléments peuvent être déterminées. En référençant une position spécifique dans le DOM
en CSS, vous pouvez sélectionner l'élément HTML correspondant et modifier ses attributs de style.
Le processus CSS exploitant le DOM consiste d'abord à sélectionner un élément ou un groupe d'éléments, puis à modifier les propriétés de ces éléments. Une fois qu'un élément est modifié via CSS, par exemple en changeant la largeur ou en insérant un pseudo-élément dans le balisage, ces modifications se produiront immédiatement dans le DOM et seront reflétées sur la page.
En bref, il s'agit de construire le DOM via des balises HTML, puis d'utiliser CSS pour modifier le DOM lors du premier chargement de la page et lorsque l'utilisateur interagit avec la page.
Pour plus d'articles liés au balisage de la programmation HTML et à la structure des documents, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML convient aux débutants car il est simple et facile à apprendre et peut rapidement voir les résultats. 1) La courbe d'apprentissage de HTML est fluide et facile à démarrer. 2) Il suffit de maîtriser les balises de base pour commencer à créer des pages Web. 3) Flexibilité élevée et peut être utilisée en combinaison avec CSS et JavaScript. 4) Les ressources d'apprentissage riches et les outils modernes soutiennent le processus d'apprentissage.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Anexampleofastartingtaginhtmlis, qui abinginsaparagraph.startingtagsaressentialtinhtmlastheyinitiateelements, définit les éventualités, et la faculté de réduction des pages et de la construction de la création.






