本文介绍的是利用纯css的带箭头流程进度条,兼容到ie8,需要的朋友们下面来一起学习学习。
首先写出一个基本的样式。

.cssNav li{
padding: 0px 20px;
line-height: 40px;
background: #50abe4;
display: inline-block;
color: #fff;
position: relative;
}立即学习“前端免费学习笔记(深入)”;
接下来使用 :after 伪类画出一个三角形,定位到右边,如下:

.cssNav li:after{
content: '';
display: block;
border-top: 20px solid red;
border-bottom: 20px solid red;
border-left: 20px solid blue;
position: absolute;
rightright: -20px;
top: 0;
}立即学习“前端免费学习笔记(深入)”;
然后将after的颜色修改下,基本的雏形已经看到了。

.cssNav li:after{
content: '';
display: block;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 20px solid #50abe4;
position: absolute;
rightright: -20px;
top: 0;
z-index: 10;
}立即学习“前端免费学习笔记(深入)”;
继续使用 :before 伪类来画出左边的三角形。如下:

.cssNav li:before{
content: '';
display: block;
border-top: 20px solid red;
border-bottom: 20px solid red;
border-left: 20px solid blue;
position: absolute;
left: 0px;
top: 0;
}立即学习“前端免费学习笔记(深入)”;
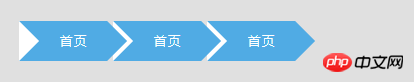
然后修改下before的颜色,并复制多个模块看看。

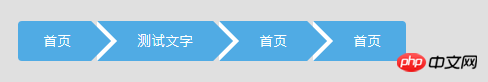
最后把开头和结尾的稍微修饰一下。

.cssNav li:first-child{
border-radius: 4px 0 0 4px;
padding-left: 25px;
}
.cssNav li:last-child,.cssNavEnd{
border-radius: 0px 4px 4px 0px;
padding-right: 25px;
}
.cssNav li:first-child:before{
display: none;
}
.cssNav li:last-child:after,.cssNavEnd:after{
display: none;
}立即学习“前端免费学习笔记(深入)”;
加上选中状态,大功告成。

.cssNav li.active {
background-color: #ef72b6;
}
.cssNav li.active:after {
border-left-color: #ef72b6;
}立即学习“前端免费学习笔记(深入)”;
更多用CSS实现带箭头的流程进度条相关文章请关注PHP中文网!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号