 interface Web
interface Web
 js tutoriel
js tutoriel
 liaison bidirectionnelle de données vue2.0 et composant vue d'amorçage de formulaire
liaison bidirectionnelle de données vue2.0 et composant vue d'amorçage de formulaire
liaison bidirectionnelle de données vue2.0 et composant vue d'amorçage de formulaire
J'utilise vue récemment et je pense que c'est vraiment facile à utiliser.
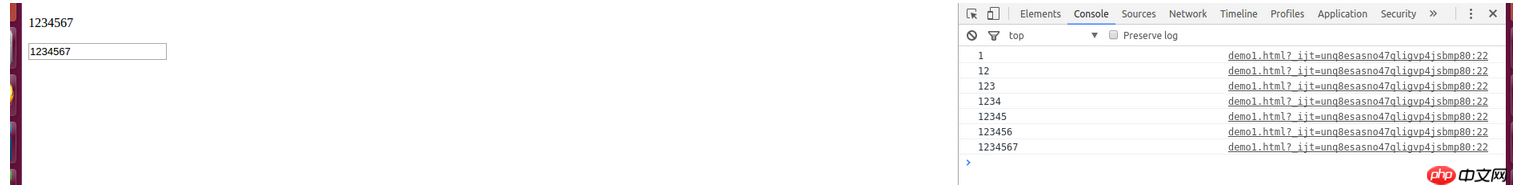
Tout d'abord, prenons la liaison bidirectionnelle des données
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo1</title>
</head>
<body>
<p id="app">
{{ name }}
<input type="text" v-model="name">
</p>
</body>
<script type="text/javascript" src="vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
name: ''
},
watch: {
name: function () {
console.log(this.name);
}
}
});
</script>
</html>
Toutes les données en vue sont définies dans data,
el fait référence à l'élément monté,
watch est ce que je peux détecter les changements dans certaines données .
v-model=“name” est lié aux données de nom dans les données. Si la valeur dans la zone de saisie change, le nom dans les données changera également, c'est-à-dire {{name. }} Lorsque vous voyez des changements, vous pouvez bien sûr vous connecter comme moi. Tout est possible.
Bien sûr, cela n'est peut-être pas très pratique, il est également présenté sur le site officiel, alors parlons de la façon dont je l'utilise au travail

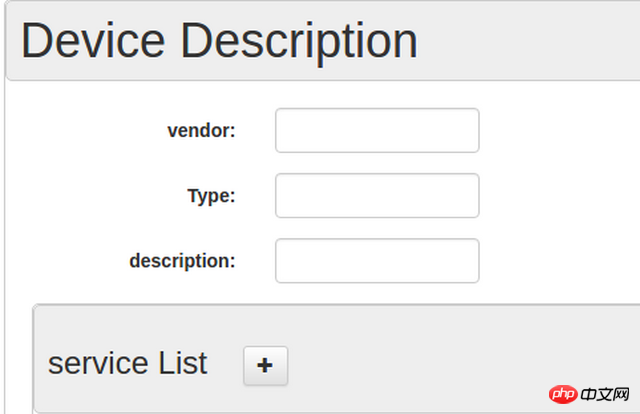
Maintenant I L'exigence est d'obtenir toutes les valeurs dans mon formulaire. Nous pourrons peut-être bénéficier des avantages de la liaison bidirectionnelle de vue, alors que devrions-nous faire ?
let service = $('.vendor').val();
let vendor = document.getElementsByClassName('vendor')[0].value;
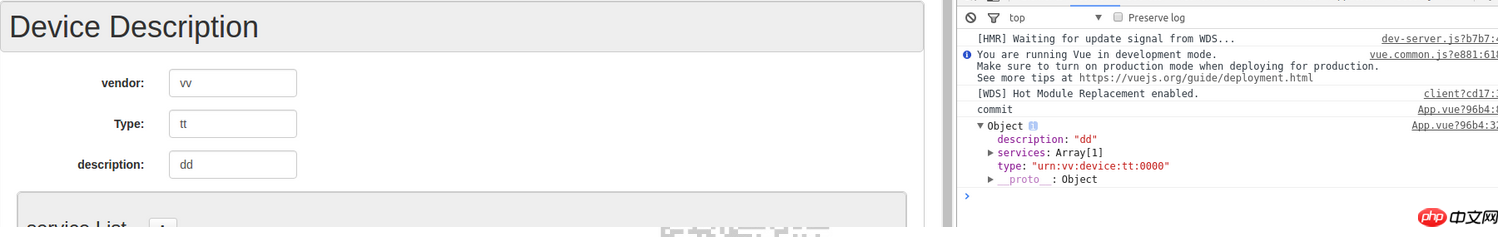
Vous voyez, je viens d'utiliser this.vendor directement. Le fournisseur est défini dans les données et est également bidirectionnel. 🎜>
import service from './components/service.vue';
import $ from 'jquery';
export default {
data () {
return {
resultData: '',
vendor: '',
dType: '',
services: [service],
items: [service],
device: '',
dDesc: ''
}
},
watch: {
services () {
console.log(this.services);
},
items (val) {
this.items = val;
console.log(this.items);
}
},
components: {
service
},
methods: {
addService (component) {
this.items.push(component);
},
childServicesChange (val) {
this.services = val;
},
commit () {
console.log('commit');
let device = {
"type": 'urn:' + this.vendor + ':device:' + this.dType + ':0000',
"description": this.dDesc,
"services": this.items
};<template> <p class="devDesc">
Ce qui précède est le composant de liaison bidirectionnelle de données vue2.0 et de formulaire bootstrap vue introduit par l'éditeur. J'espère qu'il vous sera utile. Si vous avez des questions, veuillez me laisser un message. L'éditeur répondra à tout le monde. rapidement. Je voudrais également vous remercier tous pour votre soutien au site Web PHP chinois !
<form class="form-horizontal" role="form" ref="form" id="form">
<p class="form-group">
<label for="vendor" class="col-sm-2 control-label text-left">vendor:</label>
<p class="col-sm-2">
<input type="text" class="form-control vendor" id="vendor" v-model="vendor" control-label name="vendor">
</p>
</p>
<p class="form-group">
<label for="dType" class="col-sm-2 control-label text-left">Type:</label>
<p class="col-sm-2">
<input type="text" class="form-control dType" id="dType" v-model="dType" control-label name="dType">
</p>
</p>
<p class="form-group">
<label for="dDesc" class="col-sm-2 control-label text-left">description:</label>
<p class="col-sm-2">
<input type="text" class="form-control dDesc" id="dDesc" v-model="dDesc" control-label name="dDesc">
</p>
</p>
<!--<serList class="serListPad" :services="services" @services-change="servicesChange">-->
<!--</serList>-->
<!--发现这个serList不用抽出来组件-->
<p class="serList serListPad">
<section class="serList-section">
<span class="span-serList">service List</span>
<button type="button" class="btn btn-default btn-sm" @click="addService(service)">
<span class="glyphicon glyphicon-plus"></span>
</button>
</section>
<!--<service v-for="item in items" :items="items" :myService="myService" @child-services-change="childServicesChange"></service>-->
<p v-for="service in services">
<service v-for="item in items" :items="items" :service="service" @child-services-change="childServicesChange"></service>
</p>
</p>
</form>
<button class="btn btn-info" @click="commit">commit</button>
<button class="btn btn-success">save</button>
</p>
</template>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript





