
Lorsque PHP est utilisé comme backend, lorsque les js front-end utilisent la technologie ajax pour se transmettre des informations, des erreurs se produisent souvent, ce qui est un peu déroutant pour les novices. Résumez les erreurs et les expériences et révisez-les à tout moment dans le futur.
Le premier problème est que lorsqu'il n'y a pas d'erreurs dans le front-end, le débogage de la page montre également qu'il n'y a pas de problème, mais ajax ne peut pas obtenir les informations envoyées depuis le fichier php back-end :
Le code front-end est le suivant :
$.ajax({
url:'1.php',//目的php文件
data:{"age":12,"name":'zh'},//传送的数据
type:‘post',//方式post/get
dataType:'json',//数据传送格式
success:function(response)
{
console.log(response);
},
error:function(response)
{
console.log(response);
console.log("错误");
}
});Le Le code back-end php est le suivant :
$postAge = $_POST['age']; $postName = $_POST['name']; echo $postAge; echo $postName;
Une fois la page affichée, la vue de débogage F12 est la suivante :

Il n'y a aucun problème avec le code d'état, le statut est 200, réponseReady est 4, indiquant qu'il n'y a aucun problème dans le processus d'envoi des informations du fichier HTML à PHP. Et php a également renvoyé des informations. Mais pourquoi le programme aboutit-il à l’erreur au lieu de réussir ?
Il faut être prudent en ce moment ! Parce que plusieurs échos dans le backend PHP n'organisent pas les données au format json. Autrement dit, php renvoie une chaîne et non des données au format json. Quelqu'un a dit d'ajouter json_encode() ? Ce n'est pas possible car la fonction de json_encode() n'est pas claire. Baidu y regardera de plus près. json_encode() et json_decode() forment une paire.
json_encode(json), organisez json en données au format json. Dans l'exemple ci-dessus, même si le code du backend PHP est réécrit comme suit : echo json_encode(postAge); et echojsonencode(postName);, il est incorrect. Parce que cela n'organise qu'un seul postAge et postName au format json, mais comme il y a deux retours, il y a deux réponses. Vous pouvez également voir une publication et deux réponses sur la page de débogage du navigateur. En conséquence, les deux données au format json renvoyées au front-end ne sont plus des données au format json (je le comprends comme une pollution json, ce qui est pratique pour la compréhension). C'est-à-dire qu'une seule donnée est au format json, mais plusieurs données au format json sont combinées "de manière aléatoire" sans être fusionnées selon le format json, ce qui provoquera une "pollution". En conséquence, le format global des données est confus et ne peut pas être reconnu. Cette situation peut être constatée à tout moment pendant le traitement et la transmission des données.
json_decode(json,true/false)La fonction est d'organiser json dans un tableau ou un objet (entendu comme une classe). True signifie qu'il est forcé d'être converti en tableau (associatif), false signifie qu'il sera converti en données de formulaire objet par défaut.
Retour à l'exemple présenté dans cet article.
Étant donné que les données renvoyées ne sont plus au format json, il s'agit alors d'un problème avec dataType.
dataType indique au navigateur de vérifier le format des données transmises. S'il n'est pas écrit, le navigateur ne vérifiera pas le format des données. S'il est écrit, il sera vérifié et devra répondre aux exigences de format. Dans cet exemple, comme il a été écrit au format json, mais que le format renvoyé n'était pas au format json, le navigateur a pensé qu'une erreur s'était produite pendant le processus de transmission, il a donc entré erreur au lieu de succès.
La meilleure façon pour le moment est de modifier le code php, de changer le contenu de echo en un tableau et d'utiliser la forme de lettre du tableau pour organiser les données globales au format json pour la transmission (json_encode) pour éviter les erreurs.
Bien sûr, vous pouvez également utiliser une autre méthode, similaire à une méthode de triche, commentez directement (ou ne pas écrire) le dataType, afin que le navigateur ne vérifie pas la forme des données. mais plutôt basé sur la forme des données. Un jugement intelligent revient à se débrouiller.
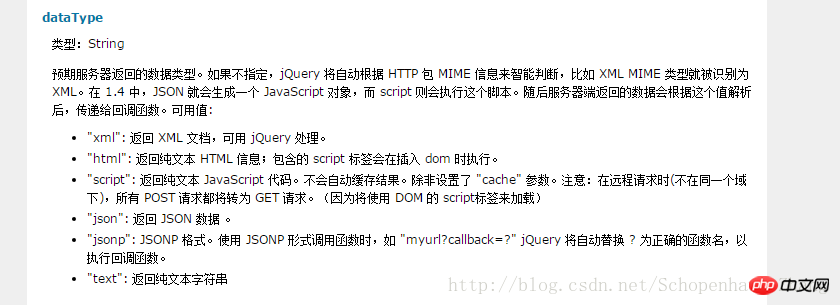
Voici l'explication W3school de dataType :

Il convient de noter que dans le backend php Après plusieurs sorties d'écho, les données sont effectivement renvoyées ensemble. Une fois la modification correcte, les données obtenues par le front-end sont les données sous la forme de deux données combinées en une seule chaîne. Les données obtenues dans cet exemple sont 12zh.
Bien sûr, il y a de nombreux détails. Par exemple, le backend php ne peut utiliser que echo ou die(), et return ne peut pas être utilisé, car return n'est utilisé que pour renvoyer des données sur le serveur. côté, et echo Il s'agit d'imprimer les données, d'imprimer les données du côté serveur et de les transmettre au front-end. Le retour ne peut être effectué que côté serveur, ou un seul retour sur le front-end. Sans parler de la puissance de die(), il termine directement le programme PHP back-end et renvoie les données.
Par exemple, dans $,ajax({}); chaque ligne est un paramètre, et les paramètres sont séparés par des virgules. Plusieurs données sont entre {}, séparées par des virgules, etc.
Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Pour plus d'articles liés à certaines erreurs courantes lors de l'utilisation d'ajax en PHP, veuillez faire attention au site Web PHP chinois !
 De quels mécanismes de mise en cache dispose PHP ?
De quels mécanismes de mise en cache dispose PHP ?
 Comment exporter des images au format PDF
Comment exporter des images au format PDF
 Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 Comment appeler des js externes en HTML
Comment appeler des js externes en HTML
 Quelle pièce est le NFT ?
Quelle pièce est le NFT ?
 Que sont les identifiants Python ?
Que sont les identifiants Python ?
 Comment exporter Apipost hors ligne
Comment exporter Apipost hors ligne