 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 La plateforme publique WeChat développe des pages Web pour obtenir la localisation géographique des utilisateurs
La plateforme publique WeChat développe des pages Web pour obtenir la localisation géographique des utilisateurs
La plateforme publique WeChat développe des pages Web pour obtenir la localisation géographique des utilisateurs
Feb 28, 2017 am 10:11 AMDans ce didacticiel de développement de la plateforme publique WeChat, nous présenterons comment obtenir les informations de localisation géographique de l'utilisateur sur la page Web.
Cet article est divisé en deux parties suivantes :
Générer la signature de vérification des autorisations JS-SDK
L'obtenir à l'aide l'interface de localisation géographique Coordonnées
1. WeChat JS-SDK
1. Obtenir le jeton d'accès
La méthode d'obtention le jeton d'accès est le suivant Introduction, pour plus de détails, voir Développement de la plateforme publique WeChat (26) ACCESS TOKEN
2 Obtenir jsapi_ticket
Avant de générer une signature, vous devez d'abord comprendre que jsapi_ticket est un. outil temporaire utilisé par les comptes publics pour appeler la facture WeChat JS. Dans des circonstances normales, la période de validité de jsapi_ticket est de 7 200 secondes, obtenue via access_token. Étant donné que le nombre d'appels d'API pour obtenir jsapi_ticket est très limité, l'actualisation fréquente de jsapi_ticket entraînera des appels d'API restreints et affectera leur propre activité. Les développeurs doivent mettre en cache jsapi_ticket globalement dans leurs propres services.
Référez-vous au document suivant pour obtenir access_token (la période de validité est de 7200 secondes, les développeurs doivent mettre en cache access_token globalement dans leurs propres services) :
Utilisez l'access_token obtenu lors de la première étape et utilisez la méthode http GET pour demander jsapi_ticket (la période de validité est de 7200 secondes), les développeurs doivent mettre en cache jsapi_ticket globalement dans leurs propres services), l'adresse de l'interface est la suivante
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
Renvoie avec succès le JSON suivant :
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
}Après avoir obtenu jsapi_ticket, vous pouvez générer une signature pour la vérification des autorisations JS-SDK.
3. Implémentation de l'algorithme de signature
Les règles de génération de signature sont les suivantes : les champs impliqués dans la signature incluent noncestr (chaîne aléatoire), jsapi_ticket valide, timestamp (timestamp), url (URL du page Web actuelle), à l'exclusion de # et de ses parties suivantes). Après avoir trié tous les paramètres à signer selon le code ASCII du nom du champ de petit à grand (ordre lexicographique), utilisez le format de paire clé-valeur d'URL (c'est-à-dire clé1=valeur1&clé2=valeur2...) pour les concaténer en un chaîne chaîne1. Il convient de noter ici que tous les noms de paramètres sont en minuscules. Effectuez le cryptage sha1 sur string1, utilisez les valeurs d'origine pour les noms de champs et les valeurs de champ et n'effectuez pas d'échappement d'URL.
C'est-à-dire signature=sha1(string1). Exemple :
noncestr=Wm3WZYTPz0wzccnW jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg timestamp=1414587457url=http://mp.weixin.qq.com?params=value
Étape 1. Après avoir trié tous les paramètres à signer selon le code ASCII du nom du champ du petit au grand (ordre lexicographique), utilisez le format de paire clé-valeur d'URL (c'est-à-dire key1=value1&key2=value2...) pour le concaténer en une chaîne string1 :
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
Étapes 2. Signez la chaîne 1 avec sha1 et obtenez la signature :
0f9de62fce790f9a083d5c99e95740ceb90c27ed
Le code complet est le suivant
<?php
class JSSDK {
private $appId;
private $appSecret;
public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
private function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("jsapi_ticket.json"));
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen("jsapi_ticket.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("access_token.json"));
if ($data->expire_time < time()) {
// 如果是企业号用以下URL获取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen("access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}
2. Obtenir les coordonnées géographiques de la page Web
1. 🎜>
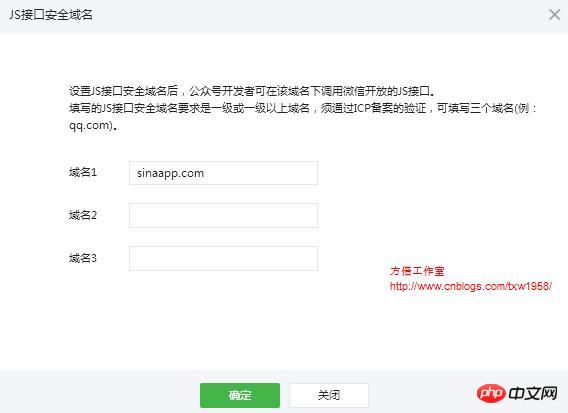
Connectez-vous d'abord à la plateforme publique WeChat et entrez les « Paramètres du compte officiel ». Remplissez le « Nom de domaine de sécurité de l'interface JS » dans les « Paramètres de fonction ».
<?php
require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");
$signPackage = $jssdk->GetSignPackage();
?><script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
4. autorisations via l'interface de configuration Vérifier la configuration
Toutes les pages qui doivent utiliser JS-SDK doivent d'abord injecter des informations de configuration, sinon elles ne seront pas appelées.
wx.config({
debug: false,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [ // 所有要调用的 API 都要加到这个列表中
'checkJsApi', 'openLocation', 'getLocation'
]
});wx.ready(function () {
});5.1 Utilisez checkJsApi pour déterminer si la version actuelle du client prend en charge la spécification de l'emplacement géographique
wx.checkJsApi({
jsApiList: [
'getLocation'
],
success: function (res) {
// alert(JSON.stringify(res));
// alert(JSON.stringify(res.checkResult.getLocation));
if (res.checkResult.getLocation == false) {
alert('你的微信版本太低,不支持微信JS接口,请升级到最新的微信版本!');
return;
}
}
});5.2 Utilisez l'interface getLocation pour obtenir les coordonnées de l'emplacement géographique
<. 🎜>
wx.getLocation({
success: function (res) {
var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
},
cancel: function (res) {
alert('用户拒绝授权获取地理位置');
}
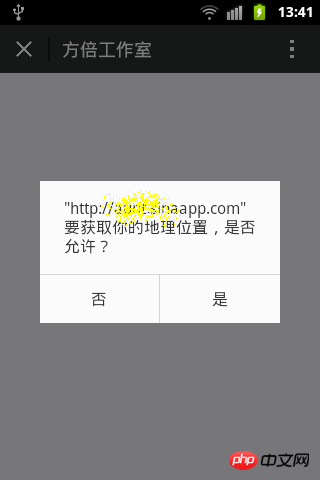
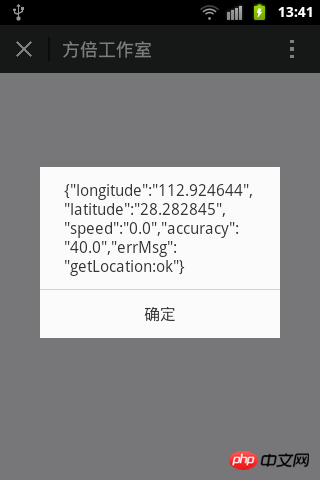
});3. Effet de mise en œuvre
Page pop-up d'acquisition de demande
JS obtient avec succès le paramètre de localisation géographique



Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)





