
Rappel spécial que cet article a été rédigé le 2 janvier 2017 et que les méthodes de mise en œuvre des principaux sites Web dans les cas suivants peuvent changer à tout moment.
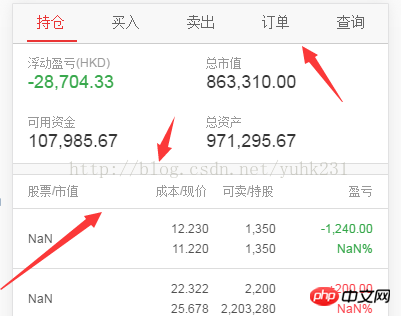
Parlons d'abord de l'objet de cet article : analyser certaines solutions mobiles grand public en ligne pointillée H5. Voir l'image ci-dessous :

De nombreuses conceptions Web mobiles axées sur l'expérience utilisateur utiliseront des lignes fines du côté du PC. juste une simple phrase. :
border-bottom:1px solid#e0e0e0;
sur PC Sur le Web, utilisez simplement l'attribut border-bottom pour définir une ligne fine de 1 px afin d'obtenir l'effet illustré ci-dessus. Mais le mettre du côté mobile est un gros problème. En raison de l'existence de devicePixelRatio, le terminal mobile ne peut jamais utiliser l'attribut border-bottom pour obtenir une ligne fine unifiée de 1 px. À l’heure actuelle, tracer une ligne fine nécessitera beaucoup de compétences et d’expérience. La première règle générale est de préciser qu'il n'existe pas de méthode universelle permettant d'obtenir une expérience de ligne fine cohérente sur tous les appareils mobiles. Ce que nous pouvons faire, c'est essayer d'écrire une méthode qui puisse satisfaire les personnes minces. effet de rendu de ligne de la plupart des appareils mobiles, même les grandes entreprises ont adopté différentes solutions pour y parvenir. Cet article présentera brièvement la mise en œuvre de lignes fines en se basant sur plusieurs cas courants.
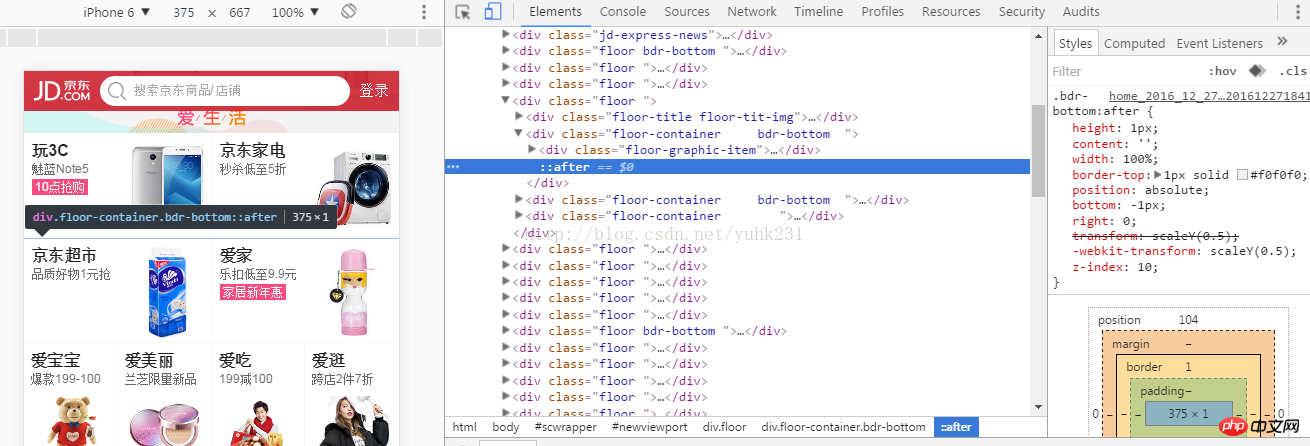
Cas 1 :

Ci-dessus Picture Ceci est une capture d'écran de la mise en page Web de la version mobile de JD.com. L'adresse est ici : http://www.php.cn/. Si vous ne voyez pas clairement le code de style à l'extrême droite, regardez-le ci-dessous :
.bdr-bottom:after {
height: 1px;
content: '';
width: 100%;
border-top: 1px solid #f0f0f0;
position: absolute;
bottom: -1px;
right: 0;
transform: scaleY(0.5);
-webkit-transform: scaleY(0.5);
}Cette fine ligne horizontale est présentée à travers le style ci-dessus. Le cœur de cette méthode est d'utiliser transform:scaleY pour réduire la bordure de 1 px, affichant enfin un effet de ligne fine. Le plus grand avantage de cette implémentation en ligne fine est la simplicité.
Cependant, cette méthode de mise en œuvre présente trois défauts majeurs :
(1) L'auteur a personnellement utilisé ce style pour implémenter des lignes fines pendant le développement. Le responsable a déclaré que cette méthode de mise en œuvre. Les lignes fines devraient être la moins adaptable parmi les méthodes traditionnelles. De nombreux appareils mobiles entraîneront des problèmes de compatibilité tels qu'une épaisseur inégale, la disparition et la rupture de lignes fines.
(2) Pour les mises en page où la page sera redessinée, cette implémentation de ligne fine est très mauvaise. Par exemple, pour cette page Web, il est nécessaire de cliquer sur le p « Jingdong Home Appliances » sur la fine ligne. Une boîte de dialogue déroulante doit apparaître sous le p, permettant à l'utilisateur de cliquer directement sur un tel bouton. comme "Entrez dans le magasin". La plupart des appareils mobiles afficheront cette boîte de dialogue, les lignes fines disparaîtront.
(3) L'auteur l'a souligné dans le code de style ci-dessus, en bas : -1px. Ce -1px est en fait inventé. La manière standard d’écrire ce style devrait être bottom:0px. Cependant, les développeurs de JD.com ont dû également découvrir que bottom:0px; n'est pas à sa place sur presque tous les appareils mobiles, ils l'ont donc finalement remplacé par bottom:-1px. Alors, -1px est-il suffisant ? Non, sur de nombreux appareils, -1px entraînera le décalage de la fine ligne hors des limites, c'est-à-dire sa disparition.
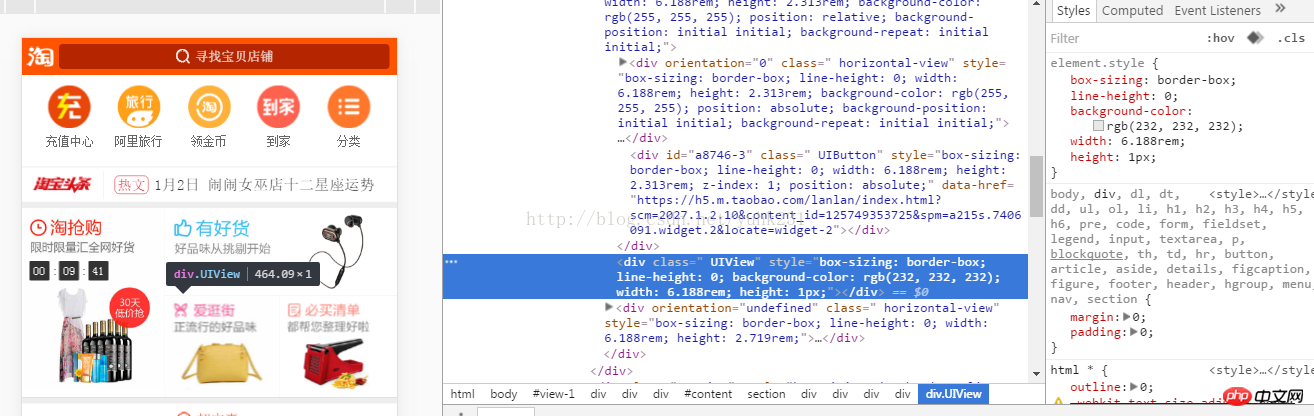
Plan 2 et 3 :

L'image ci-dessus est une capture d'écran d'une implémentation en ligne fine de la page d'accueil de la version mobile de Taobao URL : http://www.php.cn/ Le code de style est le suivant :
.tb_line{
box-sizing: border-box;
line-height: 0;
background-color: rgb(239, 239, 239);
width: 100%;
height: 1px;
}
.navTab{
border-bottom: 1px solid #eceef0;
box-shadow: 0 1px 1px #fff;
}那么说说优点吧:细线方案本来就没有万全之策,淘宝网和腾讯网相对而言都是经过较为全面的测试而呈现在公众面前的,因此我们完全可以借鉴并采纳别人的成熟设计方案,省去自己的烦恼。但是上述的两种实现方案都需要在设计之初就计划好,如果前期使用了CSS伪类然后想要改成上面的方案,相对改动会比较大。而且css阴影实现的细线确实是粗了一点,需要配合一个简洁干净的页面布局。
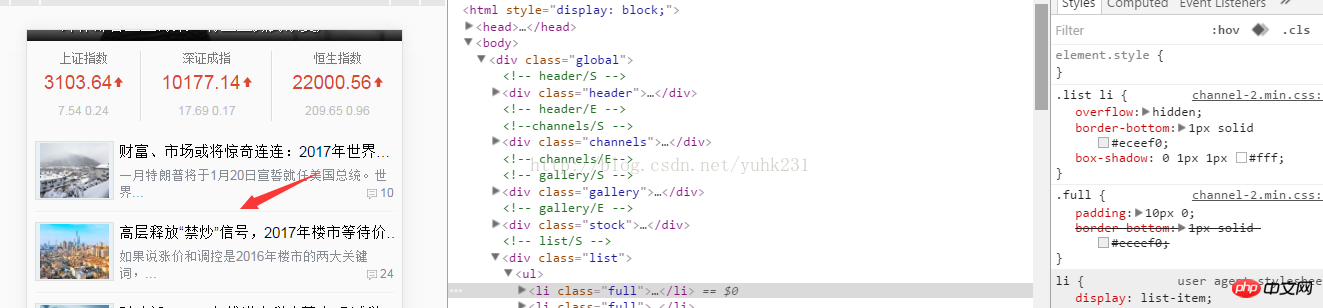
方案四:

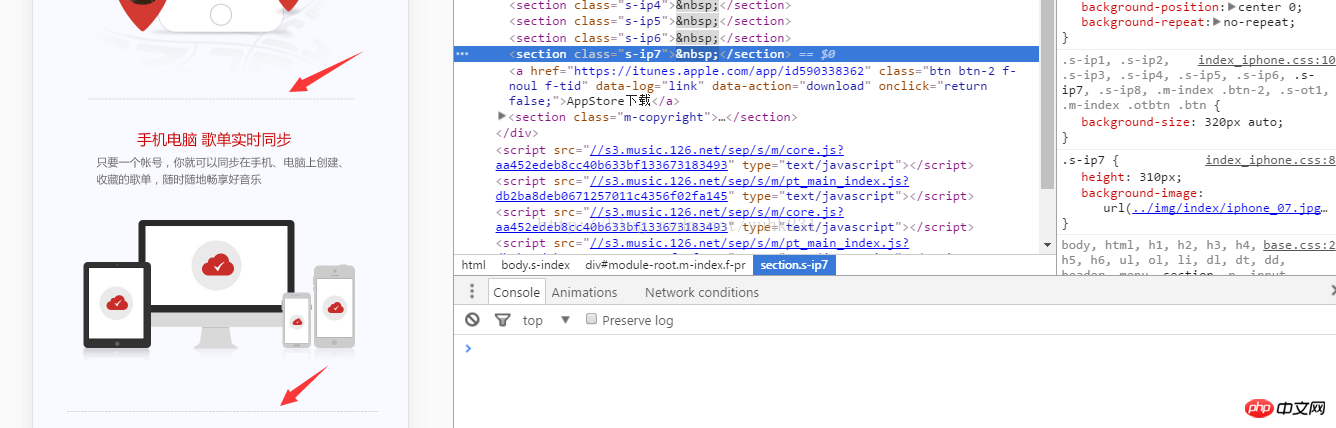
网易云音乐手机版,网址:http://www.php.cn/。这个就简单粗暴了,直接将细线嵌套在图片中,笔者将这个例子放在这里就是介绍一种思路。这种方式应该不会有兼容性问题,但是图片结合细线需要在设计阶段考虑。如果不是一个图片很多的网页,强行使用图片来实现细线会大大增加页面的体积。
方案五:
正如大家在本文顶部见到的第一张图片所示,样式代码:
.table_position td:before{
content: " ";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
background-image: -webkit-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -moz-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -ms-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -o-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: linear-gradient(0deg, #ddd 50%, transparent 50%);
}笔者的项目中大量使用了这种细线实现,使用的是CSS渐变,并且可以配合伪类一起使用。这种实现方式呈现的细线比较好看,方案一和方案五呈现出的细线几乎相同,可以互为替换方案。方案五细线对于页面重绘时的支持比较好(方案一讨论过的缺陷)。不过方案五实现方式已知的缺陷就是在某些安卓手机上会出现细线消失、断裂的问题。
到此为止,笔者简单总结一下:
(1)对于处于设计阶段的产品,建议考虑方案二和方案三的实现方式,并相应的做一些设计上的调整。人家已经造好了轮子,我们为什么不拿来直接用呢?
(2)对于已经使用了伪类来实现细线,或者使用了table布局的页面,建议优先考虑方案五,其次在某些特定机型上使用CSS媒体查询使用方案一作为互补替换方案。通常也可以解决大部分问题。
(3)可以考虑考虑方案四的实现方式是否适合你。
其他实现方案:
知乎上的一种实现:
.table_position td:before{
content: " ";
width: 100%;
height: 100%;
position: absolute;
bottom: 0;
left: 0;
border-right: 1px solid rgba(255,255,255,0.3);
-webkit-transform: scale(.5);
-webkit-transform-origin: 0 0;
-webkit-box-sizing: border-box;
z-index :0;
}百度糯米的一种实现:http://www.php.cn/
@media only screen and (-webkit-min-device-pixel-ratio: 2), not all
.operations-templet .block-list .border-bottom:after {
border: none;
background-image: -webkit-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: -moz-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: -o-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: linear-gradient(0,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-size: 100% 1px;
background-repeat: no-repeat;
background-position: bottom;
}
.operations-templet .block-list .border-bottom:after {
content: "";
position: absolute;
bottom: 0;
width: 100%;
height: 1px;
z-index: 10;
border-bottom: 1px solid #e1e1e1;
}
以上就是详解移动端页面细线实现方案的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Quelles sont les méthodes de création d'un site Web mobile ?
Quelles sont les méthodes de création d'un site Web mobile ?
 Quel système oa est le meilleur ?
Quel système oa est le meilleur ?
 Solution http500
Solution http500
 Codes couramment utilisés en langage HTML
Codes couramment utilisés en langage HTML
 Utilisation de la fonction MySQL dateiff
Utilisation de la fonction MySQL dateiff
 Quelles sont les commandes de nettoyage de disque ?
Quelles sont les commandes de nettoyage de disque ?
 Comment Oracle crée une base de données
Comment Oracle crée une base de données
 Comment écrire un triangle en CSS
Comment écrire un triangle en CSS
 menu contextuel
menu contextuel