
Dans l'article précédent, nous avons découvert quelques graphiques de base du dessin sur toile
Regardons maintenant quelques opérations connexes
Nous Les axes de coordonnées par défaut dans le canevas sont les mêmes que les axes de coordonnées du navigateur
L'axe x positif est orienté vers la droite
L'axe y positif est orienté vers le bas
Mais nous pouvons définir manuellement l'axe de coordonnées du canevas transformation
Nous aurons d'abord toujours ""Toile" et "Brush"
<canvas id="myCanvas" width=500 height=500></canvas>
var canvas = document.getElementById('myCanvas'),
ctx = canvas.getContext('2d');Dessinez d'abord un carré dans la toile
ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

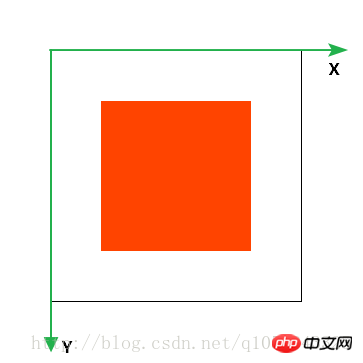
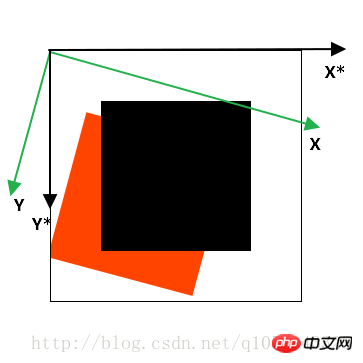
Je l'ai marqué sur l'image L'axe de coordonnées du canevas
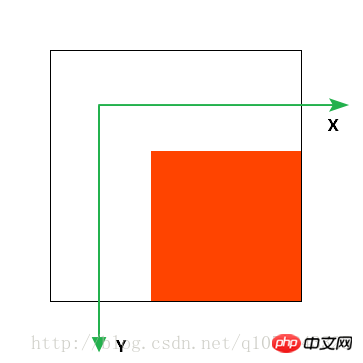
Utilisez la méthode translation(dx, dy) pour traduire l'axe de coordonnées
Les paramètres sont les Distance de translation sur l'axe x et distance de translation sur l'axe y
ctx.translate(100, 100); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

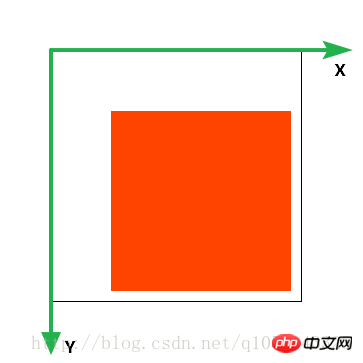
Utilisez la méthode scale(sx, sy) pour développer les coordonnées axe
Les paramètres sont les facteurs d'échelle de l'axe x et de l'axe y
Les coordonnées seront également égales Mise à l'échelle du rapport

ctx.scale(1.2, 1.2); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);
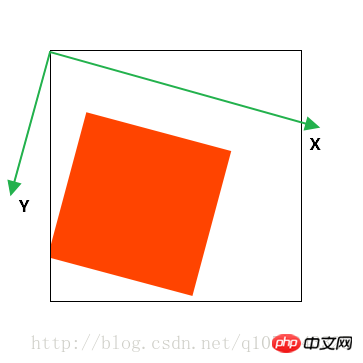
Utilisez la méthode rotate(deg) pour faire pivoter l'axe de coordonnées
ctx.rotate(Math.PI/12); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

Avant de modifier les axes de coordonnées
Nous utilisons save() pour enregistrer les axes de coordonnées du canevas précédent
puis utilisons restaurer() pour restaurer les axes de coordonnées au précédent. Cela ressemble à
ctx.save(); //保存之前的正常坐标轴ctx.rotate(Math.PI/12); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300); ctx.restore();//恢复到正常坐标轴ctx.fillStyle = '#000'; ctx.fillRect(100, 100, 300, 300);

Il existe deux façons de transformer les axes de coordonnées pour comprendre
setTransform(a, b, c, d, e, f)
Cette méthode réinitialisera l'axe de coordonnées puis le transformera
transform(a, b, c, d, e, f)
Cette méthode le transformera en fonction de l'axe de coordonnées précédent
Les deux méthodes sont remplacées par la matrice de transformation
a c e
b d f
0 0 1
est similaire à la transformation graphique de CSS3. Les paramètres
représentent respectivement : la mise à l'échelle horizontale, l'inclinaison horizontale, l'inclinaison verticale, l'inclinaison verticale, le zoom vertical, le déplacement horizontal, le déplacement vertical
Maintenant, j'ajoute d'abord un élément d'image à la page
<img src="./images/lamp.gif">

Nous pouvons remplir cette image dans notre toile
Utilisez createPattern(img/canvas/video, "repeat"/"no-repeat"/"repeat-x"/"repeat- y")
var img = document.getElementsByTagName('img')[0];var pt = ctx.createPattern(img, 'repeat'); ctx.fillStyle = pt; ctx.fillRect(0, 0, 500, 500);

Il renvoie l'objet CanvasPattern
Définit les règles de remplissage
En plus de la balise img, on peut également remplir des éléments canvas et vidéo
La méthode d'utilisation est la même
Similaire au dégradé en CSS3
Le dégradé dans Canvas est également divisé en dégradé linéaire et dégradé radial
Similaire au remplissage de motif, nous devons définir nos règles de dégradé
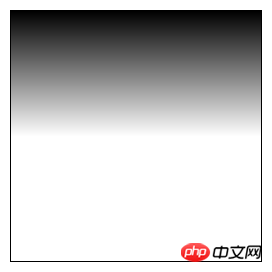
createLinearGradient(x1, y1, x2, y2)
signifie définir un dégradé linéaire d'un point à un autre
renvoie un objet CanvasGradient ()
contient addColorStop() pour définir notre couleur de dégradé
0 est le point de départ, 1 est le point final
var lGradient = ctx.createLinearGradient(0, 0, 0, 250); lGradient.addColorStop(0, '#000'); lGradient.addColorStop(1, '#fff'); ctx.fillStyle = lGradient; ctx.fillRect(0, 0, 500, 250);

Notez que est défini. Le dégradé doit être affiché dans la zone de dégradé
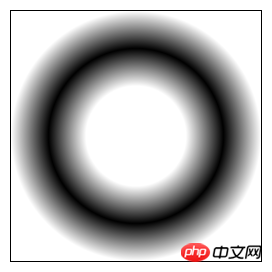
createRadialGradient(x1, y1, r1, x2, y2, r2)
Par rapport au dégradé linéaire, il existe deux autres paramètres de rayon de point
Sinon, l'utilisation est la même que ci-dessus
Pas d'explication supplémentaire
Par exemple, on peut dessiner un cercle concentrique dégradé
var rGradient = ctx.createRadialGradient(250, 250, 100, 250, 250, 250); rGradient.addColorStop(0, '#fff'); rGradient.addColorStop(0.5, '#000'); rGradient.addColorStop(1, '#fff'); ctx.fillStyle = rGradient; ctx.fillRect(0, 0, 500, 500);

Analogue à la boîte-ombre propriété en CSS3
Dans le canevas, nous utilisons
shadowColor pour définir la couleur de l'ombre
shadowOffsetX/Y pour contrôler le décalage de l'ombre
shadowBlur définit le rayon de flou de l'ombre
Il convient de noter que
Le décalage de l'ombre n'est pas affecté par la transformation du système de coordonnées
ctx.shadowColor = '#000'; ctx.shadowOffsetX = 30; ctx.shadowOffsetY = 30; ctx.shadowBlur = 30; ctx.fillStyle= '#f40'; ctx.fillRect(100, 100, 300, 300);
Il est lié au réglage de l'ombre Après avoir ajouté l'attribut, vous pouvez utiliser fillRect pour dessiner un rectangle avec une ombre

Ce qui précède est le contenu de la conversion des axes de coordonnées HTML5 Canvas, du remplissage des motifs, du dégradé et de l'ombre. Veuillez prêter attention au contenu plus connexe de PHP (www.php. cn) !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment partager une imprimante dans Win10
Comment partager une imprimante dans Win10
 Solution pour ralentir la vitesse d'accès lors de la location d'un serveur américain
Solution pour ralentir la vitesse d'accès lors de la location d'un serveur américain
 Introduction aux outils de robot d'exploration
Introduction aux outils de robot d'exploration
 si qu'est-ce que ça veut dire
si qu'est-ce que ça veut dire
 Comment résoudre l'erreur du ventilateur du processeur
Comment résoudre l'erreur du ventilateur du processeur
 Comment changer la disposition CAO du blanc au noir
Comment changer la disposition CAO du blanc au noir
 Outils de détection de disque dur recommandés
Outils de détection de disque dur recommandés