Animation de rotation de cube 3D
Cet article présente un exemple attrayant de HTML5 CSS3 : exemple d'animation de rotation de cube 3D, comme suit
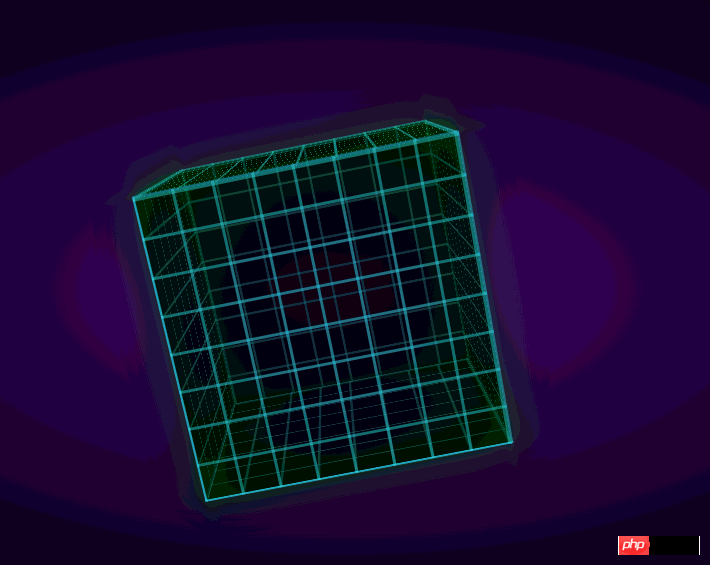
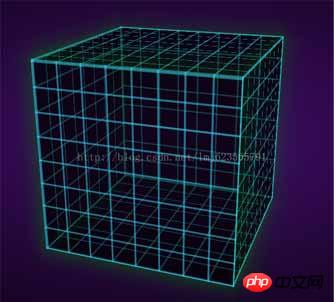
Rendu :

Points de connaissance :
1. Examen de la perspective et de la transformation
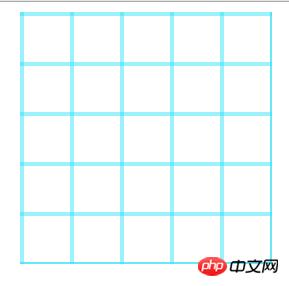
2. Le fond CSS3 réalise le fond de la grille, c'est-à-dire la petite grille sur la surface<.>
3. @-webkit-keyframes implémente l'animation HTML :<body>
<p class="stage">
<p class="cube">
<p class="font"></p>
<p class="back"></p>
<p class="left"></p>
<p class="right"></p>
<p class="top"></p>
<p class="bottom"></p>
</p>
</p>
</body>html
{
background: -webkit-radial-gradient(center, ellipse, #430d6d 0%, #000000 100%);
background: radial-gradient(ellipse at center, #430d6d 0%, #000000 100%);
height: 100%;
}
.stage
{
-webkit-perspective: 1000px;
width: 20em;
height: 20em;
left: 50%;
top: 50%;
margin-left: -10em;
margin-top: -10em;
position: absolute;
}
.cube
{
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}
.cube *
{
background: -webkit-linear-gradient(left, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px), -webkit-linear-gradient(top, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px);
-webkit-background-size: 2.5em 2.5em;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
width: 100%;
height: 100%;
border: 2px solid rgba(54, 226, 248, 0.5);
-webkit-box-shadow: 0 0 5em rgba(0, 128, 0, 0.4);
}
.font
{
-webkit-transform: translateZ(10em);
}
.back
{
-webkit-transform: rotateX(180deg) translateZ(10em);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(10em);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(10em);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(10em);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(10em);
}background: -webkit-linear-gradient(
left,
rgba(54, 226, 248, 0.5) 0px,
rgba(54, 226, 248, 0.5) 3px,
rgba(0, 0, 0, 0) 0px),
-webkit-linear-gradient(
top,
rgba(54, 226, 248, 0.5) 0px,
rgba(54, 226, 248, 0.5) 3px,
rgba(0, 0, 0, 0) 0px);
-webkit-background-size: 2.5em 2.5em;

@-webkit-keyframes spin
{
from
{
-webkit-transform: translateZ(-10em) rotateX(0) rotateY(0deg);
transform: translateZ(-10em) rotateX(0) rotateY(0deg);
}
to
{
-webkit-transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
}
}.cube
{
-webkit-animation: 6s spin linear infinite;
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}
.cube *:before
{
display: block;
background: -webkit-radial-gradient(center, ellipse, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
background: radial-gradient(ellipse at center, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
content: '';
height: 100%;
width: 100%;
position: absolute;
}
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...






