 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Canvas simule la mise en œuvre de billets à gratter de loterie électronique
Canvas simule la mise en œuvre de billets à gratter de loterie électronique
Canvas simule la mise en œuvre de billets à gratter de loterie électronique
Aujourd'hui, je vais vous présenter un petit exemple de loterie à gratter~basée sur un canevas HTML5 Si vous êtes intéressé, vous pouvez le changer pour la version Android, ou autre~
Rendu. :

Publiez une photo de moi gagnant 5 millions, que dois-je faire, comment le dépenser~

Bon, commençons par le principe :
1. Il y a deux toiles dans la zone de grattage, une à l'avant et une à l'arrière. Le devant recouvre la toile en dessous.
2. Le canevas est rempli d'un rectangle par défaut, couvrant le rendu du canevas ci-dessous, puis écoutant l'événement de la souris et effaçant la zone rectangulaire sur le canevas avant en fonction des coordonnées x, y du déplacement de la souris, puis afficher les rendus de canevas suivants.
C'est très simple~hehe~
1. Contenu du fichier HTML :
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="../../jquery-1.8.3.js"></script>
<script type="text/javascript" src="canvas2d.js"></script>
<script type="text/javascript" src="GuaGuaLe2.js"></script>
<script type="text/javascript">
$(function ()
{
var guaguale = new GuaGuaLe("front", "back");
guaguale.init({msg: "¥5000000.00"});
});
</script>
<style type="text/css">
body
{
background: url("s_bd.jpg") repeat 0 0;
}
.container
{
position: relative;
width: 400px;
height: 160px;
margin: 100px auto 0;
background: url(s_title.png) no-repeat 0 0;
background-size: 100% 100%;
}
#front, #back
{
position: absolute;
width: 200px;
left: 50%;
top: 100%;
margin-left: -130px;
height: 80px;
border-radius: 5px;
border: 1px solid #444;
}
</style>
</head>
<body>
<p class="container">
<canvas id="back" width="200" height="80"></canvas>
<canvas id="front" width="200" height="80"></canvas>
</p>
</body>
</html>2. utilisation J'ai créé une classe auxiliaire de canevas que j'ai écrite auparavant, laissant derrière moi quelques méthodes que j'utiliserai aujourd'hui :
/**
* Created with JetBrains WebStorm.
* User: zhy
* Date: 13-12-17
* Time: 下午9:42
* To change this template use File | Settings | File Templates.
*/
function Canvas2D($canvas)
{
var context = $canvas[0].getContext("2d"),
width = $canvas[0].width,
height = $canvas[0].height,
pageOffset = $canvas.offset();
context.font = "24px Verdana, Geneva, sans-serif";
context.textBaseline = "top";
/**
* 绘制矩形
* @param start
* @param end
* @param isFill
*/
this.drawRect = function (start, end, isFill)
{
var w = end.x - start.x , h = end.y - start.y;
if (isFill)
{
context.fillRect(start.x, start.y, w, h);
}
else
{
context.strokeRect(start.x, start.y, w, h);
}
};
/**
* 根据书写的文本,得到该文本在canvas上书写的中心位置的左上角坐标
* @param text
* @returns {{x: number, y: number}}
*/
this.caculateTextCenterPos = function (text)
{
var metrics = context.measureText(text);
console.log(metrics);
// context.font = fontSize + "px Verdana, Geneva, sans-serif";
var textWidth = metrics.width;
var textHeight = parseInt(context.font);
return {
x: width / 2 - textWidth / 2,
y: height / 2 - textHeight / 2
};
}
this.width = function ()
{
return width;
}
this.height = function ()
{
return height;
}
this.resetOffset = function ()
{
pageOffset = $canvas.offset();
}
/**
* 当屏幕大小发生变化,重新计算offset
*/
$(window).resize(function ()
{
pageOffset = $canvas.offset();
});
/**
* 将页面上的左边转化为canvas中的坐标
* @param pageX
* @param pageY
* @returns {{x: number, y: number}}
*/
this.getCanvasPoint = function (pageX, pageY)
{
return{
x: pageX - pageOffset.left,
y: pageY - pageOffset.top
}
}
/**
* 清除区域,此用户鼠标擦出刮奖涂层
* @param start
* @returns {*}
*/
this.clearRect = function (start)
{
context.clearRect(start.x, start.y, 10, 10);
return this;
};
/**
*将文本绘制到canvas的中间
* @param text
* @param fill
*/
this.drawTextInCenter = function (text, fill)
{
var point = this.caculateTextCenterPos(text);
if (fill)
{
context.fillText(text, point.x, point.y);
}
else
{
context.strokeText(text, point.x, point.y);
}
};
/**
* 设置画笔宽度
* @param newWidth
* @returns {*}
*/
this.penWidth = function (newWidth)
{
if (arguments.length)
{
context.lineWidth = newWidth;
return this;
}
return context.lineWidth;
};
/**
* 设置画笔颜色
* @param newColor
* @returns {*}
*/
this.penColor = function (newColor)
{
if (arguments.length)
{
context.strokeStyle = newColor;
context.fillStyle = newColor;
return this;
}
return context.strokeStyle;
};
/**
* 设置字体大小
* @param fontSize
* @returns {*}
*/
this.fontSize = function (fontSize)
{
if (arguments.length)
{
context.font = fontSize + "px Verdana, Geneva, sans-serif";
return this;
}
return context.fontSize;
}
}Cette classe effectue également des opérations simples sur l'objet Canvas. L'encapsulation, la définition des paramètres, le dessin de graphiques, etc. sont relativement simples. Vous pouvez améliorer cette classe ~
3.
Utilisez les deux identifiants de canevas transmis par l'utilisateur, puis générez un objet, effectuez des opérations d'initialisation et définissez des événements. Bien entendu, il offre également aux utilisateurs la possibilité de définir des paramètres facultatifs, diverses couleurs, des informations affichées après le scraping, etc., qui sont transmis à la méthode init via
/**
* Created with JetBrains WebStorm.
* User: zhy
* Date: 14-6-24
* Time: 上午11:36
* To change this template use File | Settings | File Templates.
*/
function GuaGuaLe(idFront, idBack)
{
this.$eleBack = $("#" + idBack);
this.$eleFront = $("#" + idFront);
this.frontCanvas = new Canvas2D(this.$eleFront);
this.backCanvas = new Canvas2D(this.$eleBack);
this.isStart = false;
}
GuaGuaLe.prototype = {
constructor: GuaGuaLe,
/**
* 将用户的传入的参数和默认参数做合并
* @param desAttr
* @returns {{frontFillColor: string, backFillColor: string, backFontColor: string, backFontSize: number, msg: string}}
*/
mergeAttr: function (desAttr)
{
var defaultAttr = {
frontFillColor: "silver",
backFillColor: "gold",
backFontColor: "red",
backFontSize: 24,
msg: "谢谢惠顾"
};
for (var p in desAttr)
{
defaultAttr[p] = desAttr[p];
}
return defaultAttr;
},
init: function (desAttr)
{
var attr = this.mergeAttr(desAttr);
//初始化canvas
this.backCanvas.penColor(attr.backFillColor);
this.backCanvas.fontSize(attr.backFontSize);
this.backCanvas.drawRect({x: 0, y: 0}, {x: this.backCanvas.width(), y: this.backCanvas.height()}, true);
this.backCanvas.penColor(attr.backFontColor);
this.backCanvas.drawTextInCenter(attr.msg, true);
//初始化canvas
this.frontCanvas.penColor(attr.frontFillColor);
this.frontCanvas.drawRect({x: 0, y: 0}, {x: this.frontCanvas.width(), y: this.frontCanvas.height()}, true);
var _this = this;
//设置事件
this.$eleFront.mousedown(function (event)
{
_this.mouseDown(event);
}).mousemove(function (event)
{
_this.mouseMove(event);
}).mouseup(function (event)
{
_this.mouseUp(event);
});
},
mouseDown: function (event)
{
this.isStart = true;
this.startPoint = this.frontCanvas.getCanvasPoint(event.pageX, event.pageY);
},
mouseMove: function (event)
{
if (!this.isStart)return;
var p = this.frontCanvas.getCanvasPoint(event.pageX, event.pageY);
this.frontCanvas.clearRect(p);
},
mouseUp: function (event)
{
this.isStart = false;
}
};Effectuer les réglages.
{
frontFillColor: "silver",
backFillColor: "gold",
backFontColor: "red",
backFontSize: 24,
msg: "谢谢惠顾"
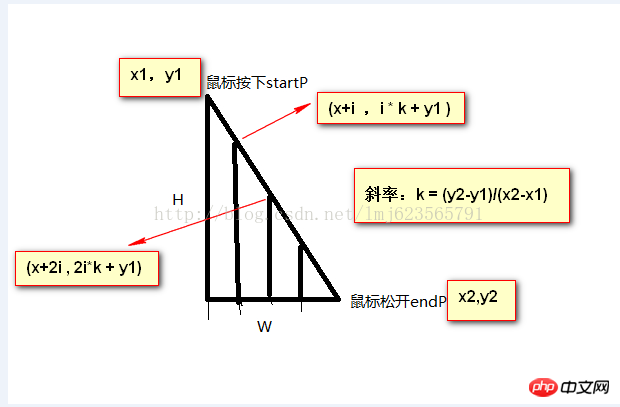
};Cause : point d'arrêt généré en raison d'un déplacement trop rapide de la souris. Cliquez deux fois sur le côté gauche de la souris et divisez-le en plusieurs coordonnées de points d'arrêt :

Comme le montre l'image ci-dessus, connectez les deux points avec une ligne et divisez-la en plusieurs points d'arrêt en fonction de la pente, obtenez respectivement les coordonnées sur les segments de droite (il y a quatre possibilités, vous pouvez faire un dessin si cela vous intéresse, et le calculer, le code est le suivant) :

4, et enfin publier le GuaGuaLe.js complet
var k;
if (p.x > this.startPoint.x)
{
k = (p.y - this.startPoint.y) / (p.x - this.startPoint.x);
for (var i = this.startPoint.x; i < p.x; i += 5)
{
this.frontCanvas.clearRect({x: i, y: (this.startPoint.y + (i - this.startPoint.x) * k)});
}
} else
{
k = (p.y - this.startPoint.y) / (p.x - this.startPoint.x);
for (var i = this.startPoint.x; i > p.x; i -= 5)
{
this.frontCanvas.clearRect({x: i, y: (this.startPoint.y + ( i - this.startPoint.x ) * k)});
}
}
this.startPoint = p;Ce qui précède est le tout le contenu de cet article. J'espère qu'il sera utile à l'étude de tout le monde et j'espère que vous en apprendrez davantage sur le site Web chinois de support PHP.
/**
* Created with JetBrains WebStorm.
* User: zhy
* Date: 14-6-24
* Time: 上午11:36
* To change this template use File | Settings | File Templates.
*/
function GuaGuaLe(idFront, idBack)
{
this.$eleBack = $("#" + idBack);
this.$eleFront = $("#" + idFront);
this.frontCanvas = new Canvas2D(this.$eleFront);
this.backCanvas = new Canvas2D(this.$eleBack);
this.isStart = false;
}
GuaGuaLe.prototype = {
constructor: GuaGuaLe,
/**
* 将用户的传入的参数和默认参数做合并
* @param desAttr
* @returns {{frontFillColor: string, backFillColor: string, backFontColor: string, backFontSize: number, msg: string}}
*/
mergeAttr: function (desAttr)
{
var defaultAttr = {
frontFillColor: "silver",
backFillColor: "gold",
backFontColor: "red",
backFontSize: 24,
msg: "谢谢惠顾"
};
for (var p in desAttr)
{
defaultAttr[p] = desAttr[p];
}
return defaultAttr;
},
init: function (desAttr)
{
var attr = this.mergeAttr(desAttr);
//初始化canvas
this.backCanvas.penColor(attr.backFillColor);
this.backCanvas.fontSize(attr.backFontSize);
this.backCanvas.drawRect({x: 0, y: 0}, {x: this.backCanvas.width(), y: this.backCanvas.height()}, true);
this.backCanvas.penColor(attr.backFontColor);
this.backCanvas.drawTextInCenter(attr.msg, true);
//初始化canvas
this.frontCanvas.penColor(attr.frontFillColor);
this.frontCanvas.drawRect({x: 0, y: 0}, {x: this.frontCanvas.width(), y: this.frontCanvas.height()}, true);
var _this = this;
//设置事件
this.$eleFront.mousedown(function (event)
{
_this.mouseDown(event);
}).mousemove(function (event)
{
_this.mouseMove(event);
}).mouseup(function (event)
{
_this.mouseUp(event);
});
},
mouseDown: function (event)
{
this.isStart = true;
this.startPoint = this.frontCanvas.getCanvasPoint(event.pageX, event.pageY);
},
mouseMove: function (event)
{
if (!this.isStart)return;
var p = this.frontCanvas.getCanvasPoint(event.pageX, event.pageY);
this.frontCanvas.clearRect(p);
},
mouseUp: function (event)
{
this.isStart = false;
}
};
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Ceci est le 3ème article d'une petite série que nous avons faite sur l'accessibilité. Si vous avez manqué le deuxième article, consultez "Gestion de la mise au point des utilisateurs avec: Focus-visible". Dans
 Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Ce tutoriel montre la création de formulaires JavaScript professionnels à l'aide du cadre Smart Forms (Remarque: non plus disponible). Bien que le cadre lui-même ne soit pas disponible, les principes et techniques restent pertinents pour d'autres constructeurs de formulaires.
 Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Le CSS Box-Shadow et les propriétés de contour ont gagné le thème. Laissez regarder quelques exemples de la façon dont cela fonctionne dans des thèmes réels et des options que nous devons appliquer ces styles aux blocs et éléments WordPress.
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Dans cet article, nous plongerons dans le monde des barres de défilement. Je sais, ça ne semble pas trop glamour, mais croyez-moi, une page bien conçue va de pair
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.





