
Habituellement, lorsque nous voulons obtenir l'effet de réflexion, l'approche générale consiste à utiliser plusieurs éléments DOM pour positionner de manière absolue l'échelle (moins -1) ou faire pivoter. L’inconvénient de cette méthode est qu’elle prend de la place et comporte trop d’éléments DOM.
Dans les navigateurs utilisant le noyau webkit (chrome, safari, navigateurs mobiles), vous pouvez utiliser l'attribut -webkit-box-reflect pour implémenter la réflexion. La syntaxe est la suivante
. [ ci-dessus | ci-dessous | droite | gauche ]?
Cette valeur contient trois parties : calque de masque de décalage d'orientation
L'orientation est indispensable lors de l'utilisation ; le calque de masque, le décalage est indispensable Sinon, utilisez plutôt zéro
! ! ! Important : L'effet du calque de masque n'a rien à voir avec la couleur. Par exemple, si vous utilisez une couleur dégradée comme masque, si c'est une couleur unie, elle sera transparente, et si elle est transparente, la couleur d'origine sera exposée
L'exemple d'utilisation est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style type="text/csss">
.box{ width:200px; height:200px; margin-bottom:20px;transform:scale(-1,1); background-image:linear-gradient(90deg,red,yellow);-webkit-box-reflect:below 10px linear-gradient(180deg,transparent,#000); }
</style>
</head>
<body>
<p class="box"></p>
</body>
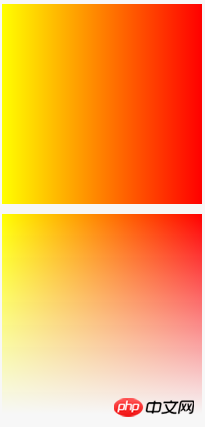
</html>L'effet est le suivant :

Si vous avez besoin d'obtenir des effets similaires dans Firefox, vous pouvez utiliser la fonction -moz- element(), mais l'effet est assez différent en rotation, comme indiqué ci-dessous.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style type="text/css">
.box{ width:200px; height:200px; margin:100px 0 0 100px; }
.box1{ background-image:linear-gradient(180deg,red,yellow); transform:scale(1,-1) rotate(45deg)}
.box2{ background-image:-moz-element(#box1); }
</style>
</head>
<body>
<p class="box box1" id="box1"></p>
<p class="box box2" id="box2"></p>
</body>
</html>
L'effet de l'utilisation de -webkit-box-reflect sous Chrome est comme ceci

Si vous souhaitez être compatible avec le navigateur IE, vous pouvez également utiliser SVG ou Canvas. SVG utilise principalement l'échelle de masque de motif LinearGradient pour le faire, et Canvas utilise l'échelle globalCompositeOperation.
Le code de l'exemple SVG est le suivant :
<svg width="200" height="200">
<defs>
<linearGradient id="a" x1="0" y1="0" x2="0" y2="1">
<stop offset="0%" style="stop-color:yellow"/>
<stop offset="100%" style="stop-color:red"/>
</linearGradient>
<linearGradient id="b" x1="0" y1="0" x2="0" y2="100%">
<stop offset="0%" style="stop-color:rgba(255,255,255,0)"/>
<stop offset="100%" style="stop-color:rgba(255,255,255,1)"/>
</linearGradient>
<mask id="c" x="0" y="0" width="1" height="1">
<rect x="0" y="0" width="100%" height="100%" style="fill:url(#b)" />
</mask>
</defs>
<rect x="0" y="0" width="200" height="200" style="fill:url(#a);" mask="url(#c)">
</svg>Le code de l'exemple de canevas est le suivant
var canvas = document.getElementById('canvas'),
ctx = canvas.getContext('2d');
var linearGradient1 = ctx.createLinearGradient(0,0,0,200);
linearGradient1.addColorStop(0,"red");
linearGradient1.addColorStop(1,"yellow");
var linearGradient2 = ctx.createLinearGradient(0,0,0,200);
linearGradient2.addColorStop(0,"transparent");
linearGradient2.addColorStop(1,"#ffffff");
ctx.fillStyle = linearGradient1;
ctx.fillRect(0,0,200,200);
ctx.globalCompositeOperation = 'destination-out';
ctx.fillStyle = linearGradient2;
ctx.fillRect(0,0,200,200);Voici les différentes méthodes de mise en œuvre de la réflexion. En comparaison, il est préférable d'utiliser -webkit-box-reflect de CSS3 pour obtenir l'effet le plus simple. J'espère que cela sera utile à l'apprentissage de chacun, et j'espère également que tout le monde soutiendra le site Web PHP chinois.
Pour plus de notes CSS3 : -webkit-box-reflect implémentation d'articles liés à la réflexion, veuillez faire attention au site Web PHP chinois !
 convertir l'utilisation de la commande
convertir l'utilisation de la commande
 Comment utiliser chaque fonction dans js
Comment utiliser chaque fonction dans js
 Comment utiliser la fonction norme en python
Comment utiliser la fonction norme en python
 fonction de la touche prtscr
fonction de la touche prtscr
 Utilisation de la commande source sous Linux
Utilisation de la commande source sous Linux
 Introduction à l'utilisation d'un tableau
Introduction à l'utilisation d'un tableau
 Logiciel de connexion à distance populaire
Logiciel de connexion à distance populaire
 Comment restaurer le casque Bluetooth en mode binaural
Comment restaurer le casque Bluetooth en mode binaural