
Nous avons de nombreuses options pour implémenter une animation dans la page
Vous pouvez utiliser la transition CSS3
L'animation en CSS3 coopère avec les règles d'images clés
SMIL peut également être utilisé en SVG - animation
La méthode la plus originale est que nous utilisons setTimeout/setInterval de JavaScript pour implémenter l'animation
Mais maintenant nous avons une autre méthode
requestAnimationFrame
requestAnimationFrame Le principe et les utilisations sont similaires à setTimeout/setInterval
Il implémente l'animation sous une forme récursive
Comme il est spécialement utilisé pour l'animation Web, il doit avoir ses propres avantages
Utiliser setTimeout/setInterval pour créer les animations présentent les inconvénients suivants
La précision de ms ne peut pas être garantie (JavaScript est monothread et peut provoquer un blocage)
Le mécanisme de boucle pour appeler l'animation n'est pas optimisé
Il ne prend pas en compte le meilleur moment pour dessiner l'animation (il suffit d'appeler la boucle à un certain moment)
En comparaison, requestAnimationFrame présente les avantages suivants
L'animation est plus fluide et optimisée par le navigateur (exécutée une fois avant l'actualisation de la page)
La fenêtre n'est pas activée. L'animation est mise en pause, ce qui permet d'économiser efficacement la surcharge du processeur
Économie d'énergie, très conviviale pour les terminaux mobiles
requestAnimationFrame Comme setTimeout/setInterval,
sont toutes des méthodes sur la fenêtre
, nous pouvons donc utiliser directement
requestAnimationFrame()
Le paramètre est une fonction de rappel, à l'intérieur de la fonction dont nous avons besoin pour changer le style de l'élément
et avoir besoin L'exécution manuelle du rappel
renvoie également un handle
Passer dans CancelAnimationFrame peut l'annuler
Regardez un exemple
Maintenant, nous voulons élargir un élément de la page
<p id="demo"></p>
#demo { width: 0; height: 100px; background-color: orange;}Jetons d'abord un coup d'œil à l'implémentation de setInterval
var demo = document.getElementById('demo');
var len = 0;var timerFunc = function(){ len += 5; if(len <= 200){
demo.style.width = len + 'px';
}else{
clearInterval(timer);
}
}var timer = setInterval(timerFunc, 20);L'animation implémentée par requestAnimationFrame
var demo = document.getElementById('demo');var len = 0;
var timerFunc = function(){ len += 5; if(len <= 200){
demo.style.width = len + 'px';
requestAnimationFrame(timerFunc); /*执行回调*/
}else{
cancelAnimationFrame(timer);
}
}var timer = requestAnimationFrame(timerFunc);
Vous pouvez trouver notre demandeAnimationFrame display L'animation est très fluide
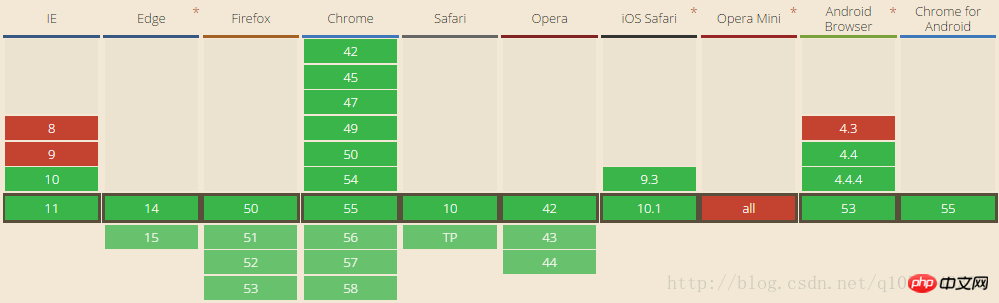
Comme il s'agit d'une chose relativement nouvelle, il y aura inévitablement des problèmes de compatibilité avec divers navigateurs
Mais les navigateurs actuels le supportent déjà très bien

Nous pouvons écrire un polyfill pour cela
window.requestAnimationFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function(callback){
window.setTimeout(callback, 1000 / 60);
};
})();
window.requestAnimationFrame = (function(){
return window.cancelAnimationFrame ||
window.webkitCancelAnimationFrame ||
window.mozCancelAnimationFrame ||
function(ID){
window.clearTimeout(ID);
};
})();Si ce navigateur n'a vraiment rien
alors il ne peut que se dégrader (repli) Utilisez setTimeout et clearTimeout
Ce qui précède n'est qu'un simple polyfill
Mais le maître en a écrit un meilleur
Vous pouvez également unifier le préfixes de divers navigateurs
(function() {
var lastTime = 0;
var vendors = ['ms', 'moz', 'webkit', 'o'];
for (var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x] + 'RequestAnimationFrame'];
window.cancelAnimationFrame = window[vendors[x] + 'CancelAnimationFrame'] || window[vendors[x] + 'CancelRequestAnimationFrame'];
}
if (!window.requestAnimationFrame) window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function() {
callback(currTime + timeToCall);
}, timeToCall);
lastTime = currTime + timeToCall;
return id;
};
if (!window.cancelAnimationFrame) window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};}());Plus tard, il y a eu une mise à jour
Les js pertinents peuvent être cliqués ici
adresse originale de github
if (!Date.now)
Date.now = function() { return new Date().getTime(); };
(function() { 'use strict';
var vendors = ['webkit', 'moz'];
for (var i = 0; i < vendors.length && !window.requestAnimationFrame; ++i) {
var vp = vendors[i];
window.requestAnimationFrame = window[vp+'RequestAnimationFrame'];
window.cancelAnimationFrame = (window[vp+'CancelAnimationFrame']
|| window[vp+'CancelRequestAnimationFrame']);
} if (/iP(ad|hone|od).*OS 6/.test(window.navigator.userAgent) // iOS6 is buggy
|| !window.requestAnimationFrame || !window.cancelAnimationFrame) {
var lastTime = 0;
window.requestAnimationFrame = function(callback) {
var now = Date.now();
var nextTime = Math.max(lastTime + 16, now);
return setTimeout(function() { callback(lastTime = nextTime); },
nextTime - now);
};
window.cancelAnimationFrame = clearTimeout;
}
}());Les étudiants intéressés peuvent l'étudier
Ce qui précède est une animation Web optimisée pour HTML5 — requestAnimationFrame Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 qu'est-ce que le CSS
qu'est-ce que le CSS
 Comment utiliser le décodeur ffdshow
Comment utiliser le décodeur ffdshow
 Comment obtenir du Bitcoin
Comment obtenir du Bitcoin
 Plateforme de trading Ripple
Plateforme de trading Ripple
 localhost8080 ne peut pas accéder à la solution
localhost8080 ne peut pas accéder à la solution
 Qu'est-ce que la carte de contrôle d'accès NFC
Qu'est-ce que la carte de contrôle d'accès NFC