
Quelle est la différence entre object et Object en JavaScript ? Pourquoi utiliser typeof pour détecter des objets et renvoyer un objet, mais utiliser instanceof pour recevoir Object

This ? La question est similaire au problème que j'ai rencontré auparavant. Je pense qu'il y a deux problèmes qui doivent être résolus ici. L'un est le mécanisme de l'opérateur new et l'autre est la différence entre le mot-clé function et la fonction intégrée. objet. Après avoir lu quelques blogs et normes seniors, voici un résumé pour le questionneur.
1. new
La fonction de l'opérateur new est de créer une instance d'objet. Cet objet peut être défini par l'utilisateur ou il peut s'agir d'un objet fourni par le système avec un constructeur. Si le constructeur après la nouvelle expression renvoie autre chose qu'un objet de référence intégré JavaScript (Objet, Chaîne, etc.), new créera un objet anonyme et le renverra s'il s'agit d'un objet de référence intégré ou d'un type primitif ; cela écrasera l'objet anonyme. (Lorsqu'il n'y a pas de retour, il renvoie en fait le type d'origine non défini). Introduction détaillée du nouvel opérateur
2. Fonction et fonction
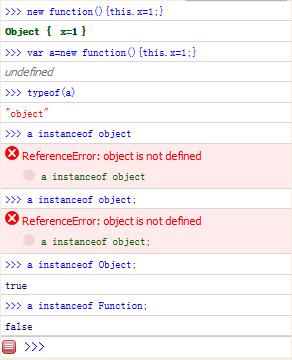
La fonction ECMAScript est en fait un objet entièrement fonctionnel. Le mot-clé function est utilisé pour créer des constructeurs ou des fonctions ordinaires pour tous les objets. Comment ECMAScript définit-il les classes et les objets ? Le questionneur var a=new function(){} est en fait créé à l'aide de la méthode constructeur, et non d'une instance d'un objet anonyme. une instance de l'objet Function intégré au système, donc une instanceof Function renvoie false et typeof renvoie "object".
Alors, quand typeof renvoie-t-il "fonction" alors qu'il s'agit vraiment d'un nom de fonction.
`function a (){}
//undefined
typeof a
//"function"`Les deux fonctions typeof et instanceof sont des opérateurs complètement différents. typeof consiste à vérifier le type de données et instanceof consiste à voir si une variable est une instance d'un objet. Le but de
typeof est de vérifier le type de données, et sa sortie est très certainement la suivante :
•undefined
•object
•boolean
•number
•string
•function
•symbol (new)
typeof Le résultat renvoyé est une chaîne . Tant que la variable vérifiée est un objet ou Null, elle renverra un objet. Ce n'est bien sûr pas assez précis, donc instanceof est utilisé.
Comme l'objet objet n'existe pas, vous serez invité à indiquer que l'objet n'est pas défini . L'objet est un objet important en JavaScript et d'autres objets sont basés sur lui, y compris les fonctions que vous créez. Lorsque vous créez un, vous utilisez le mot-clé new, qui équivaut à une instance du type référence Function. Ainsi, une instance d'Object sera vraie.
La différence est que Object est un type d'objet et "object" est une chaîne. Cela n'a aucune signification si vous ne le définissez pas.
L'article ci-dessus sur la différence entre objet et objet en JavaScript (explication détaillée) est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence, et j'espère que vous soutiendrez le site Web PHP chinois. .
Pour plus d'articles sur la différence entre objet et objet en JavaScript, veuillez faire attention au site Web PHP chinois !
 Où regarder les rediffusions en direct de Douyin
Où regarder les rediffusions en direct de Douyin
 Quelle est la différence entre WeChat et WeChat ?
Quelle est la différence entre WeChat et WeChat ?
 COMMENT INSTALLER LINUX
COMMENT INSTALLER LINUX
 logiciel erp gratuit
logiciel erp gratuit
 Comment résoudre le code tronqué de securecrt
Comment résoudre le code tronqué de securecrt
 Pourquoi ne puis-je pas supprimer la dernière page vierge de Word ?
Pourquoi ne puis-je pas supprimer la dernière page vierge de Word ?
 Dernières tendances des prix du Bitcoin
Dernières tendances des prix du Bitcoin
 Quelles sont les technologies de base nécessaires au développement Java ?
Quelles sont les technologies de base nécessaires au développement Java ?
 Sur quelle plateforme puis-je acheter des pièces Ripple ?
Sur quelle plateforme puis-je acheter des pièces Ripple ?