 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Implémentez des effets similaires à la roue de loterie et au chapiteau Tmall dans le mini-programme
Implémentez des effets similaires à la roue de loterie et au chapiteau Tmall dans le mini-programme
Implémentez des effets similaires à la roue de loterie et au chapiteau Tmall dans le mini-programme
Lorsque nous exerçons des activités de commerce électronique, nous utilisons souvent des chapiteaux pour attirer l'attention et utilisons de grandes platines pour obtenir l'effet de loterie.
Comment pouvons-nous obtenir cet effet dans le développement de mini-programmes WeChat ? Veuillez consulter l'explication ci-dessous pour plus de détails.
Fonctions à implémenter
1. Implémentez un grand carrousel similaire à la loterie du supermarché Tmall
2 Puis implémentez l'effet de chapiteau
3. Cliquez sur START pour démarrer la loterie et. la loterie est terminée. Il y aura une fenêtre pop-up après
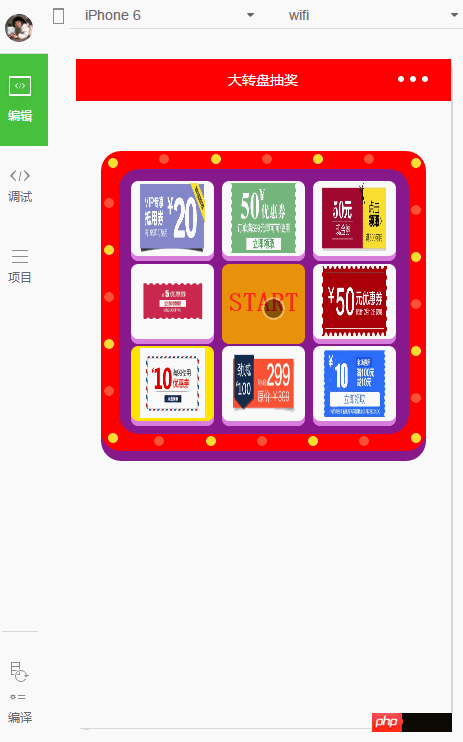
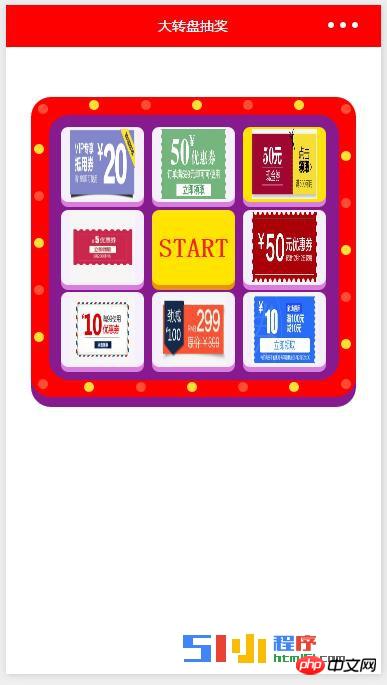
Regardez d'abord les rendus


Une brève explication
1. La boule clignotante dans le cercle extérieur est un style contrôlé par js. Le style change toutes les 500 ms. C'est simple et brut. 2. L'élément de loterie est également un arrière-plan contrôlé par js. , mais comment l'arrêter gracieusement est un problème. Il y a une fonction timing dans l'animation. Ce n'est pas si simple si vous utilisez js vous-même, j'utilise setInterval() ici, et le temps change de manière linéaire. la fonction avec une pente plus petite d'abord et une plus grande devrait avoir un meilleur effet
Ce qui suit est le code WXML de la page :
<!--index.wxml-->
<view class="container-out">
<view
class="circle" wx:for="{{circleList}}"
style="top:{{item.topCircle}}rpx;left:{{item.leftCircle}}rpx;background-color: {{(index%2==0)?colorCircleFirst:colorCircleSecond}};"></view>
<view class="container-in">
<view class="content-out" wx:for="{{awardList}}" style="top:{{item.topAward}}rpx;left:{{item.leftAward}}rpx;background-color: {{(index==indexSelect)?colorAwardSelect:colorAwardDefault}};">
<image class="award-image" src="{{item.imageAward}}"></image>
</view>
<view class="start-btn" bindtap="startGame" style=" background-color:{{isRunning?'#e7930a':'#ffe400'}}">START</view>
</view>
</view>Ce qui suit est le code WXSS de la page :
/**index.wxss**/
.container-out {
height: 600rpx;
width: 650rpx;
background-color: #b136b9;
margin: 100rpx auto;
border-radius: 40rpx;
box-shadow: 0 10px 0 #871a8e;
position: relative;
}
.container-in {
width: 580rpx;
height: 530rpx;
background-color: #871a8e;
border-radius: 40rpx;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
/**小圆球
box-shadow: inset 3px 3px 3px #fff2af;*/
.circle {
position: absolute;
display: block;
border-radius: 50%;
height: 20rpx;
width: 20rpx;
}
.content-out {
position: absolute;
height: 150rpx;
width: 166.6666rpx;
background-color: #f5f0fc;
border-radius: 15rpx;
box-shadow: 0 5px 0 #d87fde;
}
/**居中 加粗*/
.start-btn {
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
border-radius: 15rpx;
height: 150rpx;
width: 166.6666rpx;
background-color: #ffe400;
box-shadow: 0 5px 0 #e7930a;
color: #f6251e;
text-align: center;
font-size: 55rpx;
font-weight: bolder;
line-height: 150rpx;
}
.award-image {
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
height: 140rpx;
width: 130rpx;
}Ce qui suit est le code JS de la page :
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
circleList: [],//圆点数组
awardList: [],//奖品数组
colorCircleFirst: '#FFDF2F',//圆点颜色1
colorCircleSecond: '#FE4D32',//圆点颜色2
colorAwardDefault: '#F5F0FC',//奖品默认颜色
colorAwardSelect: '#ffe400',//奖品选中颜色
indexSelect: 0,//被选中的奖品index
isRunning: false,//是否正在抽奖
imageAward: [
'../../images/1.jpg',
'../../images/2.jpg',
'../../images/3.jpg',
'../../images/4.jpg',
'../../images/5.jpg',
'../../images/6.jpg',
'../../images/7.jpg',
'../../images/8.jpg',
],//奖品图片数组
},
onLoad: function () {Pour plus d'articles sur la façon d'implémenter des effets similaires à la grande loterie de Tmall platine et chapiteau dans les mini programmes, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1358
1358
 52
52
 Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page et du routage PHP dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à combiner PHP avec le développement de mini-programmes. Dans le développement de petits programmes, le saut de page et la gestion du routage sont des éléments très importants, qui peuvent aider les développeurs à réaliser des opérations de commutation et de navigation entre les pages. En tant que langage de programmation côté serveur couramment utilisé, PHP peut bien interagir avec les mini-programmes et transférer des données. Examinons en détail la gestion des sauts de page et du routage de PHP dans les mini-programmes. 1. Base de saut de page
 Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment développer et publier des mini-programmes dans uni-app Avec le développement de l'Internet mobile, les mini-programmes sont devenus une direction importante dans le développement d'applications mobiles. En tant que cadre de développement multiplateforme, uni-app peut prendre en charge le développement simultané de plusieurs petites plateformes de programmes, telles que WeChat, Alipay, Baidu, etc. Ce qui suit présentera en détail comment utiliser uni-app pour développer et publier de petits programmes, et fournira quelques exemples de code spécifiques. 1. Préparation avant de développer de petits programmes. Avant de commencer à utiliser uni-app pour développer de petits programmes, vous devez effectuer quelques préparatifs.
 Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement de mini-programmes Avec la popularité des mini-programmes et l'expansion de leur champ d'application, les utilisateurs ont mis en avant des exigences plus élevées en matière de fonctions et de sécurité des mini-programmes. Parmi eux, la gestion des autorisations et la définition des rôles des utilisateurs. sont un élément important pour assurer la sécurité des mini-programmes. L'utilisation de PHP pour la gestion des autorisations et la définition des rôles des utilisateurs dans les mini-programmes peut protéger efficacement les données et la confidentialité des utilisateurs. Ce qui suit présente comment implémenter cette fonction. 1. Mise en œuvre de la gestion des autorisations La gestion des autorisations fait référence à l'octroi de différentes autorisations de fonctionnement en fonction de l'identité et du rôle de l'utilisateur. en petit
 Mise en cache des données PHP et stratégies de mise en cache dans le développement de petits programmes
Jul 05, 2023 pm 02:57 PM
Mise en cache des données PHP et stratégies de mise en cache dans le développement de petits programmes
Jul 05, 2023 pm 02:57 PM
Mise en cache des données PHP et stratégies de mise en cache dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à prêter attention à la manière d'améliorer les performances et la vitesse de réponse des mini-programmes. L'une des méthodes d'optimisation importantes consiste à utiliser la mise en cache des données pour réduire les accès fréquents à la base de données et aux interfaces externes. En PHP, nous pouvons utiliser diverses stratégies de mise en cache pour implémenter la mise en cache des données. Cet article présentera les principes de la mise en cache des données en PHP et fournira des exemples de codes pour plusieurs stratégies de mise en cache courantes. 1. Principe de mise en cache des données La mise en cache des données fait référence au stockage des données en mémoire pour
 Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de la sécurité PHP et prévention des attaques dans le développement de mini-programmes Avec le développement rapide de l'Internet mobile, les mini-programmes sont devenus une partie importante de la vie des gens. En tant que langage de développement back-end puissant et flexible, PHP est également largement utilisé dans le développement de petits programmes. Cependant, les questions de sécurité ont toujours été un aspect auquel il faut prêter attention lors de l’élaboration des programmes. Cet article se concentrera sur la protection de la sécurité PHP et la prévention des attaques dans le développement de petits programmes, et fournira quelques exemples de code. XSS (cross-site scripting Attack) empêche les attaques XSS lorsque des pirates informatiques injectent des scripts malveillants dans des pages Web
 Méthode d'implémentation du menu déroulant développé en PHP dans l'applet WeChat
Jun 04, 2023 am 10:31 AM
Méthode d'implémentation du menu déroulant développé en PHP dans l'applet WeChat
Jun 04, 2023 am 10:31 AM
Aujourd'hui, nous allons apprendre comment implémenter le menu déroulant développé en PHP dans l'applet WeChat. Le mini programme WeChat est une application légère que les utilisateurs peuvent utiliser directement dans WeChat sans téléchargement ni installation, ce qui est très pratique. PHP est un langage de programmation back-end très populaire, et c'est également un langage qui fonctionne bien avec les mini-programmes WeChat. Voyons comment utiliser PHP pour développer des menus déroulants dans les mini-programmes WeChat. Tout d’abord, nous devons préparer l’environnement de développement, y compris PHP, les outils de développement d’applets WeChat et les serveurs. alors nous
 Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Jul 04, 2023 pm 11:01 PM
Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Jul 04, 2023 pm 11:01 PM
Introduction aux effets d'animation de pages PHP et à la conception d'interactions dans le développement de mini-programmes : un mini-programme est une application qui s'exécute sur un appareil mobile et peut offrir une expérience similaire aux applications natives. Dans le développement de mini-programmes, PHP, en tant que langage back-end couramment utilisé, peut ajouter des effets d'animation et une conception interactive aux pages des mini-programmes. Cet article présentera certains effets d'animation de page PHP et conceptions d'interaction couramment utilisés, et joindra des exemples de code. 1. Animation CSS3 CSS3 fournit une multitude de propriétés et de méthodes pour obtenir divers effets d'animation. Et en petit
 UniApp met en œuvre une analyse du processus de développement et de lancement des mini-programmes ByteDance
Jul 06, 2023 pm 05:01 PM
UniApp met en œuvre une analyse du processus de développement et de lancement des mini-programmes ByteDance
Jul 06, 2023 pm 05:01 PM
Analyse du processus de développement et de lancement des applets ByteDance mis en œuvre par UniApp En tant que méthode émergente de développement d'applications mobiles, les applets ByteDance deviennent progressivement populaires dans l'industrie. Avant de développer le mini programme Bytedance, nous devons comprendre comment utiliser UniApp pour mettre en œuvre le processus de développement et de lancement. 1. Introduction à UniApp UniApp est un framework développé sur la base de Vue.js qui utilise HTML5, App et de petits programmes comme cadre de développement unifié pour plusieurs terminaux. En écrivant un ensemble de code, il peut s'exécuter sur plusieurs plates-formes en même temps. , y compris les polices.



