 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Applet WeChat : formulaire simple, stockage local
Applet WeChat : formulaire simple, stockage local
Applet WeChat : formulaire simple, stockage local
Contenu de l'instance
Interface de connexion
Traitement des données du formulaire de connexion
Traitement des données du formulaire de connexion (asynchrone)
Effacer les données locales
Exemple 1 : Interface de connexion
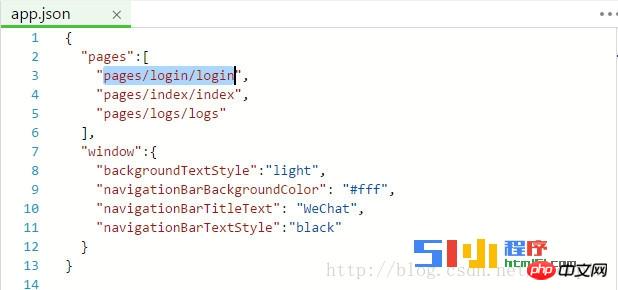
Ajoutez la page de connexion pages/login/login dans app.json et définissez-la comme entrée.

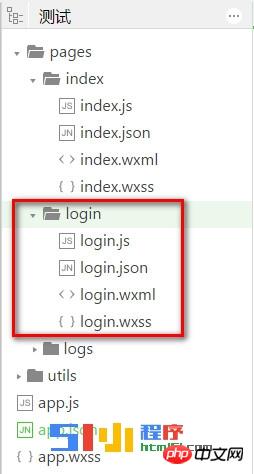
Après la sauvegarde, les fichiers pertinents seront automatiquement générés (très pratique).

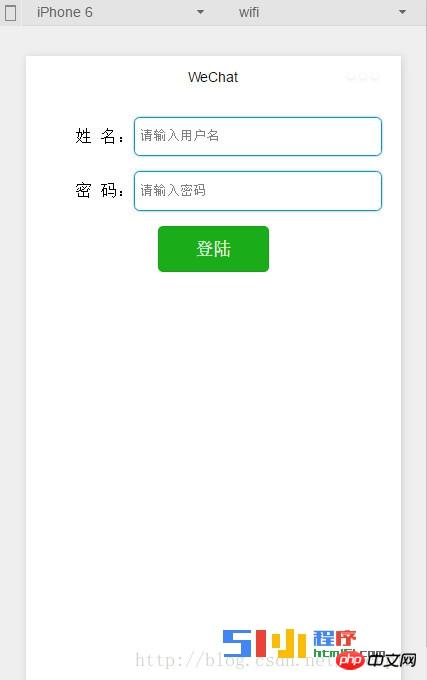
Modifier le fichier de vue login.wxml
/* pages/login/login.wxss */.container{ padding : 1rem; taille de police : 0,9rem ; hauteur de ligne : 1,5rem ; bordure-ombre : 1px 1px #0099CC;}.row{ affichage : flex ; align-items : centre ; marge-bas : 0,8rem ;}.row text{ flex-grow : 1 ; texte -align : right ;}.row input{ font-size : 0,7rem ; couleur : #ccc ; flex-grow : 3 ; bordure : 1px solid #0099CC ; box- shadow : 0 0 0.15rem #aaa; padding : 0.3rem;}.row button{ padding : 0 2rem;}Regardez le style :

Attributs liés au formulaire :
Nom de l'attribut type description report-submit Booléen Indique s'il faut renvoyer formId pour l'envoi de messages de modèle bindsubmit EventHandle transporte les données dans le formulaire pour déclencher l'événement de soumission, event.detail = { value : {"name ":"value"} , formId:"" } bindreset EventHandle L'événement de réinitialisation sera déclenché lorsque le formulaire est réinitialisé. Bindsubmit est utilisé ici pour traiter les données du formulaire soumis.
attributs liés à la saisie
Type de nom d'attribut valeur par défaut description valeur Chaîne Le contenu de la zone de saisie type Chaîne type de saisie de texte, valeurs valides : texte, numéro, carte d'identité, chiffre, heure, date mot de passe Booléen faux si il s'agit d'un espace réservé de type mot de passe String Placeholder lorsque la zone de saisie est vide. réglé sur 0 Limiter la longueur maximale de la mise au point automatique Booléen false Mise au point automatique, tirez le clavier vers le haut. Il ne peut y avoir qu'une seule entrée dans la page. Définissez l'attribut de mise au point automatique focus Boolean false pour que l'entrée gagne le focus. EventHandle Lorsque la zone de saisie perd le focus, l'événement bindchange est déclenché event.detail={value:value}. bindinput EventHandle Zone d'entrée autre que les types date/heure, lorsque le clavier est saisi, l'événement d'entrée est déclenché, event.detail={value:value}, la fonction de traitement peut renvoyer directement une chaîne, qui remplacera le contenu du zone de saisie. bindfocus EventHandle Déclenché lorsque la zone de saisie est focalisée, event.detail = {value:value} bindblur EventHandle Déclenché lorsque la zone de saisie perd le focus, event.detail = {value:value}button Attributs associés
Type de nom d'attribut valeur par défaut description taille String default Valeurs valides par défaut, type mini String default Le type de style du bouton, valeurs valides primaire, par défaut, warn plain Boolean false Si le bouton est creux et la couleur d'arrière-plan transparente désactivée Boolean false Si le chargement est désactivé Booléen faux S'il y a une icône de chargement avant le nom formType Chaîne Aucun Valeurs valides : soumettre, réinitialiser, utilisé pour les composants du formulaire. Un clic déclenchera respectivement l'événement de soumission/réinitialisation. La chaîne de bouton-hover spécifie la classe de style. du bouton enfoncé. Lorsque hover-class="none", il n'y a pas d'effet d'état de clic. Dans cette démo, le formType du bouton est défini sur submit pour activer l'événement de soumission de formulaire.
Exemple 2 : Traitement des données du formulaire de connexion
Modifier login.js
// pages/login/login.jsPage({ data:{ userName:'', userPassword:'', }, formSubmit :function(e){ console.log(e.detail.value);//Format Object {userName : "user", userPassword : "password"} //Obtenir les données du formulaire var objData = e.detail.value; objData.userName && objData.userPassword){ //Stockage des données du formulaire de manière synchrone wx.setStorageSync('userName', objData.userName); wx.setStorageSync('userPassword', objData.userPassword); //Aller à la page de réussite wx . naviguerTo({ url: '../index/index' }) } }, //Après le chargement, traiter l'événement // S'il y a des données locales, affichez-les directement onLoad:function(options){ //Obtenir des données locales var userName = wx.getStorageSync('userName'); var userPassword = wx.getStorageSync('userPassword'); console.log(userName); }); } if(userPassword){ this.setData({userPassword: userPassword}); } }, onReady:function(){ // Rendu de la page terminé}, onShow:function(){ // Affichage de la page}, onHide : function(){ // Page cachée}, onUnload:function(){ // Page fermée}}) wx.getStorageSync et wx.setStorageSync sont utilisés ici, les deux méthodes ci-dessus sont similaires au stockage local HTML5. méthode de stockage synchrone.
Ces deux méthodes sont très simples à utiliser. Les paramètres sont répertoriés ci-dessous :
wx.setStorageSync(KEY,DATA)
Le type de nom d'attribut est requis Description key String est l'objet/chaîne de données clé spécifié dans. le cache local. C'est le contenu qui doit être stocké wx.getStorageSync
Nom d'attribut type requis description KEY String C'est la clé spécifiée dans le cache local Modifier login.wxml
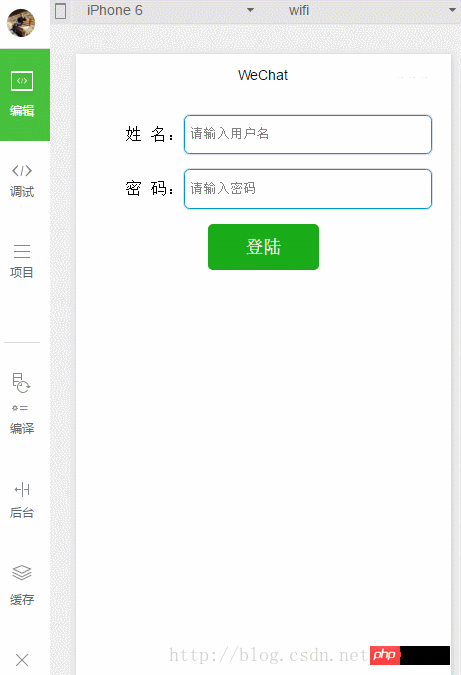
Effet (après une nouvelle exécution, les informations sont automatiquement renseignées) :

Exemple 3 : Traitement des données du formulaire de connexion (asynchrone)
Les données sont stockées de manière asynchrone ici.
Modifier login.js
// pages/login/login.jsPage({ data:{ userName:'', userPassword:'', }, formSubmit:function(e){ console.log(e. detail .value);//Format Object {userName: "user", userPassword: "password"} //Obtenir les données du formulaire var objData = e.detail.value; if(objData.userName && objData.userPassword){ // Méthode de synchronisation pour stocker les données du formulaire wx.setStorage({ key:'userName', data:objData.userName }); wx.setStorage({ key:'userPassword', data:objData.userPassword }); //Aller à la page de réussite wx); .navigateTo({ url: '../index/index' }) } }, //Après le chargement, gérer l'événement // S'il y a des données locales, les afficher directement onLoad:function(options){ var that = this; //Obtenir des données locales wx.getStorage({ key: 'userName', success: function(res){ console.log(res.data); that.setData({userName: res.data}); } }); . getStorage({ key: 'userPassword', success: function(res){ console.log(res.data); that.setData({userPassword: res.data}); } } }, onReady:function()); { // Rendu de la page terminé}, onShow:function(){ // Affichage de la page}, onHide:function(){ // Page masquée}, onUnload:function(){ // Page fermée}})wx.setStorage(OBJECT )
Type de nom d'attribut requis clé de description La chaîne est la clé spécifiée dans les données du cache local L'objet/la chaîne est le contenu qui doit être stocké avec succès Fonction Aucune interface n'appelle la fonction de rappel qui réussit l'échec Fonction Aucune interface n'appelle la fonction de rappel qui réussit échoue complètement Fonction Aucune interface La fonction de rappel à la fin de l'appel (sera exécutée si l'appel réussit ou échoue) wx.getStorage(OBJECT)
Type de nom d'attribut requis Description clé La chaîne est la clé spécifiée dans le cache local success Function est la fonction de rappel appelée par l'interface, res = { data : le contenu correspondant à la clé} fail Function No La fonction de rappel qui ne parvient pas à appeler l'interface Complete Function No La fonction de rappel qui termine l'appel de l'interface (sera exécutée si l'appel réussit ou échoue) Exemple 4 : Effacer les données locales
Je ne l'écrirai pas en détail ici Maintenant, introduisons directement ces deux méthodes d'effacement des données locales.
wx.clearStorage()
wx.clearStorageSync()
Vous pouvez l'exécuter directement.
Pour plus de mini-programmes WeChat : formulaire simple, articles liés au stockage local, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;





