
Chargement non bloquant
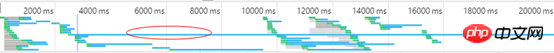
Mettre js dans la tête Comment le navigateur l'exécute-t-il de manière séquentielle ou en parallèle ? Sous les anciens navigateurs, ils sont chargés dans l'ordre, ce qui garantit qu'il n'y aura aucun problème avec les dépendances js chargées. Cependant, un petit nombre de nouveaux navigateurs ont commencé à autoriser le chargement parallèle de js, ce qui signifie que les fichiers js peuvent être téléchargés en même temps, mais que les fichiers sont toujours exécutés dans l'ordre.
Pas de problème si le téléchargement est asynchrone, mais chaque javascript est toujours exécuté de manière synchrone, c'est-à-dire que la balise de script qui apparaît en premier doit être exécutée en premier, même si elle est téléchargée en parallèle, ce sera le dernier téléchargement pour terminer, sauf si marqué avec la balise defer script. Tout javascript interrompra l'analyse du document HTML en cours une fois exécuté, ce qui empêchera naturellement le rendu des pages.
Le chargement de Javascript n'affectera pas la page rendue, mais interrompra l'analyse du document HTML. Le navigateur décidera si le document actuel doit être restitué ou réorganisé après l'exécution du JavaScript. Par conséquent, même si le code JavaScript est placé à la fin, le navigateur sera mis en pause, mais cela n'affectera pas le document DOM précédemment analysé, qui est utilisable pour l'utilisateur à ce moment-là.
Javascript sera exécuté immédiatement après le téléchargement. Toute exécution de javascript bloquera d'autres comportements du navigateur, tels que le blocage de l'exécution d'autres javascript, l'exécution d'autres requêtes http, ainsi que l'analyse et le rendu de la page. (Le téléchargement de js externes dans le document HTML bloquera également le comportement du navigateur, mais le téléchargement de js dynamiques en créant un élément de script ne le fera pas. Il se peut que les js dynamiques ne changent pas l'effet de page, donc le téléchargement parallèle des ressources est autorisé.)

Téléchargement du script dynamique d'image
Le fil de discussion de l'interface utilisateur chargera les ressources en fonction de l'ordre dans lequel les ressources sur la page (les ressources font référence à css, images, etc.) sont écrits. Le chargement de ressources signifie utiliser des requêtes http pour obtenir des ressources. Lorsque la requête http pour des ressources telles que des fichiers externes CSS, des fichiers html et des images est traitée, cela signifie que le chargement des ressources est terminé. Cependant, le chargement des fichiers javascript externes est différent. Son processus de chargement est divisé en Il s'agit d'un processus en deux étapes. La première étape est la même que le chargement de fichiers CSS et d'images, qui consiste à exécuter une requête http pour télécharger un js externe. Cependant, une fois que JavaScript a terminé l'opération http, cela ne signifie pas que l'opération est terminée. Le thread de l'interface utilisateur l'exécutera ensuite. Le téléchargement et l'exécution du script js doivent être une opération complète et ne peuvent être séparés. Le téléchargement de Dynamic JS ne sera pas bloqué, mais l'exécution le sera certainement.
Afin d'améliorer l'expérience utilisateur, le navigateur accélère l'exécution du thread d'interface utilisateur est un problème inévitable, mais diviser le téléchargement et l'exécution de js n'est pas réalisable Si le navigateur change de méthode, cette méthode. Cela signifie également que plusieurs ressources peuvent être téléchargées en même temps.
Placez les ressources statiques couramment utilisées et stables sur un serveur de ressources statiques et fournissez-les au monde extérieur via un nom de domaine unifié. Ce nom de domaine doit être différent du nom de domaine demandé par le sujet. le navigateur utilise uniquement le nom de domaine pour limiter le nombre de connexions. S'il y a deux domaines différents dans une page, le nombre de requêtes http parallèles sera également doublé. Il y a un certain degré de surcharge pour la résolution DNS, donc 2 sont les meilleurs.
Divisez tout le code js externe en code d'initialisation de l'interface utilisateur et autres codes. Le code d'initialisation de l'interface utilisateur est le code qui est exécuté lorsque la page est chargée. Laissez le chargement et l'exécution du code js qui ne sera pas utilisé pour l'affichage de l'initialisation de la page être déclenchés via l'événement onload après la fin de l'indication d'occupation du navigateur, c'est-à-dire laissez les scripts js qui n'ont rien à voir avec le chargement de la page être exécutés dans le onload méthode
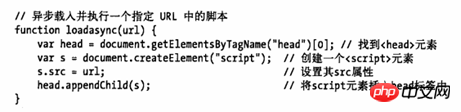
La technologie de base du chargement de script non bloquant consiste à créer dynamiquement le nœud DOM du script, et il est accessible dans tous les domaines.
var script=document.createElement("script");
script.type="text/javascript";
script.src="file.js";
document.getElementsByTagName("head")[0].appendChild(script);Élément de script dynamique, c'est-à-dire que la balise <script> n'est pas codée en dur en HTML, mais générée par un script existant. la balise <script> est également un type d'élément DOM, et JavaScript peut faire fonctionner le DOM via l'API DOM. Les scripts dynamiques ne démarrent le téléchargement que lorsque le nouvel élément de script est ajouté au document HTML et sont exécutés immédiatement après le téléchargement. </script>
L'avantage des scripts non bloquants est qu'ils ne bloqueront pas l'exécution de l'interface utilisateur, et n'affecteront pas non plus l'exécution d'autres codes js synchrones. Les scripts non bloquants modifient l'ordre de chargement des scripts, donc. assurez-vous d'utiliser des scripts non bloquants. Faites plus attention aux dépendances entre les scripts pour vous assurer que les scripts sur toute la page peuvent être exécutés normalement.
Avec les scripts non bloquants, peu importe que le code soit placé dans la balise head ou en bas du document html.
Le temps de chargement total de la page n'est pas une mesure de la vitesse de chargement de la page. Le temps de chargement bloquant la synchronisation des pages est une mesure précise de l'efficacité du chargement des pages. Le chargement de scripts non bloquants peut augmenter le temps de chargement total de la page, mais cela. Cela peut réduire le temps de chargement du blocage des pages.
L'exécution asynchrone des scripts entraînera des problèmes de dépendance. Une fois le script chargé et exécuté, les navigateurs non-IE déclencheront l'événement onload de l'élément <script>. Il existe un événement onreadystatechange sous les navigateurs IE, et nous pouvons placer le rappel dans cet événement. </script>
Chaque fois que le navigateur analyse la balise <script> (qu'il s'agisse d'un lien en ligne ou externe), le navigateur donnera la priorité au téléchargement, à l'analyse et à l'exécution du code JavaScript dans la balise, et bloquera le téléchargement et le téléchargement de tout le contenu de la page ultérieure. . (C'est-à-dire que le téléchargement de js externes bloquera également d'autres threads. Actuellement, un petit nombre de navigateurs prennent en charge le téléchargement parallèle de js) </script>
Le cœur de la technologie de chargement de script non bloquant est : lors du téléchargement dynamique js, non Bloque l'exécution du thread de l'interface utilisateur. Pourquoi les scripts dynamiques ne bloquent-ils pas le thread de l'interface utilisateur ? C'est peut-être parce que le navigateur pense que les ressources dynamiques n'affecteront pas le rendu des pages.
Deux attributs qui rendent le script retardé et asynchrone : defer et async
Le script js modifiera le contenu du flux d'entrée du document, donc le rendu de la page sera mis en pause lors de l'exécution de js . Il n'y a aucun problème avec les scripts en ligne car le script et le document HTML sont chargés en même temps. Mais pour les scripts introduits en externe, le téléchargement du script (en fonction de la vitesse du réseau) bloquera également l'analyse et le rendu des documents du navigateur, et empêchera même certains navigateurs de télécharger d'autres ressources (certains navigateurs ont déjà implémenté le téléchargement parallèle). Par conséquent, les attributs defer et async apparaissent pour optimiser l’affichage de la page.
defer (délai) est défini en HTML4.0. Cet attribut permet au navigateur de retarder le téléchargement des scripts. Une fois le document chargé et analysé, il sera téléchargé et analysé dans l'ordre dans lequel ils ont été analysés. apparaître dans le document. En d'autres termes, le <script> de l'attribut defer est similaire à l'effet de placer <script> en bas du corps et sera exécuté avant l'événement DOMContentLoaded du document. </script>
Il est préférable de mettre le script en bas du corps plutôt que d'ajouter l'attribut defer au script pour charger le script paresseusement.
async (asynchrone) est un nouvel attribut de HTML5. La fonction de cet attribut est de permettre au navigateur de télécharger des scripts en parallèle sans bloquer l'analyse et le rendu des documents du navigateur. Une fois le téléchargement terminé, le script est terminé. exécuté immédiatement et peut être dans le désordre, en fonction de l'heure à laquelle le téléchargement est terminé)
Si le navigateur prend en charge les deux attributs ci-dessus et que la balise de script possède les deux attributs, l'attribut async prendra effet à la place. de différer.
Dans les navigateurs qui ne prennent pas en charge l'attribut async, vous pouvez créer dynamiquement des éléments de script et les insérer dans le document pour obtenir un chargement et une exécution asynchrones des scripts :

requirejs est implémenté en utilisant cette méthode.
Pour plus d'articles sur le chargement, le report et l'asynchrone non bloquants JavaScript, veuillez faire attention au site Web PHP chinois !
 Comment acheter et vendre du Bitcoin sur okex
Comment acheter et vendre du Bitcoin sur okex
 Comment implémenter une liste chaînée en go
Comment implémenter une liste chaînée en go
 Comment récupérer des fichiers qui ont été vidés de la corbeille
Comment récupérer des fichiers qui ont été vidés de la corbeille
 Outils d'évaluation des entretiens
Outils d'évaluation des entretiens
 La différence entre la version familiale Win10 et la version professionnelle
La différence entre la version familiale Win10 et la version professionnelle
 Introduction aux trois composants principaux de hadoop
Introduction aux trois composants principaux de hadoop
 La différence entre le sommeil et l'hibernation Win10
La différence entre le sommeil et l'hibernation Win10
 CDMA télécom
CDMA télécom