
-htmlConcept:langage de balisage hyper texte (Langage de balisage hypertexte)
Html Classification des tags : 1 Tag double 2 Tag simple
HtmlEntre tags Relations : 1 Relation imbriquée 2 Relation parallèle
HtmlBalise unique :
Balise de ligne horizontale
--> ctrl /
Htmldouble balise
-balise de titre
Valeur1-6 -Marque de paragraphe
-Balises de formatage du texte
:Contrôlez la couleur, la taille et la police du texte de la page Web.
et
Texte en gras et
Texte italique < ;ins> et
le texte est souligné >Avec
Exposant
ImageURL” alt=”L'image ne peut pas remplacer le texte lorsqu'elle est affichée" title="Contenu affiché lorsque la souris survole" width/ height="XX" / >
Méthode contextuelle de la fenêtre cible_self/_blank”> Texte ou image
Voici un lien vide Point d'ancrage :
Définition" md
”
> Texte du lien Notez qu'il doit être en anglais ; la fin ne fera effet que
Caractères spéciaux
|
Espace |
|
||||||||||||
< | > | Signe supérieur à|||||||||||||
| Esperluette
|
&
|
¥ |
||||||||||||
| RMB
|
&
|
© |
||||||||||||
| Copyright
|
&copie;
|
® |
||||||||||||
| Marque déposée
|
®
|
° |
||||||||||||
| Celsius
|
°
|
± |
||||||||||||
| Signe de position
|
±
|
÷ |
||||||||||||
| &pide; ² |
|||||||||||||
| 2 (exposant 2 |
)
|
² |
||||||||||||
³ |
cubique3 (exposant |
3 ) |
||||||||||||
³ |
La liste (list) est divisée en : Liste non ordonnéeUL Liste ordonnéeol Liste personnaliséedl
Liste non ordonnéeul :
Photo ci-dessous Liste ordonnée ol
< li Liste personnalisée dl
Méta Tag introduction Il existe deux types d'attributs Meta: nom et http-equiv . > Utilisé pour décrire l'outil de génération< meta name = « keywords » content = « »> Décrivez les mots-clés de votre page Web aux moteurs de recherche moteurs de recherche Moteur le contenu principal de ce site Dites le nom de son créateur
est défini sur all : le fichier sera être récupéré, Et les liens sur la page peuvent être interrogésMis à aucun : le fichier ne sera pas récupéré et les liens sur la page ne peuvent pas être interrogé ;Définir sur index : le fichier sera récupéréDéfinir sur suivre : page Les liens sur la page peuvent être interrogés ;Mis à noindex : le fichier ne sera pas récupéré, mais les liens sur la page peuvent être interrogés ;Mis à nofollow : le fichier ne sera pas récupéré, mais les liens sur la page peuvent être interrogéshttp-equiv. Attributs Décrivez les attributs de la page Web Encodagelienbalise 1 : est utilisé pour référencer un css2 externe : Utilisé pour citer le titreimage (icône )« icône » href = « 1.icon »>Charset charset utf-8 est actuellement la méthode de codage de jeu de caractères la plus couramment utilisée. Les méthodes de codage de jeu de caractères couramment utilisées incluent gbk et gb2312 Chinois simple Contient tous les caractères chinois Chinois traditionnel Chinois traditionnel contient les caractères nécessaires à tous les pays du monde Tableau tableau Le tableau le plus simple Gras et centré Normal La distance entre les cellules La distance entre le texte et les cellules < 🎜>Alignement < table bgcolor= "blanc/ rouge/..." >
La structure du tableau Lorsque vous utilisez des tableaux pour la mise en page, vous pouvez diviser le tableau en en-têtes, corps et pied de page, le Le spécifique est le suivant : : permet de définir la tête de table, doit être localisé Le contient généralement des informations d'en-tête telles que le logo et la navigation de la page Web. |
balises les balises après incluent généralement des informations sur l'entreprise au bas de la page Web.
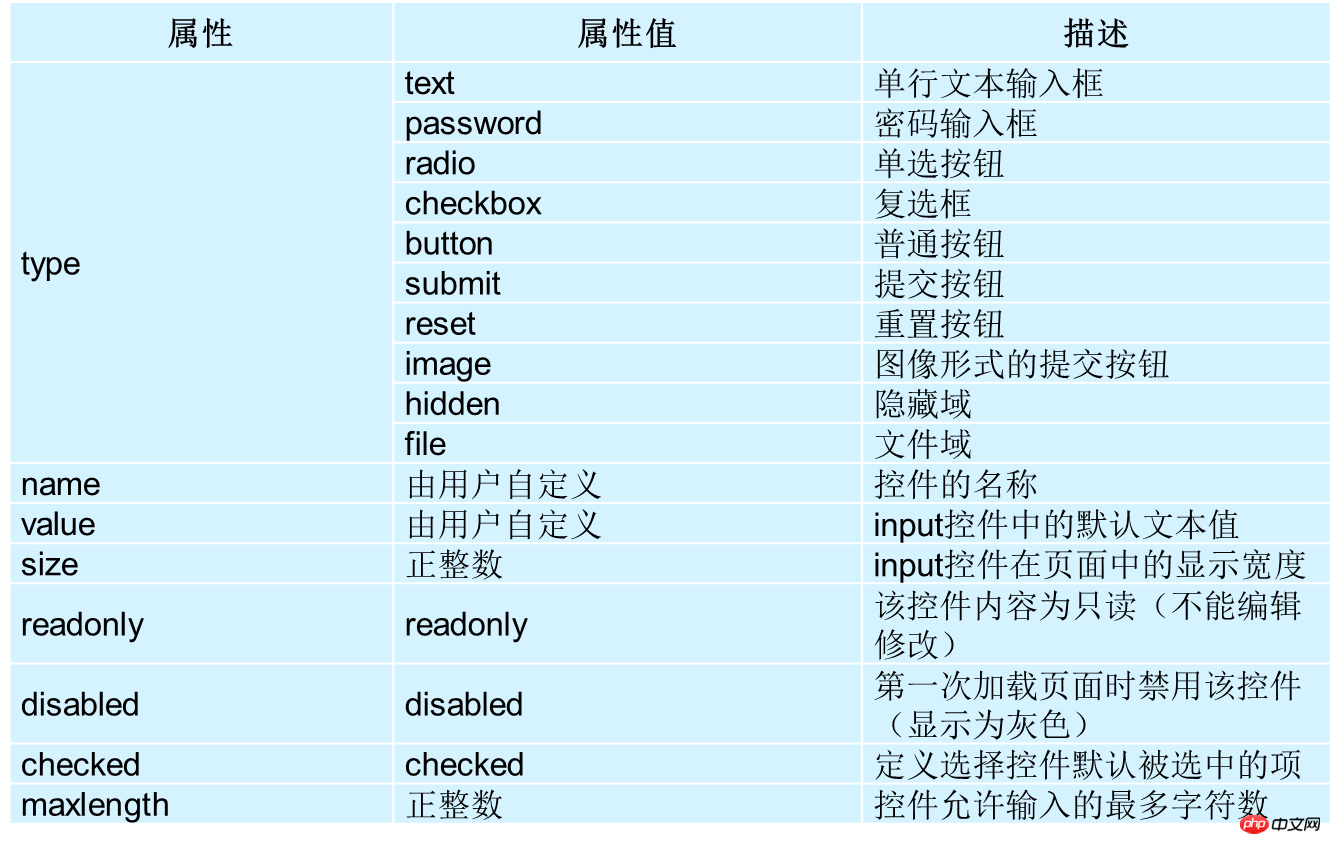
: permet de définir le corps du tableau, situé dans le balise Après la balise , elle contient généralement d'autres contenus dans la page Web à l'exception de l'en-tête et du bas. Colspan Fusionner la même ligne rowspan Fusionner la même colonne Formulaire Contrôle de formulaire : contient des éléments de fonction de formulaire spécifiques, tels qu'une zone de saisie de texte sur une seule ligne, une zone de saisie de mot de passe, une case à cocher, un bouton d'envoi, un bouton de réinitialisation, etc. Informations rapides : un formulaire doit généralement également contenir un texte explicatif pour inciter les utilisateurs à remplir et à utiliser. Champ de formulaire : il équivaut à un conteneur pour accueillir tous les contrôles de formulaire et les informations d'invite. Il peut être utilisé pour définir l'adresse du programme utilisé pour traiter la table n'est pas défini, les données du formulaire ne peuvent pas être transmises au serveur backend. Nom : Définir le nom du formulaire Méthode : La méthode de transmission par défaut est get Action : Spécifiez l'emplacement du gestionnaire de formulaire (serveur- gestionnaire de script latéral) Fieldset : Regrouper le formulaire Légende : Nom du groupe EntréeContrôle 控件语法 含义 文本输入框 密码输入框 单选框 复选框(多选框) 文件上传控件 普通按钮 value 设置显示文字 Zone de saisie de texte Zone de saisie du mot de passe < input type="radio" name="gender"> Bouton radio case à cocher (case à sélection multiple) Contrôle de téléchargement de fichiers Bouton normal valeur Définir le texte d'affichage Textarea Contrôle textareaLe contrôle peut facilement créer des zones de saisie de texte multilignes
Signification

 >
>