
La pagination est un bon choix pour interroger et afficher de grandes quantités de données. Cet article présente brièvement l'idée de mettre en œuvre des requêtes de pagination.
La pagination nécessite trois variables : la quantité totale de données, le nombre d'éléments de données affichés sur chaque page et le numéro de la page actuelle.
//数据总量 int dataCount; //每页显示的数据条数 int pageDataCount; int pageNumber;
Calculer le nombre total de pages en fonction de la quantité totale de données et du nombre d'éléments de données affichés sur chaque page, en fonction de la page actuelle nombre et le nombre d'éléments de données affichés sur chaque page Calculez les numéros de ligne de début et de fin des données lues dans la base de données.
//总页数 int pageCount = (int)Math.Ceiling(dataCount/ (pageDataCount* 1.0)); int startLine = (pageNumber - 1) * PageDataCount + 1; int endLine=startLine + PageDataCount - 1;
L'opération de requête de base de données est implémentée à l'aide du framework ORM léger Dapper. Le code spécifique est le suivant :
.protected IDbConnection CreateConnection()
{
IDbConnection dbConnection = new SqlConnection(ConnectionString);
dbConnection.Open();
return dbConnection;
}
//获取数据库中数据的总条数
public virtual int QueryDataCount(string tableName)
{
using (IDbConnection dbConnection = CreateConnection())
{
var queryResult = dbConnection.Query<int>("select count(Id) from " + tableName);
if (queryResult == null || !queryResult.Any())
{
return 0;
}
return queryResult.First();
}
}
public virtual IEnumerable<T> RangeQuery<T>(string tableName, int startline, int endline)
{
if (string.IsNullOrEmpty(tableName))
{
throw new ArgumentNullException("表名不得为空或null");
}
if (startline <= 0)
{
throw new ArgumentOutOfRangeException("起始行号必须大于0");
}
if (endline - startline < 0)
{
throw new ArgumentOutOfRangeException("结束行号不得小于起始行号");
}
using (IDbConnection dbConnection = CreateConnection())
{
var queryResult = dbConnection.Query<T>("select top " + (endline - startline + 1) + " * from " + tableName + " where Id not in (select top " + (startline - 1) + " Id from " + tableName + " order by Id desc) order by Id desc");
if (queryResult != null && queryResult.Any())
{
return queryResult;
}
}
return null;
}Dessiner des boutons de pagination
Ajoutez le fichier PageHelper.cshtml dans le dossier App_Code pour encapsuler le code pour dessiner les boutons. consiste à le publier à l'aide de VS. Les fichiers du dossier App_Code ne seront pas empaquetés lors de l'installation du site. Vous devez copier manuellement les fichiers du dossier App_Code sur le site.
@*
amount:数据总数,count:每页显示的数据条数,redierctUrl点击按钮时的跳转链接
页面上需引用:bootstrap.min.css
*@
@helper CreatePaginateButton(int amount, int count, string redirectUrl)
{
<p id="pagenumber" style="position:fixed;bottom:-15px;text-align:center;width:84%">
<nav style="text-align:center">
<ul class="pagination">
<li><a href="@redirectUrl/1" rel="external nofollow" >首页</a></li>
@{
int pageNumber = (int)Math.Ceiling(amount / (count * 1.0));
pageNumber = pageNumber < 1 ? 1 : pageNumber;
//页面上显示的按钮数目(不计首页、末页、上一页、下一页等按钮),若页面总数超过该值则绘制按钮分隔符
const int BUTTON_COUNT = 7;
// 按钮分隔符
const string BUTTON_SEPARATOR = "......";
//按钮分隔符左侧按钮数目(不计首页、末页、上一页、下一页等按钮)
const int LEFT_BUTTON_COUNT = 4;
//按钮分隔符右侧按钮数目(不计首页、末页、上一页、下一页等按钮)
const int RIGHT_BUTTON_COUNT = 2;
string[] urlSegments = Request.Url.Segments;
int selectedIndex = 0;
int.TryParse(urlSegments[urlSegments.Length - 1], out selectedIndex);
int previous = (selectedIndex - 1) <= 0 ? 1 : selectedIndex - 1;
int next = (selectedIndex + 1 > pageNumber) ? pageNumber : selectedIndex + 1;
var r=Request.Cookies[""];
if (pageNumber > BUTTON_COUNT)
{
<li><a id="next" href="@redirectUrl/@previous" rel="external nofollow" >上一页</a></li>
for (int i = 1; i <= BUTTON_COUNT; i++)
{
if ( selectedIndex >= LEFT_BUTTON_COUNT && selectedIndex%LEFT_BUTTON_COUNT==0 && i <= LEFT_BUTTON_COUNT)
{
<li><a name="pageButton" id="@selectedIndex" href="@redirectUrl/@selectedIndex" rel="external nofollow" >@selectedIndex</a></li>
int step = selectedIndex;
int tag = 0;
for (i = 1; i <= LEFT_BUTTON_COUNT; i++)
{
tag = i + step;
if (tag > pageNumber - RIGHT_BUTTON_COUNT)
{
if (i <= LEFT_BUTTON_COUNT)
{
i = LEFT_BUTTON_COUNT + 1;
}
break;
}
<li><a name="pageButton" id="@tag" href="@redirectUrl/@tag" rel="external nofollow" rel="external nofollow" >@tag</a></li>
}
}
else if (i <= LEFT_BUTTON_COUNT && selectedIndex<LEFT_BUTTON_COUNT)
{
<li><a name="pageButton" id="@i" href="@redirectUrl/@i" rel="external nofollow" rel="external nofollow" >@i</a></li>
}
else if (i < LEFT_BUTTON_COUNT && selectedIndex>LEFT_BUTTON_COUNT)
{
int step = selectedIndex / LEFT_BUTTON_COUNT;
int tag = 0;
<li><a name="pageButton" id="@(step*LEFT_BUTTON_COUNT)" href="@redirectUrl/@(step*LEFT_BUTTON_COUNT)" rel="external nofollow" >@(step*LEFT_BUTTON_COUNT)</a></li>
for (i = 1; i <= LEFT_BUTTON_COUNT; i++)
{
tag = i + step * LEFT_BUTTON_COUNT;
if (tag > pageNumber - RIGHT_BUTTON_COUNT)
{
if (i <= LEFT_BUTTON_COUNT)
{
i = LEFT_BUTTON_COUNT + 1;
}
break;
}
<li><a name="pageButton" id="@tag" href="@redirectUrl/@tag" rel="external nofollow" rel="external nofollow" >@tag</a></li>
}
}
//绘制按钮分隔符右侧按钮
if (i==BUTTON_COUNT-1)
{
<li><a name="pageButton" id="@(pageNumber-1)" href="@redirectUrl/@(pageNumber-1)" rel="external nofollow" >@(pageNumber-1)</a></li>
}
else if(i==BUTTON_COUNT)
{
<li><a name="pageButton" id="@pageNumber" href="@redirectUrl/@pageNumber" rel="external nofollow" rel="external nofollow" >@pageNumber</a></li>
}
//绘制按钮分隔符
else if (i >= BUTTON_COUNT -RIGHT_BUTTON_COUNT)
{
<li><span name="pageButton">@BUTTON_SEPARATOR</span></li>
}
}
<li><a id="next" href="@redirectUrl/@next" rel="external nofollow" >下一页</a></li>
}
else
{
for (int i = 1; i <= pageNumber; i++)
{
<li><a name="pageButton" id="@i" href="@redirectUrl/@i" rel="external nofollow" rel="external nofollow" >@i</a></li>
}
}
}
<li><a href="@redirectUrl/@pageNumber" rel="external nofollow" rel="external nofollow" >末页</a></li>
</ul>
</nav>
</p>
<script>
$(function () {
//设置被选中按钮的背景色
var selected = $('#@selectedIndex');
if (selected != undefined) {
selected.css('background-color', '#E1E1E1');
}
</script>
}Appelez-le sur la première page pour dessiner le bouton de pagination
@PageHelper.CreatePaginateButton(246, 10, "/usermanager/attentionlist/")
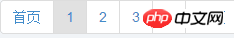
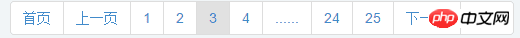
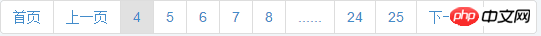
Voici plusieurs rendus de boutons de pagination :



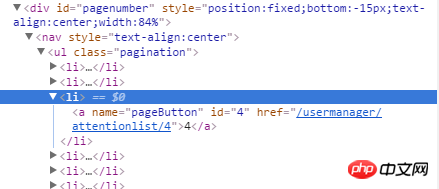
Le code HTML correspondant :

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. J'espère également que tout le monde soutiendra le site Web PHP chinois.
Pour plus d'articles liés à l'implémentation d'une requête de pagination ASP.NET MVC5, veuillez faire attention au site Web PHP chinois !
 La différence entre Win7 32 bits et 64 bits
La différence entre Win7 32 bits et 64 bits
 Java est-il front-end ou back-end ?
Java est-il front-end ou back-end ?
 Solution d'erreur Accès refusé
Solution d'erreur Accès refusé
 Plateforme de trading personnelle Bitcoin
Plateforme de trading personnelle Bitcoin
 si qu'est-ce que ça veut dire
si qu'est-ce que ça veut dire
 Comment supprimer complètement MongoDB si l'installation échoue
Comment supprimer complètement MongoDB si l'installation échoue
 Utilisation de l'annotation de vitesse
Utilisation de l'annotation de vitesse
 Nettoyer le registre
Nettoyer le registre