
Le centrage vertical est utilisé dans de nombreux endroits et il existe de nombreuses solutions.
Largeur d'élément connue Vous pouvez utiliser position pour positionner la marge avec des valeurs négatives
Positionner absolument les 4 directions avec une marge de 0px : auto peut le faire Centrer horizontalement en fonction du conteneur parent ; si vous n'avez besoin que d'un centrage vertical, vous pouvez supprimer à gauche et à droite, et il existe de nombreuses méthodes pour le centrage horizontal
Positionnement absolu à gauche 50 % de marge à gauche : une valeur négative de la moitié de la la largeur peut être centrée horizontalement. La droite peut également être
positionnée de manière absolue sur 50% de marge : une valeur négative de la moitié de la hauteur peut être centrée verticalement. Le bas peut également être

<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
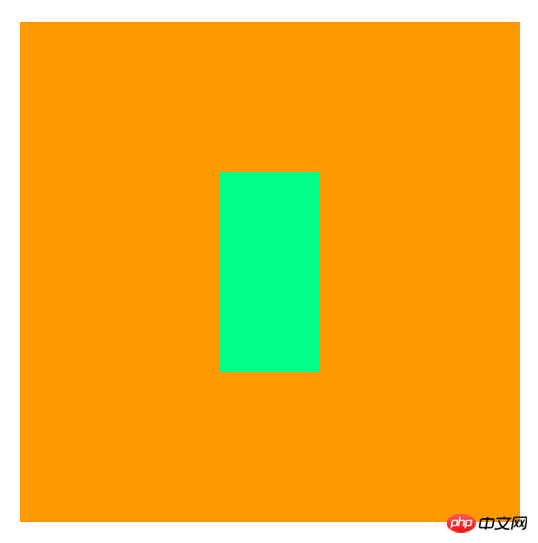
.wrapper{
width: 500px;
height: 500px;
background: #f90;
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
margin: auto;
/*绝对定位 + 4个方向全部0px + margin:auto 可以做到基于父容器水平垂居中*/
/*如果只需要垂直居中,那可以把left和right删掉,并且水平居中的方法也很多*/
}
.content{
width: 100px;
height: 200px;
background: #0f8;
position: absolute;
/*position: absolute基于第一个不是position:static的父级元素定位*/
left: 50%;
top: 50%;
margin-left: -50px;
margin-top: -100px;
/*绝对定位 + 左50% + margin左:宽度一半的负值 可以做到水平居中 右也可以*/
/*绝对定位 + 上50% + margin上:高度一半的负值 可以做到垂直居中 底部也可以*/
}
</style>
</head>
<body>
<p class="wrapper">
<span class="content"></span>
</p>
</body></html>Afficher le code
Inconnu largeur de l'élément peut être utilisé transformation de positionnement de position : translation (x, y) déplacement positionnement absolu vers le haut de 50 % vers le bas de 50 % transformation : la translation (-50%, -50%) peut être centrée verticalement
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.wrapper{
width: 500px;
height: 500px;
background: #f90;
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
margin: auto;
/*绝对定位 + 4个方向全部0px + margin:auto 可以做到基于父容器水平垂居中*/
/*如果只需要垂直居中,那可以把left和right删掉,并且水平居中的方法也很多*/
}
.content{
width: 100px;
height: 200px;
background: #0f8;
position: absolute;
/*position: absolute基于第一个不是position:static的父级元素定位*/
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
/*transform变化、使...变形、转换;transform属性应用于元素的2D或3D转换。这个属性允许你将元素移动,旋转,缩放,倾斜*/
/*translate平移,是transform的属性值的一部分*/
/*transition过渡、转变;可多个样式的变换效果*/
}
</style>
</head>
<body>
<p class="wrapper">
<span class="content"></span>
</p>
</body></html>L'image img dans p est centrée verticalement :
Vous pouvez utiliser vertical-align:middle, mais cet attribut ne fonctionne que sur les éléments de type inline-block (inline l'affecte également, je dois continuer à apprendre à comprendre vertical-). align. J'apprécie vos corrections Méthode 1 : Image vertical-align:middle La hauteur de l'élément parent est cohérente avec la hauteur de la ligne
Méthode 1 : Image vertical-align:middle La hauteur de l'élément parent est cohérente avec la hauteur de la ligne
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;margin: 0;
}
.wrapper{
height: 300px;
line-height: 300px;
width: 300px;
margin:100px auto;
background: #f90;
text-align: center;
}
.wrapper img{
width: 150px;
vertical-align: middle;
}
</style>
</head>
<body>
<p class="wrapper">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="美女" title="美女"/>
</p>
</body></html>Afficher le code
Méthode 2 : affichage des paramètres de l'élément parent : cellule de tableau et alignement vertical<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;margin: 0;
}
.wrapper{
width: 300px;
height: 300px;
background: #f90;
text-align: center;
vertical-align: middle;
display: table-cell;
}
.wrapper img{
width: 150px;
}
</style>
</head>
<body>
<p class="wrapper">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="美女" title="美女"/>
</p>
</body></html> Comment résoudre err_connection_reset
Comment résoudre err_connection_reset
 Windows ne peut pas accéder à l'ordinateur partagé
Windows ne peut pas accéder à l'ordinateur partagé
 redémarrage de nginx
redémarrage de nginx
 utilisation de la fonction de formatage
utilisation de la fonction de formatage
 Solution au problème selon lequel le logiciel de téléchargement Win10 ne peut pas être installé
Solution au problème selon lequel le logiciel de téléchargement Win10 ne peut pas être installé
 Comment résoudre l'erreur inconnue 11
Comment résoudre l'erreur inconnue 11
 Comment apprendre le langage go à partir de 0 bases
Comment apprendre le langage go à partir de 0 bases
 fonction utilisation de la fonction
fonction utilisation de la fonction