
Présentation d'un outil pour créer du SVG
Lorsque nous voulons dessiner une image SVG très complexe sur une page Web
Nous pouvons la dessiner à l'aide de l'outil Method Draw
Une fois le dessin terminé, il peut être exporté sous forme de code et copié dans notre projet
Pas besoin de télécharger, il s'agit d'un outil Web
Adresse de l'outil : Portail
Bien que cette page Web comporte de nombreux bugs
Mais c'est quand même un bon outil
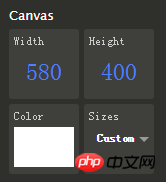
Cliquez sur le canevas, sur le côté droit de la page nous pouvons ajuster les propriétés du canevas

Cliquez sur les propriétés et faites défiler la poulie Vous pouvez affiner
ou directement double-cliquer pour modifier la valeur de l'attribut
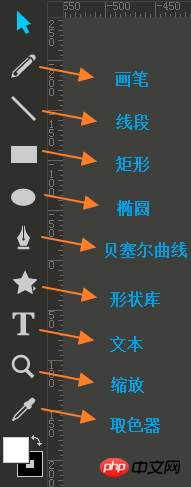
La barre d'outils de gauche

est comme une barre d'outils de dessin Idem
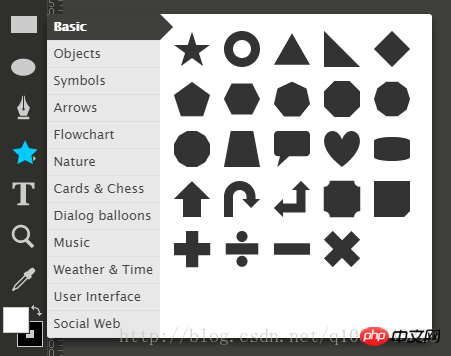
La bibliothèque de formes propose de nombreuses formes alternatives
Après avoir sélectionné une forme
Appuyez simultanément sur les touches gauche et droite pour sélectionner à nouveau la forme
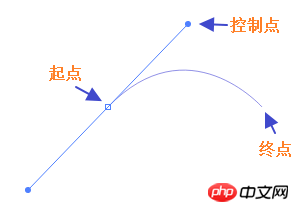
Dessiner la courbe de Bézier
Maintenez enfoncé le bouton gauche de la souris à un certain moment point dans le canevas. Ce point est le point de départ de l'arc
Cliquez ensuite avec le bouton gauche de la souris à un certain point. Soulevez la touche, et le point que vous relâchez est le point de contrôle de la courbe de Bézier
Cliquez sur un autre point. encore une fois, qui est le point final de l'arc

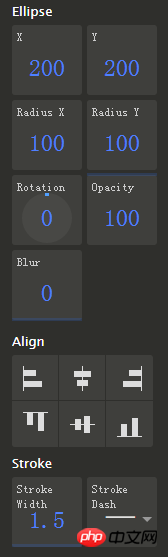
Cliquez sur la forme que vous avez dessinée à droite pour contrôler le style
Par exemple , dessinez un cercle

Vous pouvez ajuster ses coordonnées (x, y), ses directions horizontales et verticales sur la toile Rayon, angle de rotation, transparence, flou
et position (aligné à gauche, aligné à droite, centré...) et attributs de bord
Après le dessin, on peut cliquer sur le menu ci-dessus Exporter la source dans la vue colonne sous forme de code
ou directement Ctrl U
et ensuite on peut copier le code
Ci-dessous se trouve un chat jingle que j'ai dessiné en utilisant cet outil Method Draw
Bien qu'il soit très moche b(  ̄▽ ̄)d, mais il l'est complètement possible
(Oh, au fait, Ctrl ↑/↓ peut ajuster la profondeur du calque, similaire à l'attribut z-index)

<svg width="580" height="400" xmlns="http://www.w3.org/2000/svg" stroke="null"
style="vector-effect: non-scaling-stroke;">
<g stroke="null">
<title stroke="null">background</title>
<rect stroke="null" fill="#ffffff" id="canvas_background" height="402" width="582" y="-1" x="-1"/>
<g stroke="null" style="vector-effect: non-scaling-stroke;" display="none" overflow="visible" y="0" x="0"
height="100%" width="100%" id="canvasGrid">
<rect fill="url(#gridpattern)" stroke-width="0" y="0" x="0" height="100%" width="100%"/>
</g>
</g>
<g stroke="null">
<title stroke="null">Layer 1</title>
<rect stroke="#000" id="svg_80" height="110" width="132.222222" y="215.410635" x="221.944444" stroke-width="1.5" fill="#007fff"/>
<rect stroke="#000"
style="vector-effect: non-scaling-stroke;"
transform="rotate(40.294403076171875 369.72222900390625,238.4629669189453) "
id="svg_81" height="18.333333" width="67.777778" y="229.296298" x="335.833332" stroke-opacity="null" stroke-width="0" fill="#007fff"/>
<rect stroke="#ffffff" transform="rotate(21.50663948059082 199.36041259765628,217.56362915039057) "
id="svg_78" height="19.601491" width="66.223528" y="207.762876" x="166.248638" stroke-opacity="null" stroke-width="0" fill="#007fff"/>
<ellipse stroke="#000" style="vector-effect: non-scaling-stroke;"
ry="58" rx="83.5" id="svg_32" cy="153.473684" cx="290.00001" stroke-width="1.5" fill="#ffffff"/>
<ellipse stroke="#000" style="vector-effect: non-scaling-stroke;"
ry="58" rx="83.5" id="svg_36" cy="153.473684" cx="290.00001" stroke-width="1.5" fill="#ffffff"/>
<ellipse stroke="#000" style="vector-effect: non-scaling-stroke;"
ry="58" rx="83.5" id="svg_38" cy="153.473684" cx="290.00001" stroke-width="1.5" fill="#ffffff"/>
<ellipse stroke="#000" ry="100" rx="100" id="svg_13"
cy="137.631583" cx="290.000002" stroke-opacity="null" stroke-width="1.5" fill="#007fff"/>
<ellipse stroke="#000" ry="58" rx="83.5" id="svg_2"
cy="153.473684" cx="290.00001" stroke-width="1.5" fill="#ffffff"/>
<ellipse stroke="#000" ry="52.5" rx="56" id="svg_4"
cy="249.055556" cx="289.99999" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="#ffffff"/>
<rect stroke="#000" rx="12" id="svg_3" height="19" width="158" y="196" x="211" stroke-width="1.5" fill="#ff0000"/>
<ellipse stroke="#000" ry="12" rx="12" id="svg_6"
cy="216.368421" cx="289.99999" stroke-width="1.5" fill="#bfbf00"/>
<line stroke="#000" style="vector-effect: non-scaling-stroke;" stroke-linecap="null" stroke-linejoin="null"
id="svg_8" y2="210.52632" x2="300.263148" y1="210.52632" x1="279.736832" stroke-opacity="null"
stroke-width="1.5" fill="none"/>
<line stroke="#000" style="vector-effect: non-scaling-stroke;" stroke-linecap="null" stroke-linejoin="null"
id="svg_10" y2="213.157899" x2="301.578943" y1="213.157899" x1="278.421048" stroke-opacity="null" stroke-width="1.5" fill="none"/>
<ellipse stroke="#000" style="vector-effect: non-scaling-stroke;"
ry="3" rx="3" id="svg_11" cy="222.368425" cx="289.999986" stroke-opacity="null" stroke-width="1.5" fill="#000000"/>
<line stroke="#000" style="vector-effect: non-scaling-stroke;"
stroke-linecap="null" stroke-linejoin="null" id="svg_12" y2="227.894741" x2="289.999995" y1="224.21053" x1="289.999995"
stroke-opacity="null" stroke-width="1.5" fill="none"/>
<ellipse stroke="#000" ry="0.263158" id="svg_14" cy="177.631583" cx="289.999998" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="#ffffff"/>
<ellipse stroke="#000" ry="25.526316" rx="21.052632" id="svg_17" cy="100" cx="268" stroke-opacity="null" stroke-width="1.5" fill="#ffffff"/>
<ellipse stroke="#000" ry="25.526316" rx="21.052632" id="svg_16" cy="100" cx="312" stroke-opacity="null" stroke-width="1.5" fill="#ffffff"/>
<ellipse stroke="#000" style="vector-effect: non-scaling-stroke;" ry="5" rx="2.368416"
id="svg_19" cy="110.789478" cx="275" stroke-opacity="null" stroke-width="1.5" fill="#000000"/>
<ellipse stroke="#000" style="vector-effect: non-scaling-stroke;"
ry="5" rx="2.368416" id="svg_18" cy="111.315794" cx="305" stroke-opacity="null" stroke-width="1.5" fill="#000000"/>
<ellipse stroke="#000" style="vector-effect: non-scaling-stroke;"
ry="8" rx="8" id="svg_20" cy="123.684215" cx="290" stroke-opacity="null" stroke-width="1.5" fill="#ff0000"/>
<ellipse stroke="#000" style="vector-effect: non-scaling-stroke;"
ry="4" rx="3" id="svg_22" cy="122" cx="292.894737" fill-opacity="null" stroke-opacity="null" stroke-width="0" fill="#ffffff"/>
<path stroke="#000" id="svg_24" d="m43.947368,172.105267" opacity="0.5" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="#ffffff"/>
<line stroke="#000" stroke-linecap="null" stroke-linejoin="null"
id="svg_27" y2="181.578951" x2="290.263158" y1="132.105267" x1="289.736842" opacity="0.5"
fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="none"/>
<path stroke="#000" id="svg_29" d="m241.842104,166.842109c0,0 38.421053,30 96.315789,-0.526316"
fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="#ffffff"/>
<line stroke="#000" stroke-linecap="null" stroke-linejoin="null"
id="svg_30" y2="179.473688" x2="289.999986" y1="131.578951" x1="289.999986" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="none"/>
<line stroke="#000" style="vector-effect: non-scaling-stroke;"
stroke-linecap="null" stroke-linejoin="null" id="svg_33" y2="148.421057" x2="266.578947" y1="147.894741" x1="219.736842" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="none"/>
<line stroke="#000" style="vector-effect: non-scaling-stroke;"
stroke-linecap="null" stroke-linejoin="null" id="svg_31" y2="148.947372" x2="359.736845" y1="148.421057" x1="312.89474" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="none"/>
<line stroke="#000" style="vector-effect: non-scaling-stroke;"
stroke-linecap="null" stroke-linejoin="null" id="svg_40" y2="131.578951" x2="219.210526" y1="141.052636" x1="267.105263" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="none"/>
<line stroke="#000" style="vector-effect: non-scaling-stroke;"
transform="rotate(-20 336.31579589843744,136.84210205078114) "
stroke-linecap="null" stroke-linejoin="null" id="svg_39" y2="132.105267" x2="312.368421" y1="141.578951"
x1="360.263158" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="none"/>
<line stroke="#000" style="vector-effect: non-scaling-stroke;"
transform="rotate(160 243.6842193603515,159.99999999999997) " stroke-linecap="null" stroke-linejoin="null" id="svg_37" y2="155.263162" x2="219.736842"
y1="164.736846" x1="267.631579" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="none"/>
<line stroke="#000" style="vector-effect: non-scaling-stroke;" transform="rotate(180 336.3157958984375,159.47369384765628) " stroke-linecap="null"
stroke-linejoin="null" id="svg_34" y2="154.736845" x2="312.368423" y1="164.21053" x1="360.26316" fill-opacity="null" stroke-opacity="null"
stroke-width="1.5" fill="none"/>
<line stroke="#000" style="vector-effect: non-scaling-stroke;" stroke-linecap="null" stroke-linejoin="null" id="svg_44" y2="254.21053" x2="321.578947"
y1="254.21053" x1="258.421053" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="none"/>
<path stroke="#000" id="svg_46" d="m259.736842,254.736846c0,0 28.421053,67.894737 61.052632,0" fill-opacity="null" stroke-opacity="null" stroke-width="1.5"
fill="#ffffff"/>
<path stroke="#000" id="svg_48" d="m-144.27,87.983953l0.745,0l0,0c0.411452,0 0.745,0.333548 0.745,0.745c0,0.411452 -0.333548,0.745 -0.745,0.745l-0.745,0l0,
-1.49z" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="#ffffff"/>
<line stroke="#000" style="vector-effect: non-scaling-stroke;" stroke-linecap="null" stroke-linejoin="null" id="svg_54" y2="320.52632" x2="354.999997"
y1="228.421057" x1="354.473681" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="none"/>
<line stroke="#000" style="vector-effect: non-scaling-stroke;" stroke-linecap="null" stroke-linejoin="null" id="svg_56" y2="321.578951" x2="221.842105"
y1="229.473688" x1="221.315789" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="none"/>
<line stroke="#000" stroke-linecap="null" stroke-linejoin="null" id="svg_51" y2="200.52632" x2="182.894737" y1="214.21053" x1="218.684211"
fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="none"/>
<path stroke="#000" id="svg_68" d="m279.210526,325.789478" opacity="0.5" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="none"/>
<line stroke="#000" stroke-linecap="null" stroke-linejoin="null" id="svg_61" y2="237.41893" x2="222.405638" y1="218.918133" x1="176.052632"
fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="none"/>
<ellipse stroke="#000" ry="13.947368" rx="14.210527" id="svg_50" cy="206.578952" cx="170.263158" fill-opacity="null" stroke-opacity="null"
stroke-width="1.5" fill="#ffffff"/>
<ellipse stroke="#000" ry="13.947368" rx="14.210527" id="svg_49" cy="260.789476" cx="398.157889" fill-opacity="null" stroke-opacity="null"
stroke-width="1.5" fill="#ffffff"/>
<line stroke="#000" stroke-linecap="null" stroke-linejoin="null" id="svg_57" y2="237.339185" x2="354.473684" y1="262.602343" x1="383.825092"
fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="none"/>
<line stroke="#000" stroke-linecap="null" stroke-linejoin="null" id="svg_58" y2="214.736846" x2="356.578947" y1="246.921852" x1="394.877725"
fill-opacity="null" stroke-opacity="null" stroke-width="1.5" fill="none"/>
<ellipse stroke="#000" style="vector-effect: non-scaling-stroke;" ry="2.173811" rx="4.057779" id="svg_97" cy="324.912246" cx="282.740307"
stroke-opacity="null" stroke-width="0" fill="#007fff"/>
<ellipse stroke="#000" ry="9.736842" rx="39.736841" id="svg_60" cy="329.210529" cx="242.105264"
stroke-opacity="null" stroke-width="1.5" fill="#ffffff"/>
<ellipse stroke="#000" style="vector-effect: non-scaling-stroke;" ry="2.173811" rx="3.115795" id="svg_98" cy="324.477484" cx="297.304839"
stroke-opacity="null" stroke-width="0" fill="#007fff"/>
<ellipse stroke="#000" style="vector-effect: non-scaling-stroke;" ry="2.173811" rx="3.767938" id="svg_96" cy="325.202088" cx="296.652693"
stroke-opacity="null" stroke-width="0" fill="#007fff"/>
<path stroke="#000" id="svg_69" d="m281.434033,328.093029c9.473684,-6.315789 16.842105,0 16.842105,0" fill-opacity="null" stroke-opacity="null"
stroke-width="1.5" fill="none"/>
<ellipse stroke="#000" ry="8.947368" rx="37.63158" id="svg_59" cy="328.421056" cx="335.789469" stroke-opacity="null" stroke-width="1.5"
fill="#ffffff"/>
<line stroke="#000" style="vector-effect: non-scaling-stroke;" stroke-linecap="null" stroke-linejoin="null" id="svg_100" y2="229.628863"
x2="221.777045" y1="238.221427" x1="221.925192" stroke-opacity="null" fill="none"/>
<line stroke="#000" style="vector-effect: non-scaling-stroke;" stroke-linecap="null" stroke-linejoin="null" id="svg_99" y2="228.888124"
x2="353.776602" y1="237.480688" x1="353.92475" stroke-opacity="null" fill="none"/>
<rect stroke="#007fff" style="vector-effect: non-scaling-stroke;" id="svg_102" height="8.686868" width="20" y="215.757575" x="220"
stroke-width="0" fill="#007fff"/>
<rect stroke="#007fff" id="svg_101" height="8.888888" width="15.959595" y="215.757575" x="340.000006" stroke-width="0" fill="#007fff"/>
</g></svg> Ce qui précède est le contenu de l'outil de dessin SVG (Scalable Vector Graphics) Method Draw Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
 Quelle est la différence entre Douyin et Douyin Express Edition ?
Quelle est la différence entre Douyin et Douyin Express Edition ?
 qu'est-ce que h5
qu'est-ce que h5
 bootsql.dat
bootsql.dat
 utilisation de la fonction de tri
utilisation de la fonction de tri
 Introduction à l'emplacement d'ouverture d'exécution de Windows 10
Introduction à l'emplacement d'ouverture d'exécution de Windows 10
 Le rôle de la balise de titre HTML
Le rôle de la balise de titre HTML
 fonction de la touche prtscr
fonction de la touche prtscr
 Comment récupérer des fichiers supprimés accidentellement
Comment récupérer des fichiers supprimés accidentellement